标签:
说明一下,这一章大部分都是掠过,因为很多地方第一章有分析到了,估计看过第一章来看这里,也会晕头转向。为什么呢?因为第一章的时候陷入了一个“无限”深坑,直到第一章结束都没走出来。先来看一下深坑的入口点:
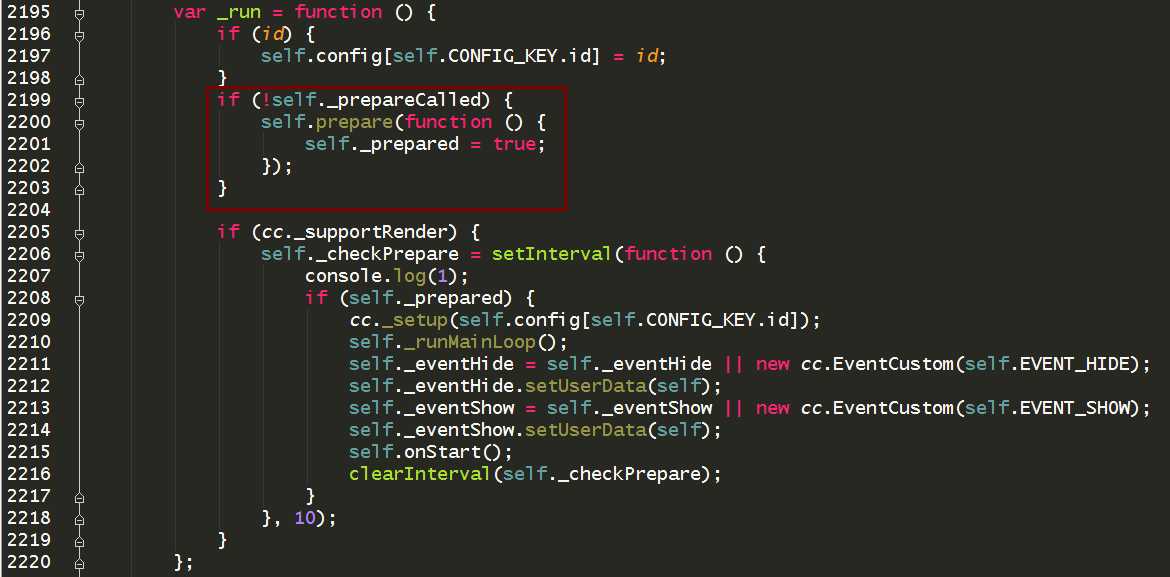
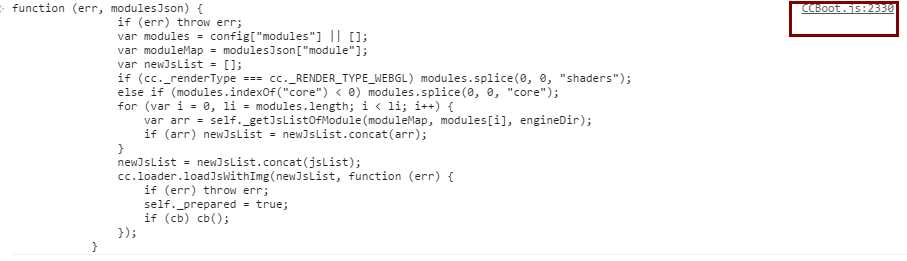
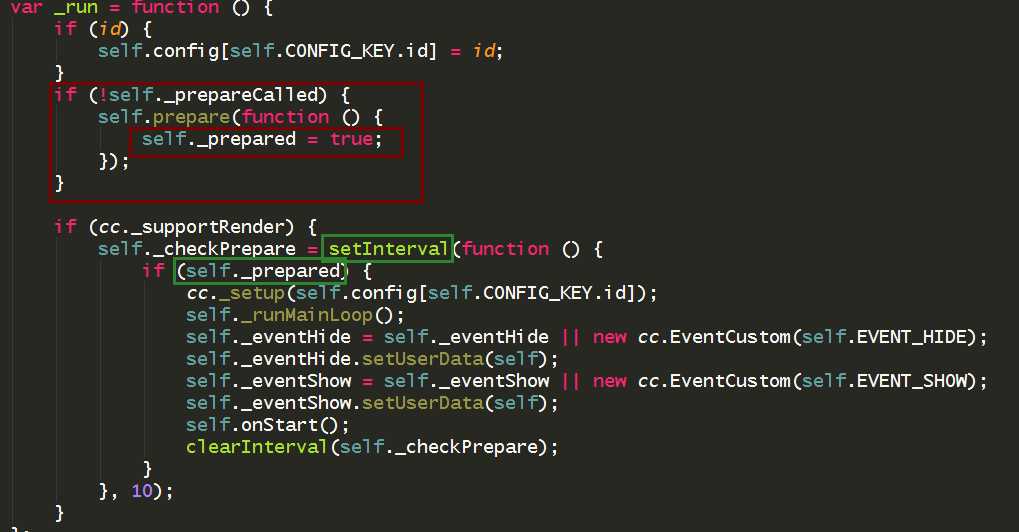
分析到cc.game.run方法内的_run方法的时候。红色框框内的if语句内的 函数被执行了,那时候是这样想的,不知道它有什么用,所以就进入了无限深坑。云里雾里,直到分析完这一章的内容。
为了避免下面的内容太过片面,我先说一下这个东西有什么作用,读取了一个json文件,json文件内放着很多cocos2d-js模块文件的路径,把这个json文件加载到后,处理json字符串成数组,然后创建<scrpit>,添加到body元素内。全部添加完毕后执行传参的函数,把self._prepared属性设置为true。
细心的看下一个if语句,会发现一个循环计时器,计时器内的if语句就是判断self._preared属性是否为true。没添加完,是不会执行if语句内的功能的。

继续上一章,粗略的分析完走cc.Class,接下来分析cc.Class不为true的情况下:

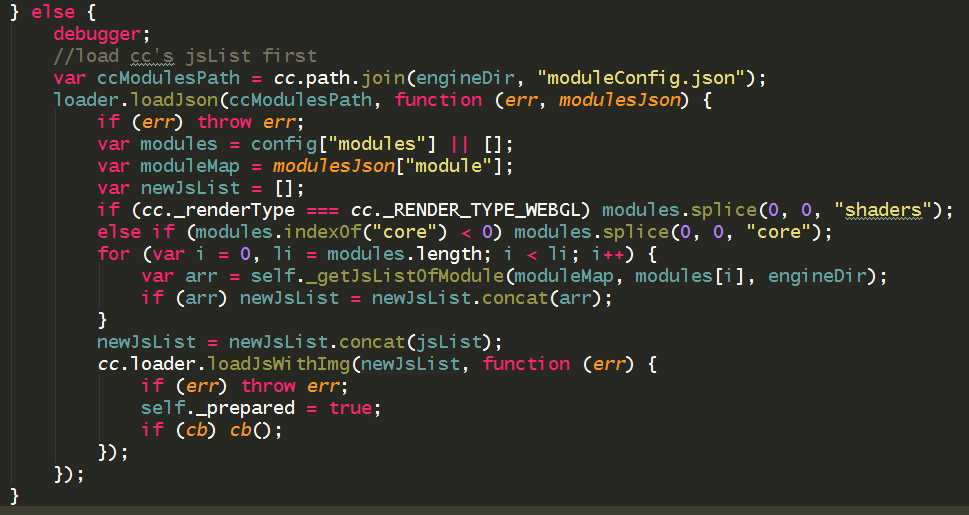
来看一下,else做了写什么:
1.执行cc.path.join方法,返回,赋值给 变量 ccModulesPath
2.执行cc.loader.loadJson方法
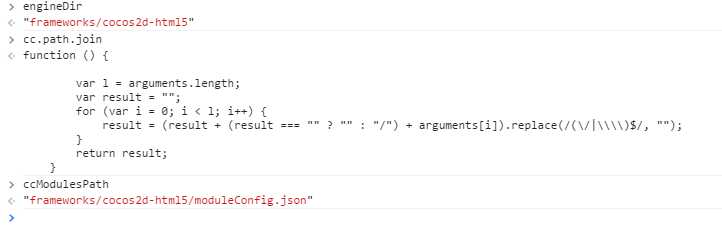
直接来看一下cc.path.join方法和执行完毕后的返回值,不难看出,拼接了2个字符串,重点看ccModulesPath,是一个json文件url,执行cc.loader.loadJson,其实就是加载了这个文件。其他的,我们来分析一下。

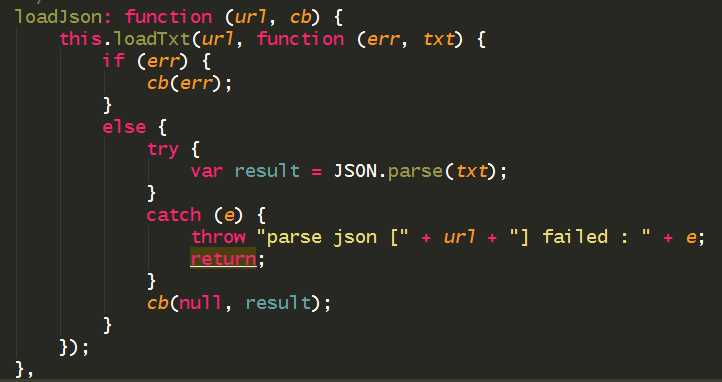
先来定位一下cc.loader.loadJson方法:

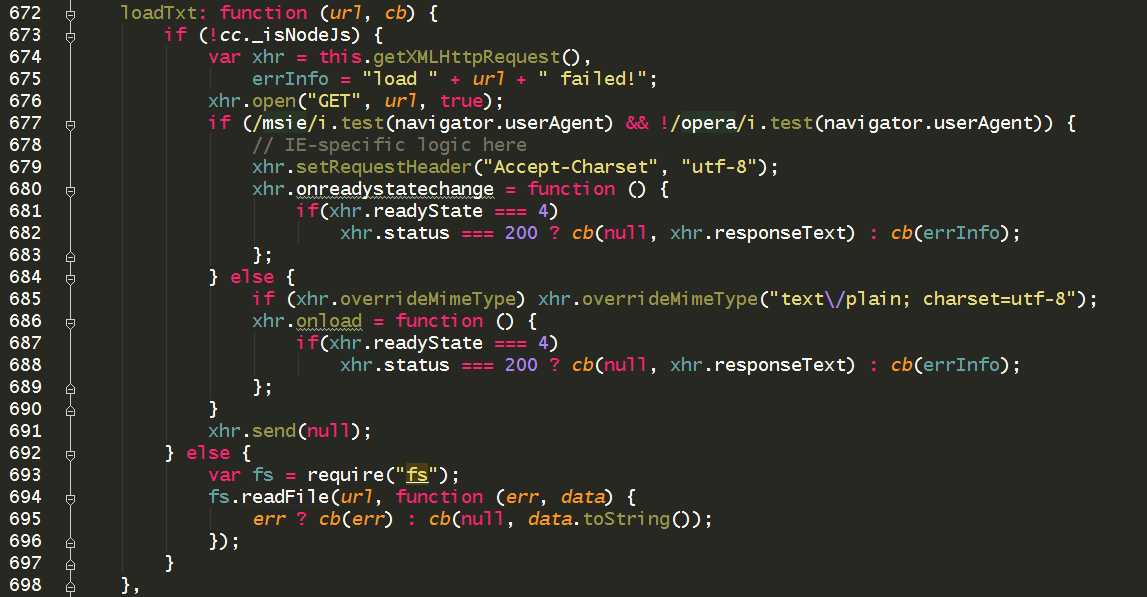
这里是执行cc.loader.loadTest,继续传入json文件url,来定位一下:

这里就一个 if else语句,看判断条件,cc对象下的_isNodeJs属性,看名字不难看出,在初始化的时候,会判断环境是不是nodejs,取反的话,不是nodejs环境即执行if语句,xhr对象,自己封装过ajax的同学都知道,ajax就是用这个东西实现的,xhr对象用get方法来请求 moduleConfig.json文件。接下来又是if else语句,这里是判断ie浏览器 与 非ie浏览器,ie浏览器的xhr对象,设置了请求头:Accept-Charset,将一切设置好了以后,发送请求,这里我用的谷歌浏览器。

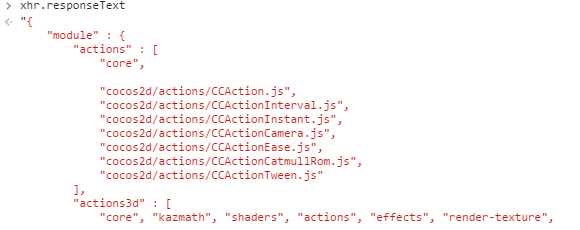
来看一下onload出发后,xhr.status 状态等于200后,返回的是不是,moduleConfig.json文件的内容。

执行 cb(null,xhr.responseTest),把结果传入

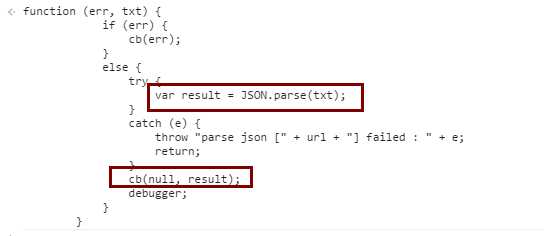
把json字符串转换成 对象,然后执行cb方法(result作为参数传递),这里在来打印一下cb方法

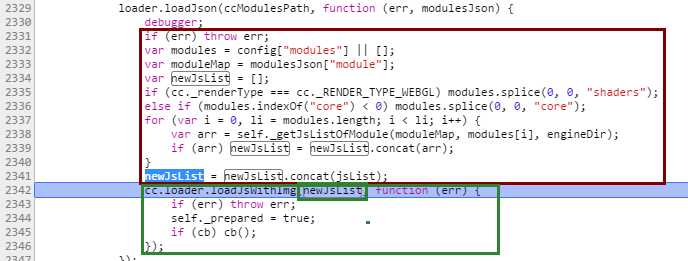
发现什么,饶了一圈,还是回到执行loader.loadJson方法的 传参。
步骤有点多:

红色框框的都是在处理get到JSON数据,重点是最后把处理完的数据 newJsList 当作参数,传递给执行方法cc.loder.loadJsWithimg。
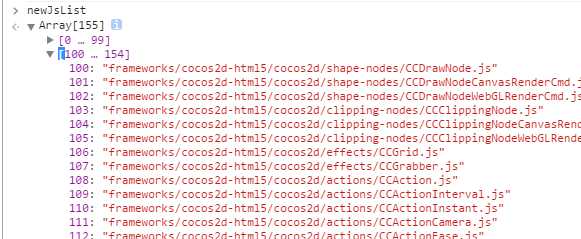
来打印一下处理完的数据长什么样,最后变成一个是数组。

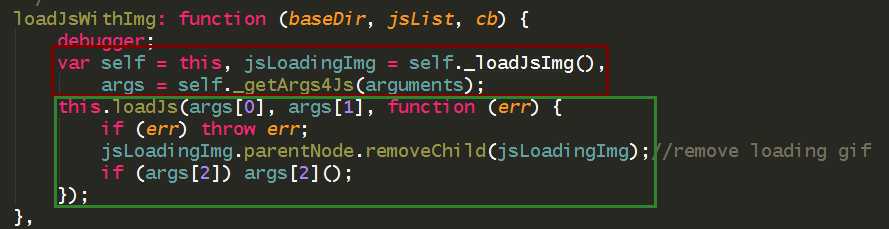
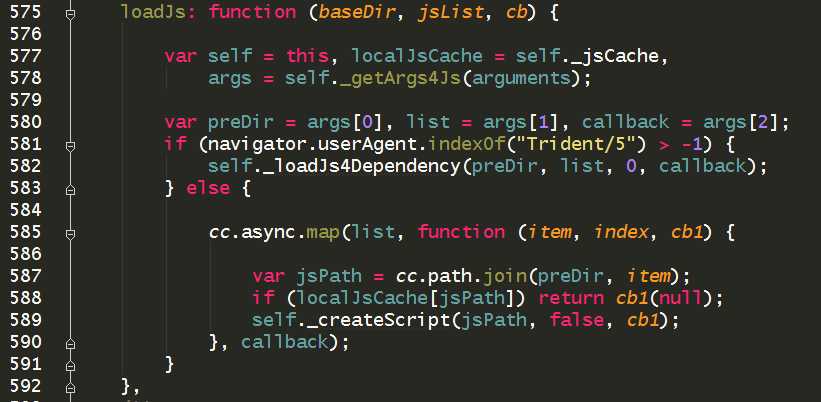
来定位一下cc.loader.loadJsWithImg方法

红色的部分还是在处理数据,主要来看 cc.loader.loadJs这个方法和传入的数据:


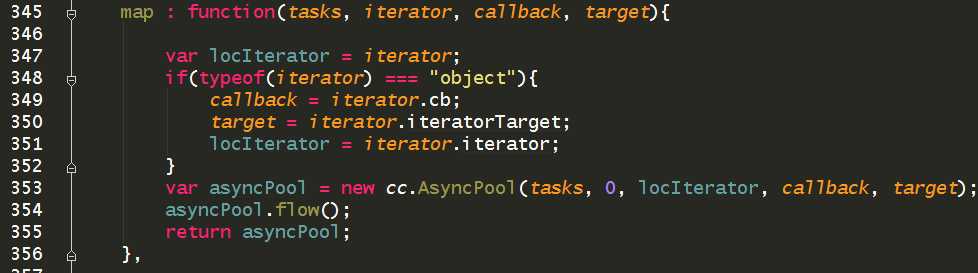
除了,赋值以外,来看一下,if else 语句, 这里的if语句是判断 ie浏览器,这边我用的是谷歌,所以走的是 else。执行了cc.async.map方法。定位一下

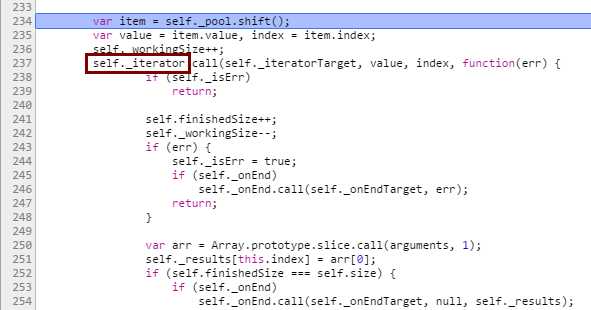
主要看 new cc.AsyncPool, 然后执行 flow方法,第一章在分析 cc.Class的时候已经分析过这对象和方法了,这次我们抓重点来看一下,它到底干了些什么,执行 self._iterator 方法:

来打印一下,直接console.log(self._iterator):

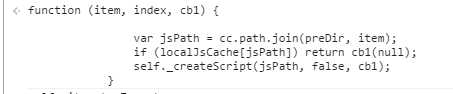
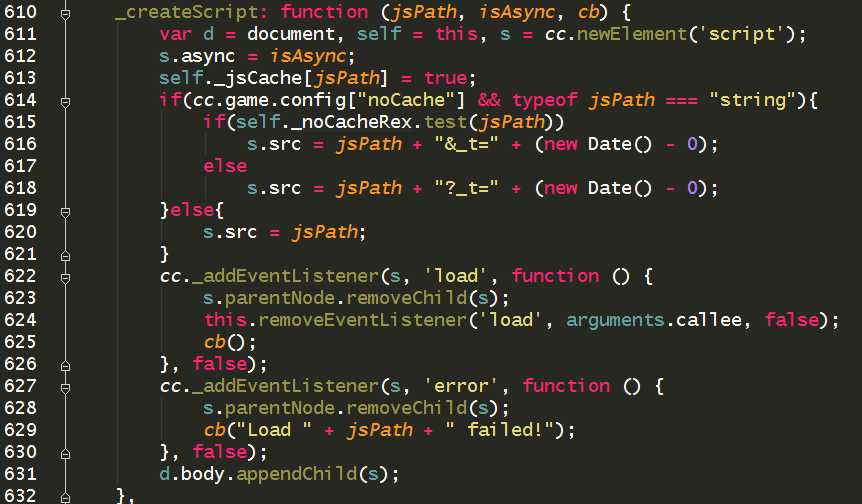
执行self._createScript

同样的上次也分析过这个了,结合 jsPath,然后在看看 Dom,你会发现

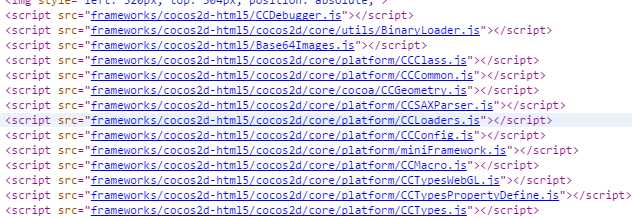
把数组里面存储的链接遍历创建成script标签添加到 body的最下面。
很枯燥的一段,其实这一段就是这样的。我们在回到 cc.game.run
说道这里还记得为什么我们会钻入这个“无限循环”?反正我觉得很绕!

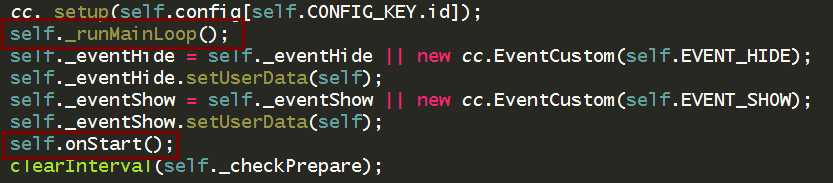
还不是为了揭秘红色框框的方法和赋值到底有什么用处?在看一下下一个if语句的,setInterval无限计时器,每10毫秒执行一次, self._prepared是不是对应上面红色框框的赋值,红色框框的用处是什么,加载存储在 json文件内的链接,也就是js文件。在json文件那些js文件没全部添加body内,是不会执行这个计时器内的if语句。
我们可以试一下,看它添加完毕执行了多少次计时器。简单添加个console.log(1)就OK了。

好,接下来终于看到main.js里我们定义的 onStart,休息一下。

标签:
原文地址:http://www.cnblogs.com/superjs/p/4552655.html