标签:
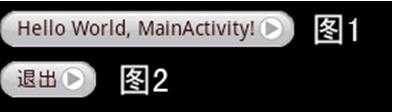
NinePatch是一种很有用的PNG图片格式,它可以在特定区域随文字大小进行缩放。如下:

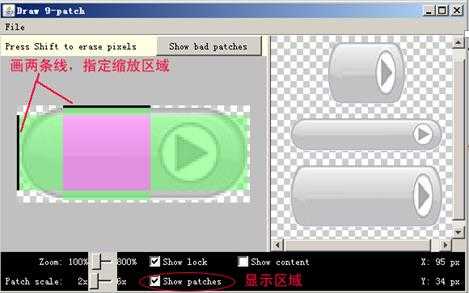
从上图可以看到,背景图片的中间区域会随着文字的大小进行缩放。背景图片是一张NinePatch图片。 NinePatch图片可以使用android自带的draw9patch工具来制作,该工具在SDK安装路径的tools目录下。

源代码如下:
1 package com.example.day22_02ninepatchdemo; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 6 public class MainActivity extends Activity { 7 8 @Override 9 protected void onCreate(Bundle savedInstanceState) { 10 super.onCreate(savedInstanceState); 11 setContentView(R.layout.activity_main); 12 } 13 }
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context="com.example.day22_02ninepatchdemo.MainActivity" 10 android:orientation="vertical" > 11 12 <TextView 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:text="你好你好你好你好你好你好你好你你好你好你好你好你好你好你好你你好你好你好你好你好你好你好你" 16 android:background="@drawable/chatfrom_bg"/> 17 18 <TextView 19 android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:text="你好你好你好你好你好你好你好你你好你好你好你好你好你好你好你你好你好你好你好你好你好你好你你好你好你好你好你好你好你好你" 22 android:background="@drawable/mymsgbg2"/> 23 24 </LinearLayout>
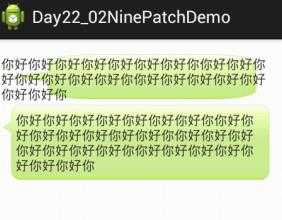
效果图:第一条是未经处理的背景图片,第二张是处理过的背景图片

可以看到两张图片用windows照片查看器打开是不一样的,而且后缀也不一样,前者是xxx.png,后者是xxx.9.png。


标签:
原文地址:http://www.cnblogs.com/woodrow2015/p/4552966.html