标签:
示例代码
<html> <head> <meta http-equiv="Content-Type" content="text/html"; charset="utf-8" /> <title>动态生成控件</title> <script> var i=1; function add() { var top = document.getElementById("top"); var div = document.createElement("div"); var input = document.createElement("input"); var del = document.createElement("input"); div.innerHTML="学生" + i + " "; div.id = i; input.type = "text"; input.name = "v"; input.value = "jihite"; input.id = "v" + i; del.type = "button"; del.name = "d"; del.value = "删除"; del.id = ‘d‘ + i; del.onclick = function remo() { alert("删除学生:" + input.value); top.removeChild(div); }; i = i + 1; div.appendChild(input); div.appendChild(del); top.appendChild(div); } </script> </head> <body> <div> <input type="button" onclick="add()" value="添加" /> </div> <div id="top"> </div> <div id="output"> </div> </body> </html>
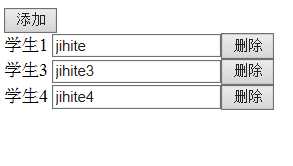
效果
1. 开始页面
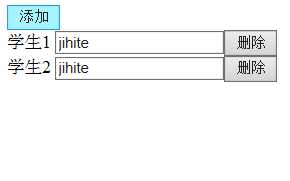
2. 点击添加按钮

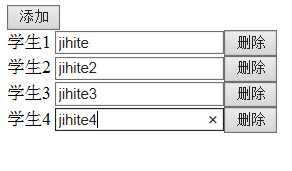
3. 修改学生姓名

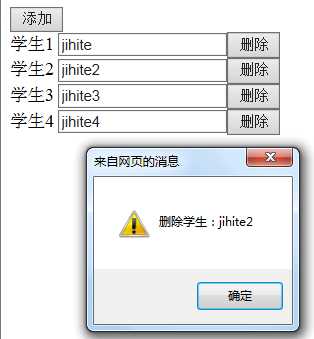
4. 点击删除

5. 删除后的页面

标签:
原文地址:http://www.cnblogs.com/kaituorensheng/p/4552594.html