标签:
基本动画
一、简单介绍
Core Animation,中文翻译为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍。也就是说,使用少量的代码就可以实现非常强大的功能。
Core Animation是跨平台的,可以用在Mac OS X和iOS平台。
Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。不阻塞主线程,可以理解为在执行动画的时候还能点击(按钮)。
要注意的是,Core Animation是直接作用在CALayer上的,并非UIView。
二、Core Animation的使用步骤
1.使用它需要先添加QuartzCore.framework框架和引入主头文件<QuartzCore/QuartzCore.h>(iOS7不需要)
2.初始化一个CAAnimation对象,并设置一些动画相关属性
3.通过调用CALayer的addAnimation:forKey:方法增加CAAnimation对象到CALayer中,这样就能开始执行动画了
4.通过调用CALayer的removeAnimationForKey:方法可以停止CALayer中的动画
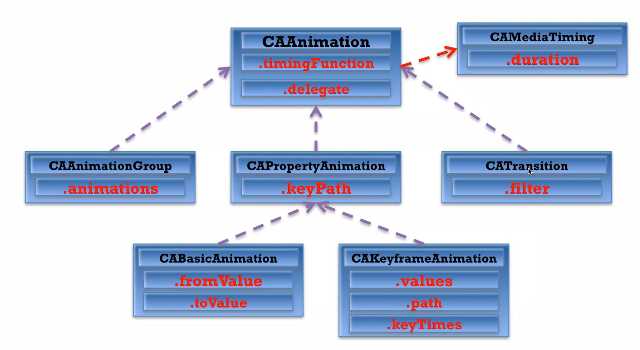
三、CAAnimation
类的继承结构图

CAAnimation是所有动画类的父类,但是它不能直接使用,应该使用它的子类。
常见属性有:
duration:动画的持续时间
repeatCount:动画的重复次数
timingFunction:控制动画运行的节奏
说明:(1)能用的动画类只有4个子类:CABasicAnimation、CAKeyframeAnimation、CATransition、CAAnimationGroup
(2)CAMediaTiming是一个协议(protocol)。
CAPropertyAnimation是CAAnimation的子类,但是不能直接使用,要想创建动画对象,应该使用它的两个子类:CABasicAnimation和CAKeyframeAnimation
它有个NSString类型的keyPath属性,你可以指定CALayer的某个属性名 为keyPath,并且对CALayer的这个属性的值进行修改,达到相应的动画效果。比如,指定@"position"为keyPath,就会修改 CALayer的position属性的值,以达到平移的动画效果
四、补充说明
所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使用,应该使用它具体的子类
属性解析:(红色代表来自CAMediaTiming协议的属性)
duration:动画的持续时间
repeatCount:动画的重复次数
repeatDuration:动画的重复时间
removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards
fillMode:决定当前对象在非active时间段的行为.比如动画开始之前,动画结束之后
beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
timingFunction:速度控制函数,控制动画运行的节奏
delegate:动画代理
1 /** 2 自定义一个视图,监听手势点击操作,在手势触摸屏幕时,产生动画效果 3 4 1. 缩放 5 2. 旋转 6 7 判断动画暂停和继续的原则: 8 9 根据该动画是点缀动画(粒子效果)还是具有破坏性的动画(例如大招、飞刀、子弹等) 10 11 如果是点缀动画,失去焦点时不需要暂停 12 如果是破坏性动画,失去焦点时需要暂停 13 14 3. 在本示例中,退出后台暂停动画,回到前台,继续动画 15 16 基本动画简单小结 17 1. 通过对CALayer的可动画属性进行修改,实现动画 18 2. fromValue和toValue 19 3. 动画使用的步骤: 20 1> 实例化 21 2> 定义属性 22 3> 添加到图层 23 24 注意点: 25 1> 循环播放的动画,如果需要在恢复焦点后继续,一定将RemovedOnCompletion属性设置为NO 26 2> 针对平移动画,需要在动画结束的代理方法中,调整对象的位置 27 3> 如果要做无线循环动画,可以如下设置 [anim setRepeatCount:HUGE_VALF]; 28 4> 关于暂停和继续动画,可以参照代码 29 */ 30 31 - (void)viewDidLoad 32 { 33 [super viewDidLoad]; 34 35 UIView *myView = [[UIView alloc]initWithFrame:CGRectMake(50, 50, 100, 100)]; 36 [myView setBackgroundColor:[UIColor redColor]]; 37 [self.view addSubview:myView]; 38 39 self.myView = myView; 40 } 41 42 #pragma mark - 触摸方法 43 - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event 44 { 45 // 判断myView是否已经开始旋转,如果已经旋转,就停止 46 CAAnimation *anim = [self.myView.layer animationForKey:@"rotationAnim"]; 47 if (anim) { 48 // 停动画 49 // [self.myView.layer removeAllAnimations]; 50 // 如果动画处于暂停,就继续,如果播放中就暂停 51 // 可以根据myView.layer.speed来判断,speed == 0,暂停 52 if (self.myView.layer.speed == 0.0) { 53 [self resumeAnimation]; 54 } else { 55 [self pauseAnimation]; 56 } 57 } else { 58 [self rotationAnimation]; 59 } 60 } 61 62 #pragma mark - 动画的暂停和恢复 63 #pragma mark 动画暂停 64 - (void)pauseAnimation 65 { 66 // 1. 取出当前的动画的时间点,就是要暂停的时间点 67 CFTimeInterval pauseTime = [self.myView.layer convertTime:CACurrentMediaTime() fromLayer:nil]; 68 // 2. 设置动画的时间偏移量,指定时间偏移量的目的是让动画定格在该时间点 69 [self.myView.layer setTimeOffset:pauseTime]; 70 71 // 3. 将动画的运行速度设置为0,动画默认的运行速度是1.0 72 [self.myView.layer setSpeed:0.0]; 73 } 74 75 #pragma mark 恢复动画 76 - (void)resumeAnimation 77 { 78 // 1. 将动画的时间偏移量作为暂停时的时间点 79 CFTimeInterval pauseTime = self.myView.layer.timeOffset; 80 // 2. 根据媒体时间计算出准确的启动动画时间,对之前暂停动画的时间进行修正 81 CFTimeInterval beginTime = CACurrentMediaTime() - pauseTime; 82 83 // 3. 要把偏移时间清零 84 [self.myView.layer setTimeOffset:0.0]; 85 // 4. 设置图层的开始动画时间 86 [self.myView.layer setBeginTime:beginTime]; 87 88 [self.myView.layer setSpeed:1.0]; 89 } 90 91 #pragma mark - 动画方法 92 #pragma mark 旋转动画 93 - (void)rotationAnimation 94 { 95 // 1. 实例化基本动画 96 // 默认按照z轴旋转 97 CABasicAnimation *anim = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"]; 98 99 [self.myView.layer setAnchorPoint:CGPointMake(0, 0)]; 100 101 // 2. 设置动画属性 102 // 不停的旋转 103 // 1) 旋转一周 104 [anim setToValue:@(2 * M_PI)]; 105 // 2) 不停的旋转 - 动画循环播放 106 // HUGE_VALF 是一个非常大得浮点数,指定此数值可以认为动画无限循环 107 // MAXFLOAT 108 [anim setRepeatCount:HUGE_VALF]; 109 110 [anim setDuration:0.5f]; 111 112 // 3) 动画完成时删除 113 // 对于循环播放的动画效果,一定要将removedOnCompletion设置为NO,否则无法恢复动画 114 [anim setRemovedOnCompletion:NO]; 115 116 // 3. 添加动画 117 // key可以随便指定,用于判断图层中是否存在该动画 118 [self.myView.layer addAnimation:anim forKey:@"rotationAnim"]; 119 } 120 121 #pragma mark 缩放动画 122 - (void)scaleAnimation 123 { 124 // 1. 实例化基本动画 125 CABasicAnimation *anim = [CABasicAnimation animationWithKeyPath:@"transform.scale"]; 126 127 // 2. 设置动画属性 128 // fromValue & toValue 129 [anim setFromValue:@(1.0)]; 130 // 从当前大小缩小到一半,然后恢复初始大小 131 [anim setToValue:@(0.5)]; 132 // 自动翻转动画 133 [anim setAutoreverses:YES]; 134 135 // 动画时长 136 [anim setDuration:0.5f]; 137 138 // 3. 将动画添加到图层 139 [self.myView.layer addAnimation:anim forKey:nil]; 140 }
标签:
原文地址:http://www.cnblogs.com/iCocos/p/4552942.html