标签:
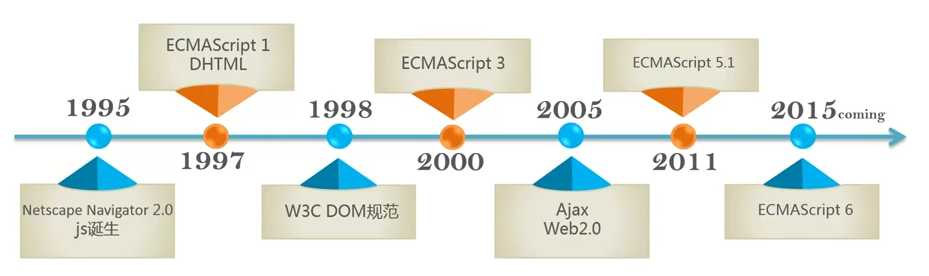
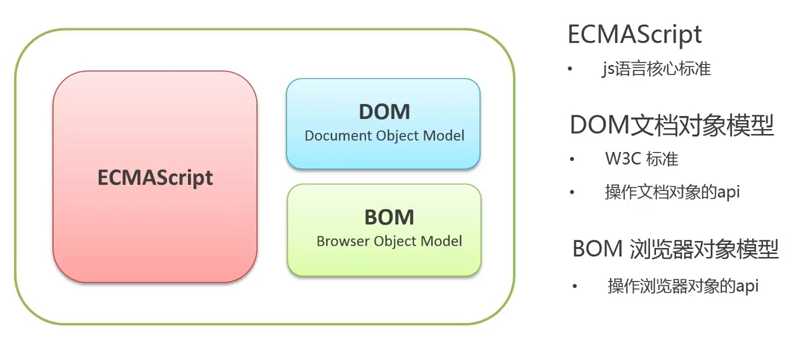
前端开发三要素,HTML(描述网页内容),CSS(描述样式),JavaScript(控制网页行为)。JavaScript 为解释型编程语言,运行环境也很广泛。


JavaScript的引入方法如下:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <!-- 以上代码忽略 --> <!-- 需将 javascript 代码放置在 body 标签的最末端 --> <!-- 外联文件 --> <script src="/javascripts/application.js" type="text/javascript" charset="utf-8" async defer></script> <!-- 内嵌代码 --> <script> console.log(‘>>> Hello, world!‘); </script> </body> </html>
调试工具都内置于主流浏览器中(Firefox 中需独立下载 Firebug)。更多关于 Google Chrome DevTools 的信息可以在这里找到。
Chrome浏览器调试窗口中常用的几个标签页:
Elements:用于查看页面html代码
NetWork:用于查看页面的网络请求
Sources:用于查看页面所加载的源文件
Timeline:用于查看页面加载JS、页面元素渲染等的时间
Profiles:用于做性能优化的,包括查看CPU执行时间与内存占用
Resources:用于查看保存再本地的一些信息,比如cookie等
Audits:一般用于优化前端页面、加速网页加载速度
Console:Javascript控制台,这个面板可以查看错误信息、打印调试信息(console.log())、写一些测试脚本,还可以当作Javascript API查看用。
更详细的信息你可以参考这里:http://segmentfault.com/a/1190000002439648
变量的命名:由字母、下划线()、美元符号($)、数字组成,要以字母、下划线()、美元符号($)符号开头。
JavaScript 在语言定义中保留的字段,这些字段在语言使用中存在特殊意义或功能,在程序编写的过程中不可以当做变量或函数名称使用。无需记忆,报错修改即可。
字符串的大小写是有所区分的,不同字符指代不同的变量。
使用方法:
<!-- 全局使用 严格 模式 --> "use strict"; (function(){ console.log(‘>>> Hello, world!‘); })() <!-- 或者在函数内部声明使用 严格 模式 --> (function(){ "use strict"; console.log(‘>>> Hello, world!‘); })()
严格模式与标准模式的区别:
<script>
function sayHello(){
a = 1; <!-- 严格模式下会提示错误 -->
}
</script>
<script>
<!-- 严格模式下会提示错误 -->
var obj = {a:1, b:2, a:3};
</script>
arguments.callee() 被禁用with() 语句/* 多行注释,不可嵌套 */ // 单行注释
下一篇:《JavaScript程序设计》第2课:JS类型系统
标签:
原文地址:http://www.cnblogs.com/chanshuyi/p/4545188.html