标签:style class blog code http tar
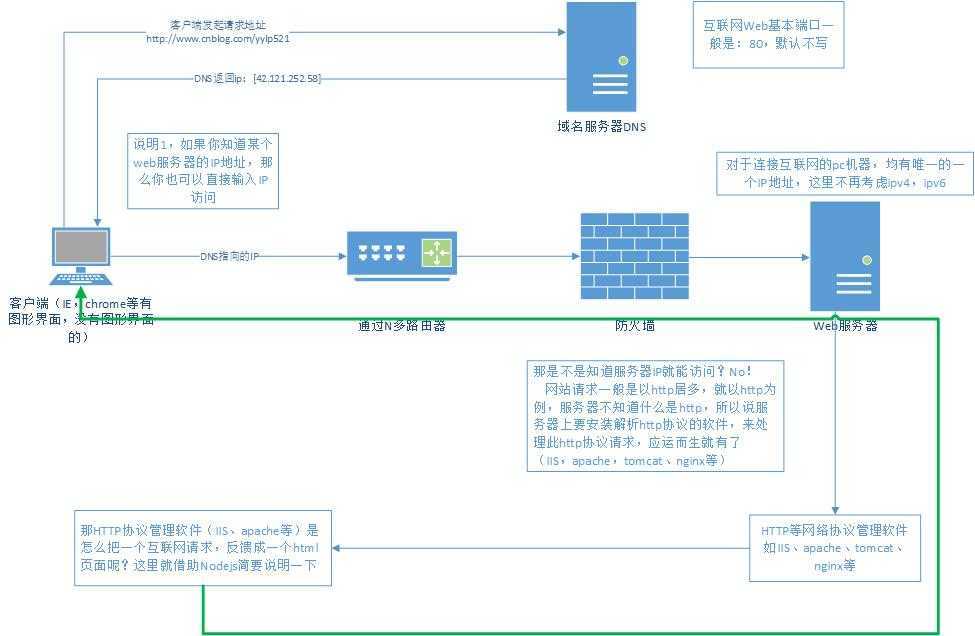
前提:在学习开发互联网网站程序前,需要了解知道一个客户端请求,如何能展现成一个炫丽的网页的。

这幅图足以说明一个域名请求的过程了吧
直接上nodejs代码

1 var http = require(‘http‘); 2 3 http.createServer(function(req, res) { 4 if (req.method === ‘GET‘) { 5 var html; 6 switch (req.url) { 7 case ‘/‘: 8 case ‘/index.html‘: 9 html = ‘<html><head><meta charset="utf8"><title>主页</title></head>‘ + 10 ‘<body>‘ + 11 ‘<h1>欢迎访问<h1>‘+ 12 ‘<a href="add.html">add</a> ‘ + 13 ‘<a href="delete.html">delete</a> ‘ + 14 ‘<a href="update.html">update</a> ‘ + 15 ‘<a href="select.html">select</a> ‘ + 16 ‘</body></html>‘; 17 break; 18 case ‘/add.html‘: 19 html = ‘<html><head><title>add</title></head>‘ + 20 ‘<body>‘ + 21 ‘<a href="index.html">index</a>‘ + 22 ‘add‘ + 23 ‘</body></html>‘; 24 break; 25 case ‘/delete.html‘: 26 html = ‘<html><head><title>delete</title></head>‘ + 27 ‘<body>‘ + 28 ‘<a href="index.html">index</a>‘ + 29 ‘delete‘ + 30 ‘</body></html>‘; 31 break; 32 case ‘/update.html‘: 33 html = ‘<html><head><title>update</title></head>‘ + 34 ‘<body>‘ + 35 ‘<a href="index.html">index</a>‘ + 36 ‘update‘ + 37 ‘</body></html>‘; 38 break; 39 case ‘/select.html‘: 40 html = ‘<html><head><title>delete</title></head>‘ + 41 ‘<body>‘ + 42 ‘<a href="index.html">index</a>‘ + 43 ‘delete‘ + 44 ‘</body></html>‘; 45 break; 46 default: 47 res.writeHead(‘Content-Type‘, "text/html"); 48 res.end(‘404‘); 49 return; 50 } 51 res.writeHead(‘Content-Type‘, "text/html"); 52 res.end(html); 53 } 54 }).listen(7789); 55 console.log(‘http://localhost:7789‘);
这里可以明确看出
var http = require(‘http‘);//创建http对象,http是啥?百度、google去吧
http.createServer(function(request, response) {}).listen(7789)//创建httpServer 服务器,以及最后面的监听端口
说明:
前提:服务器已经使用 node 命令启动http服务并且监听端口7798,这个比较简单,将以上代码存成一个文件“JSWebsite.js”,存放于D盘下,
此时从cmd中进入D盘下,运行 node JSWebsite.js 即可,创建http服务,并且监听所要监听的端口。
nodejs 使用代码方式创建了http协议网站的服务器,以及监听端口,其他web服务器也类似,IIS可以创建网站,以及IP,端口的监听
1.当请求到达服务器时,由于服务器已存在,对应请求的ip、端口的监听,所以会交给监听程序处理,这里交给了,在创建http服务时候的匿名函数
http.createServer(function(request, response) {}).listen(7789),即function(request,response){}方法处理。
2.request 主要是请求携带信息,response主要是要响应的表达信息
request,包含了请求的method、URL等诸多信息。
response,包含了响应的head、Content-type等诸多信息
其实其他的web服务器,也是响应类似的封装了以上操作,这个处理过程也是类似的操作
无外乎:请求→处理→响应
扩展:
1.大家可能看到以上代码的switch case处理,非常麻烦,怎么办
大牛走的路多了,给您归纳总结出,路由规则
2.也看到了手写html的麻烦。
这时也会有相应的读取实际物理地址文件的操作,将html代码与逻辑分开,表现与逻辑的分离,MVC、MVVM等等
3.网站的整体架构就是一团乱
这时相应的网站框架替您排忧解难,express等等
理解互联网域名请求实现过程,以及Nodejs的http请求小谈,布布扣,bubuko.com
理解互联网域名请求实现过程,以及Nodejs的http请求小谈
标签:style class blog code http tar
原文地址:http://www.cnblogs.com/yylp521/p/3792416.html