标签:
一、第一种方式
1.简单说明
以前想要在view中画东西,需要自定义view,创建一个类与之关联,让这个类继承自UIView,然后重写它的DrawRect:方法,然后在该方法中画图。

1 //
2 // YYMylayer.m
3 // 05-自定义layer(1)
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYMylayer.h"
10
11 @implementation YYMylayer
12 //重写该方法,在该方法内绘制图形
13 -(void)drawInContext:(CGContextRef)ctx
14 {
15 //1.绘制图形
16 //画一个圆
17 CGContextAddEllipseInRect(ctx, CGRectMake(50, 50, 100, 100));
18 //设置属性(颜色)
19 // [[UIColor yellowColor]set];
20 CGContextSetRGBFillColor(ctx, 0, 0, 1, 1);
21
22 //2.渲染
23 CGContextFillPath(ctx);
24 }
25 @end
1 //
2 // YYViewController.m
3 // 05-自定义layer(1)
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10 #import "YYMylayer.h"
11
12 @interface YYViewController ()
13
14 @end
15
16 @implementation YYViewController
17
18 - (void)viewDidLoad
19 {
20 [super viewDidLoad];
21
22 //1.创建自定义的layer
23 YYMylayer *layer=[YYMylayer layer];
24 //2.设置layer的属性
25 layer.backgroundColor=[UIColor brownColor].CGColor;
26 layer.bounds=CGRectMake(0, 0, 200, 150);
27 layer.anchorPoint=CGPointZero;
28 layer.position=CGPointMake(100, 100);
29 layer.cornerRadius=20;
30 layer.shadowColor=[UIColor blackColor].CGColor;
31 layer.shadowOffset=CGSizeMake(10, 20);
32 layer.shadowOpacity=0.6;
33
34 [layer setNeedsDisplay];
35 //3.添加layer
36 [self.view.layer addSublayer:layer];
37
38 }
39
40 @end

1 #import "YYVIEW.h"
2
3 @implementation YYVIEW
4
5
6 - (void)drawRect:(CGRect)rect
7 {
8 //1.获取上下文
9 CGContextRef ctx=UIGraphicsGetCurrentContext();
10 //2.绘制图形
11 CGContextAddEllipseInRect(ctx, CGRectMake(50, 50, 100, 100));
12 //设置属性(颜色)
13 // [[UIColor yellowColor]set];
14 CGContextSetRGBFillColor(ctx, 0, 0, 1, 1);
15
16 //3.渲染
17 CGContextFillPath(ctx);
18 //在执行渲染操作的时候,本质上它的内部相当于调用了下面的方法
19 [self.layer drawInContext:ctx];
20 }
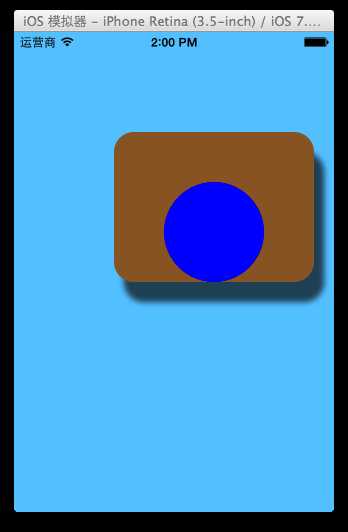
说明:在UIView中绘制图形,获取的上下文就是这个view对应的layer的上下文。在渲染的时候,就是把图形渲染到对应的layer上。
在执行渲染操作的时候,本质上它的内部相当于执行了 [self.layer drawInContext:ctx];
二、第二种方式
方法描述:设置CALayer的delegate,然后让delegate实现drawLayer:inContext:方法,当CALayer需要绘图时,会调用delegate的drawLayer:inContext:方法进行绘图。
代码示例:
1 //
2 // YYViewController.m
3 // 06-自定义layer(2)
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7
8 #import "YYViewController.h"
9 @interface YYViewController ()
10 @end
11
12 @implementation YYViewController
13
14 - (void)viewDidLoad
15 {
16 [super viewDidLoad];
17 //1.创建自定义的layer
18 CALayer *layer=[CALayer layer];
19 //2.设置layer的属性
20 layer.backgroundColor=[UIColor brownColor].CGColor;
21 layer.bounds=CGRectMake(0, 0, 200, 150);
22 layer.anchorPoint=CGPointZero;
23 layer.position=CGPointMake(100, 100);
24 layer.cornerRadius=20;
25 layer.shadowColor=[UIColor blackColor].CGColor;
26 layer.shadowOffset=CGSizeMake(10, 20);
27 layer.shadowOpacity=0.6;
28
29 //设置代理
30 layer.delegate=self;
31 [layer setNeedsDisplay];
32 //3.添加layer
33 [self.view.layer addSublayer:layer];
34 }
35
36 -(void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx
37 {
38 //1.绘制图形
39 //画一个圆
40 CGContextAddEllipseInRect(ctx, CGRectMake(50, 50, 100, 100));
41 //设置属性(颜色)
42 // [[UIColor yellowColor]set];
43 CGContextSetRGBFillColor(ctx, 0, 0, 1, 1);
44
45 //2.渲染
46 CGContextFillPath(ctx);
47 }
48 @end
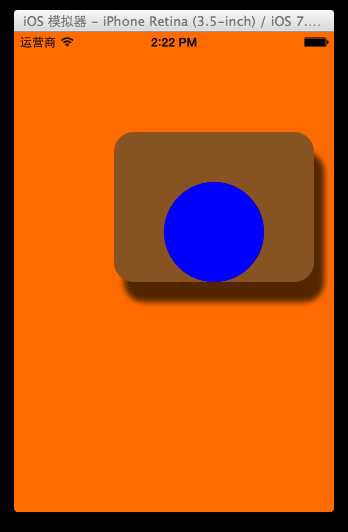
实现效果:

注意点:不能再将某个UIView设置为CALayer的delegate,因为UIView对象已经是它内部根层的delegate,再次设置为其他层的delegate就会出问题。

基本方式
1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 5 // 1. 自定义图层 6 CALayer *myLayer = [CALayer layer]; 7 8 // 将自定义图层添加到视图的跟图层之上 9 [self.view.layer addSublayer:myLayer]; 10 self.myLayer = myLayer; 11 12 // 2. 设置属性 13 // 1) 设置边框 14 [myLayer setBounds:CGRectMake(0, 0, 200, 200)]; 15 // 2) 设置背景颜色 16 [myLayer setBackgroundColor:[UIColor redColor].CGColor]; 17 // 3) 设置中心点(默认对应的是类似UIView的中心点),postion相对于父图层的位置 18 [myLayer setPosition:CGPointMake(0, 0)]; 19 // 4) 设置内容 20 UIImage *image = [UIImage imageNamed:@"头像1.png"]; 21 // 在指定CGImageRef时,需要转换成id类型 22 [myLayer setContents:(id)image.CGImage]; 23 // 5) 锚点,定位点 - 锚点(x,y的范围都是0-1),决定了position的含义 24 // 默认值(0.5, 0.5) 25 // 作用:主要控制图层的位置,以及旋转的轴,平移图层时的中心点,缩放图层时的中心点 26 [myLayer setAnchorPoint:CGPointMake(1, 1)]; 27 28 [myLayer setTransform:CATransform3DMakeRotation(M_PI, 0, 0, 1)]; 29 } 30 31 - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event 32 { 33 if (self.myLayer.anchorPoint.x == 0) { 34 self.myLayer.anchorPoint = CGPointMake(1, 1); 35 } else { 36 self.myLayer.anchorPoint = CGPointMake(0, 0); 37 } 38 }
代理的方式
1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 5 // 实例化子图层 6 CALayer *myLayer = [CALayer layer]; 7 8 [myLayer setBounds:CGRectMake(0, 0, 200, 200)]; 9 [myLayer setBackgroundColor:[UIColor redColor].CGColor]; 10 [myLayer setPosition:CGPointMake(100, 100)]; 11 12 [self.view.layer addSublayer:myLayer]; 13 14 // 提示:不能将视图设置为layer的代理 15 // [myLayer setDelegate:self.view]; 16 [myLayer setDelegate:self]; 17 18 // 提示,如果要重绘CALayer,必须要调用setNeedDisplay方法 19 [myLayer setNeedsDisplay]; 20 21 NSLog(@"%@", myLayer); 22 } 23 24 /** 25 使用delegate的方式,绘制图层的方法相对比较简单 26 27 但是,以为不能将layer的delegate设置为view,因此通常使用controller作为代理 28 29 而用controller作为代理,当controller的工作比较复杂时,此方法的可维护性不好! 30 */ 31 - (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx 32 { 33 NSLog(@"%@", layer); 34 // 在core animation中,不能使用UI的方法,UI的方法仅适用于iOS 35 // 画一个蓝色矩形 36 // [[UIColor blueColor]set]; 37 38 CGRect rect = CGRectMake(50, 50, 100, 100); 39 40 CGContextSetRGBFillColor(ctx, 0.0, 0.0, 1.0, 1.0); 41 CGContextSetRGBStrokeColor(ctx, 0.0, 1.0, 0.0, 1.0); 42 43 CGContextAddRect(ctx, rect); 44 CGContextDrawPath(ctx, kCGPathFillStroke); 45 46 // UIRectFill(rect); 47 }
绘图:
View.m
1 - (id)initWithFrame:(CGRect)frame 2 { 3 self = [super initWithFrame:frame]; 4 5 if (self) { 6 NSLog(@"init View"); 7 8 MyLayer *myLayer = [MyLayer layer]; 9 10 [myLayer setBounds:self.bounds]; 11 [myLayer setPosition:self.center]; 12 13 [myLayer setBackgroundColor:[UIColor redColor].CGColor]; 14 15 [self.layer addSublayer:myLayer]; 16 17 self.myLayer = myLayer; 18 19 [self.myLayer setNeedsDisplay]; 20 } 21 22 return self; 23 } 24 25 // Only override drawRect: if you perform custom drawing. 26 // An empty implementation adversely affects performance during animation. 27 - (void)drawRect:(CGRect)rect 28 { 29 // Drawing code 30 NSLog(@"draw rect"); 31 32 CGContextRef context = UIGraphicsGetCurrentContext(); 33 CGContextAddRect(context, CGRectMake(50, 50, 100, 100)); 34 CGContextDrawPath(context, kCGPathFill); 35 36 // 提示,如果在使用自定义图层绘图时,UIView本身的drawRect方法内的绘图结果,将被Layer的绘图结果覆盖 37 // 如果使用CALayer绘图,就不要再写drawRect方法了 38 // CGRect r = CGRectMake(50, 50, 100, 100); 39 // UIRectFill(r); 40 } 41 42 - (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx 43 { 44 NSLog(@"draw Layer"); 45 46 [super drawLayer:layer inContext:ctx]; 47 }
Layer.m
1 - (void)drawInContext:(CGContextRef)ctx 2 { 3 NSLog(@"draw In Context"); 4 5 // 3. 绘制头像 6 // 可以用的资源 7 // 1> 在绘图的时候,可以利用上下文的形变 8 // 2> 可以利用形变属性的缩放实现图片的反转 (1, -1) 9 // 3> 利用平移恢复位置 (向下平移坐标系) 10 11 // 提示:在形变坐标系前,记着保存坐标系,使用后,再恢复坐标系 12 CGContextSaveGState(ctx); 13 14 // a) 反转 15 CGContextScaleCTM(ctx, 1.0, -1.0); 16 // b) 平移坐标系 17 CGContextTranslateCTM(ctx, 0, -self.bounds.size.height); 18 19 UIImage *image = [UIImage imageNamed:@"头像2.png"]; 20 CGContextDrawImage(ctx, CGRectMake(50, 50, 100, 100), image.CGImage); 21 22 CGContextRestoreGState(ctx); 23 24 // 绘制图层 25 // 1. 青色的圆 26 CGContextAddEllipseInRect(ctx, CGRectMake(0, 0, 100, 100)); 27 CGContextSetRGBFillColor(ctx, 0.0, 1.0, 1.0, 1.0); 28 CGContextDrawPath(ctx, kCGPathFill); 29 30 // 2. 蓝色的圆 31 CGContextAddEllipseInRect(ctx, CGRectMake(100, 100, 100, 100)); 32 CGContextSetRGBFillColor(ctx, 0.0, 0.0, 1.0, 1.0); 33 CGContextDrawPath(ctx, kCGPathFill); 34 }
控制器代码:
1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 5 MyView *myView = [[MyView alloc]initWithFrame:CGRectMake(0, 0, 200, 200)]; 6 [myView setBackgroundColor:[UIColor lightGrayColor]]; 7 8 [self.view addSubview:myView]; 9 }
iOS开发——图形编程OC篇&(二)CALayer自定义图层
标签:
原文地址:http://www.cnblogs.com/iCocos/p/4553016.html