标签:des style class blog code java
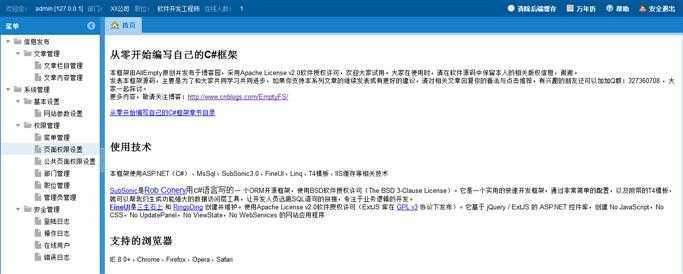
后端首页是管理员登陆后进入的第一个页面,主要是显示当前登陆用户信息、在线人数、菜单树列表、相关功能按键和系统介绍。让管理员能更方便的找到息想要的内容。
根据不同系统的需要,首页会显示不同的内容,比如显示公司公告、公司新闻、内部短消息、个人事务、各种业务提醒......等各种内容,这些大家可以需要去进行呈现。

先上代码
Main.aspx

1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Main.aspx.cs" Inherits="Solution.Web.Managers.Main" %> 2 3 <!DOCTYPE html> 4 <html xmlns="http://www.w3.org/1999/xhtml"> 5 <head id="Head2" runat="server"> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 7 <title>从零开始编写自己的C#框架——后端管理系统</title> 8 <style type="text/css"> 9 body.f-theme-neptune .header 10 { 11 background-color: #005999; 12 border-bottom: 1px solid #1E95EC; 13 } 14 15 body.f-theme-neptune .header .x-panel-body 16 { 17 background-color: transparent; 18 } 19 20 body.f-theme-neptune .header .title a 21 { 22 font-weight: bold; 23 font-size: 24px; 24 text-decoration: none; 25 line-height: 50px; 26 margin-left: 10px; 27 } 28 .label 29 { 30 color: #80ACCC; 31 } 32 .content 33 { 34 color: #fff; 35 } 36 </style> 37 </head> 38 <body> 39 <form id="form1" runat="server"> 40 <f:PageManager ID="PageManager1" AutoSizePanelID="regionPanel" runat="server" /> 41 <f:Timer ID="Timer1" Interval="60" Enabled="false" OnTick="Timer1_Tick" runat="server"> 42 </f:Timer> 43 <f:RegionPanel ID="regionPanel" ShowBorder="false" runat="server"> 44 <Regions> 45 <f:Region ID="regionTop" ShowBorder="false" ShowHeader="false" Position="Top" Layout="Fit" 46 runat="server"> 47 <Toolbars> 48 <f:Toolbar ID="Toolbar1" Position="Bottom" runat="server" CssClass="topbar content" 49 CssStyle="border-bottom: 1px solid #1E95EC;background-color: #005999;"> 50 <Items> 51 <f:ToolbarText Text="欢迎您:" runat="server" CssClass="label"> 52 </f:ToolbarText> 53 <f:ToolbarText ID="txtUser" runat="server" CssClass="content"> 54 </f:ToolbarText> 55 <f:ToolbarText Text="部门:" runat="server" CssClass="label"> 56 </f:ToolbarText> 57 <f:ToolbarText ID="txtBranchName" runat="server" CssClass="content"> 58 </f:ToolbarText> 59 <f:ToolbarText Text="职位:" runat="server" CssClass="label"> 60 </f:ToolbarText> 61 <f:ToolbarText ID="txtPositionInfoName" runat="server" CssClass="content"> 62 </f:ToolbarText> 63 <f:ToolbarText Text="在线人数:" runat="server" CssClass="label"> 64 </f:ToolbarText> 65 <f:ToolbarText ID="txtOnlineUserCount" runat="server" CssClass="content"> 66 </f:ToolbarText> 67 <f:ToolbarFill runat="server" /> 68 <f:Button ID="btnClearCache" runat="server" Icon="controlblank" Text="清除后端缓存" OnClick="btnClearCache_Click" 69 EnablePostBack="false" CssStyle="background-color: transparent;background-image: none !important;border-width: 0 !important;"> 70 </f:Button> 71 <f:Button ID="btnCalendar" runat="server" Icon="Calendar" Text="万年历" EnablePostBack="false" 72 CssStyle="background-color: transparent;background-image: none !important;border-width: 0 !important;"> 73 </f:Button> 74 <f:Button ID="btnHelp" EnablePostBack="false" Icon="Help" Text="帮助" runat="server" 75 CssStyle="background-color: transparent;background-image: none !important;border-width: 0 !important;"> 76 </f:Button> 77 <f:Button ID="btnExit" runat="server" Icon="UserRed" Text="安全退出" ConfirmText="确定退出系统?" 78 OnClick="btnExit_Click" CssStyle="background-color: transparent;background-image: none !important;border-width: 0 !important;"> 79 </f:Button> 80 </Items> 81 </f:Toolbar> 82 </Toolbars> 83 </f:Region> 84 <f:Region ID="Region2" Split="true" Width="200px" ShowHeader="true" Title="菜单" EnableCollapse="true" 85 Layout="Fit" Position="Left" runat="server"> 86 <Items> 87 <f:Tree runat="server" ShowBorder="false" ShowHeader="false" EnableArrows="true" 88 EnableLines="true" ID="leftMenuTree"> 89 </f:Tree> 90 </Items> 91 </f:Region> 92 <f:Region ID="mainRegion" ShowHeader="false" Layout="Fit" Position="Center" runat="server"> 93 <Items> 94 <f:TabStrip ID="mainTabStrip" EnableTabCloseMenu="true" ShowBorder="false" runat="server"> 95 <Tabs> 96 <f:Tab ID="Tab1" Title="首页" Layout="Fit" Icon="House" runat="server"> 97 <Items> 98 <f:ContentPanel ID="ContentPanel2" ShowBorder="false" BodyPadding="10px" ShowHeader="false" 99 AutoScroll="true" runat="server"> 100 <h2> 101 从零开始编写自己的C#框架</h2> 102 本框架由AllEmpty原创并发布于博客园,采用Apache License v2.0软件授权许可,欢迎大家试用。大家在使用时,请在软件源码中保留本人的相关版权信息,谢谢。 103 <br /> 104 发表本框架源码,主要是为了和大家共同学习共同进步,如果你支持本系列文章的继续发表或有更好的建议,请对相关文章回复你的看法与点击推荐,有兴趣的朋友还可以加加Q群:327360708 105 ,大家一起探讨。 106 <br /> 107 更多内容,敬请关注博客:<a href="http://www.cnblogs.com/EmptyFS/" target="_blank">http://www.cnblogs.com/EmptyFS/</a> 108 <br /> 109 <br /> 110 <a href="http://www.cnblogs.com/EmptyFS/tag/%E4%BB%8E%E9%9B%B6%E5%BC%80%E5%A7%8B%E7%BC%96%E5%86%99%E8%87%AA%E5%B7%B1%E7%9A%84C%23%E6%A1%86%E6%9E%B6/" 111 target="_blank">从零开始编写自己的C#框架章节目录</a> 112 <br /> 113 <br /> 114 <br /> 115 <h2> 116 使用技术</h2> 117 <br /> 118 本框架使用ASP.NET(C#)、MsSql、SubSonic3.0、FineUI、Linq、T4模板、IIS缓存等相关技术 119 <br /> 120 <br /> 121 <a href="https://github.com/subsonic" target="_blank">SubSonic</a>是<span style="font-size: 16px;"><a 122 href="http://www.wekeroad.com/" target="_blank">Rob Conery</a><span style="font-size: 16px;">用c#语言写的</span></span>一 123 个ORM开源框架,使用BSD软件授权许可(The BSD 3-Clause License)。它是一个实用的快速开发框架,通过非常简单的配置,以及附带的T4模板,就可以帮我们生成功能强大的数据访问层工具,让开发人员远离SQL语句的拼接,专注于业务逻辑的开发。 124 <br /> 125 <a target="_blank" style="font-weight: bold;" href="http://fineui.com/">FineUI</a>是<a 126 href="http://cnblogs.com/sanshi/" target="_blank">三生石上</a> 和 <a href="http://www.codeplex.com/site/users/view/RingoDing" 127 target="_blank">RingoDing</a> 创建并维护。使用Apache License v2.0软件授权许可(ExtJS 库在 128 <a target="_blank" href="http://www.sencha.com/license">GPL v3</a> 协议下发布)。它基于 jQuery 129 / ExtJS 的 ASP.NET 控件库,创建 No JavaScript,No CSS,No UpdatePanel,No ViewState,No WebServices 130 的网站应用程序 131 <br /> 132 <br /> 133 <h2> 134 支持的浏览器</h2> 135 IE 8.0+、Chrome、Firefox、Opera、Safari 136 <br /> 137 <br /> 138 <br /> 139 <br /> 140 注:本框架不内置 ExtJS 库,请自行下载ExtJS 库后手工添加:<a target="_blank" href="http://fineui.com/bbs/forum.php?mod=viewthread&tid=3218">http://fineui.com/bbs/forum.php?mod=viewthread&tid=3218</a> 141 </f:ContentPanel> 142 </Items> 143 </f:Tab> 144 </Tabs> 145 </f:TabStrip> 146 </Items> 147 </f:Region> 148 </Regions> 149 </f:RegionPanel> 150 <f:Window ID="Window1" runat="server" IsModal="true" Hidden="true" EnableIFrame="true" 151 EnableResize="true" EnableMaximize="true" IFrameUrl="about:blank" Width="650px" 152 Height="450px"> 153 </f:Window> 154 </form> 155 <script> 156 var menuClientID = ‘<%= leftMenuTree.ClientID %>‘; 157 var tabStripClientID = ‘<%= mainTabStrip.ClientID %>‘; 158 159 // 页面控件初始化完毕后,会调用用户自定义的onReady函数 160 F.ready(function () { 161 162 // 初始化主框架中的树(或者Accordion+Tree)和选项卡互动,以及地址栏的更新 163 // treeMenu: 主框架中的树控件实例,或者内嵌树控件的手风琴控件实例 164 // mainTabStrip: 选项卡实例 165 // createToolbar: 创建选项卡前的回调函数(接受tabConfig参数) 166 // updateLocationHash: 切换Tab时,是否更新地址栏Hash值 167 // refreshWhenExist: 添加选项卡时,如果选项卡已经存在,是否刷新内部IFrame 168 // refreshWhenTabChange: 切换选项卡时,是否刷新内部IFrame 169 F.util.initTreeTabStrip(F(menuClientID), F(tabStripClientID), null, true, false, false); 170 171 }); 172 </script> 173 </body> 174 </html>
Main.aspx.cs

1 using System; 2 using System.Collections.Generic; 3 using System.Data; 4 using System.Web; 5 using DotNet.Utilities; 6 using FineUI; 7 using Solution.DataAccess.DataModel; 8 using Solution.DataAccess.DbHelper; 9 using Solution.Logic.Managers; 10 using Solution.Web.Managers.WebManage.Application; 11 using SubSonic.Query; 12 13 namespace Solution.Web.Managers 14 { 15 public partial class Main : PageBase 16 { 17 //用户页面操作权限 18 string _pagePower = ""; 19 20 #region Page_Load 21 protected void Page_Load(object sender, EventArgs e) 22 { 23 if (!IsPostBack) 24 { 25 //添加万年历按键事件,在主窗口中添加新选项卡 26 btnCalendar.OnClientClick = mainTabStrip.GetAddTabReference("calendar_tab", "/WebManage/Help/wannianli.htm", "万年历", IconHelper.GetIconUrl(Icon.Calendar), true); 27 28 //加载信息 29 LoadData(); 30 } 31 } 32 #endregion 33 34 #region 接口函数,用于UI页面初始化,给逻辑层对象、列表等对象赋值 35 public override void Init() 36 { 37 38 } 39 #endregion 40 41 #region 加载数据 42 43 /// <summary>读取数据</summary> 44 public override void LoadData() 45 { 46 #region 展示用户信息 47 48 //在线人数 49 txtOnlineUserCount.Text = OnlineUsersBll.GetInstence().GetUserOnlineCount() + ""; 50 51 //当前用户信息 52 var userHashKey = OnlineUsersBll.GetInstence().GetUserHashKey(); 53 var model = OnlineUsersBll.GetInstence().GetModelForCache(x => x.UserHashKey == userHashKey); 54 if (model == null) 55 return; 56 57 //用户名称 58 txtUser.Text = model.Manager_CName + " [" + IpHelper.GetUserIp() + "]"; 59 60 //部门 61 txtBranchName.Text = model.Branch_Name; 62 //职位 63 txtPositionInfoName.Text = model.Position_Name; 64 #endregion 65 66 #region 菜单栏数据绑定 67 //获取用户页面操作权限 68 _pagePower = OnlineUsersBll.GetInstence().GetPagePower(); 69 70 71 //创建查询条件 72 var wheres = new List<ConditionFun.SqlqueryCondition>(); 73 //条件:只查询出需要显示的菜单 74 wheres.Add(new ConditionFun.SqlqueryCondition(ConstraintType.And, MenuInfoTable.IsDisplay, Comparison.Equals, 1)); 75 //进行查询,获取DataTable 76 var dt = MenuInfoBll.GetInstence().GetDataTable(false, 0, null, 0, 0, wheres); 77 //绑定树列表 78 BandingTree(dt); 79 80 #endregion 81 82 #region 开启时钟检测 83 Timer1.Enabled = true; 84 #endregion 85 86 } 87 #endregion 88 89 #region 页面按键 90 91 #region 清空缓存并重新加载 92 /// <summary> 93 /// 清空缓存并重新加载 94 /// </summary> 95 /// <param name="sender"></param> 96 /// <param name="e"></param> 97 protected void btnClearCache_Click(object sender, EventArgs e) 98 { 99 //清空全部后端缓存HttpRuntime.Cache(在线列表缓存除外) 100 CacheHelper.RemoveManagersAllCache(); 101 } 102 #endregion 103 104 #region 退出系统 105 /// <summary> 106 /// 退出系统 107 /// </summary> 108 /// <param name="sender"></param> 109 /// <param name="e"></param> 110 protected void btnExit_Click(object sender, EventArgs e) 111 { 112 LoginLogBll.GetInstence().UserExit(); 113 114 FineUI.Alert.ShowInTop("成功退出系统!", "安全退出", MessageBoxIcon.Information, "top.location=‘Login.aspx‘"); 115 } 116 #endregion 117 118 #endregion 119 120 #region 定时器 121 /// <summary> 122 /// 定时执行方法 123 /// </summary> 124 /// <param name="sender"></param> 125 /// <param name="e"></param> 126 protected void Timer1_Tick(object sender, EventArgs e) 127 { 128 Timer1.Enabled = false; 129 130 #region 检测当前用户是否退出 131 OnlineUsersBll.GetInstence().IsTimeOut(); 132 #endregion 133 134 #region 检测用户登录的有效性(是否被系统踢下线或管理员踢下线) 135 if (OnlineUsersBll.GetInstence().IsOffline(this)) 136 return; 137 #endregion 138 139 #region 更新信息(在线人数,未读取的短消息) 140 if (HttpRuntime.Cache == null) 141 { 142 txtOnlineUserCount.Text = "--"; 143 } 144 else 145 { 146 //更新当前在线用户数量 147 txtOnlineUserCount.Text = OnlineUsersBll.GetInstence().GetUserOnlineCount() + ""; 148 } 149 #endregion 150 151 #region 修改用户最后在线时间 152 153 //修改用户最后在线时间 154 OnlineUsersBll.GetInstence().UpdateTime(); 155 156 #endregion 157 158 Timer1.Enabled = true; 159 } 160 #endregion 161 162 #region FineUI控件之--树控件(Tree) 163 164 #region 绑定树控件 165 /// <summary>树控件(Tree) 166 /// </summary> 167 /// <param name="dataTable">DataTable数据源</param> 168 /// <returns>树控件(Tree)</returns> 169 public void BandingTree(DataTable dataTable) 170 { 171 try 172 { 173 //检查指定的列是否在数据源中能否找到 174 if (dataTable.Rows.Count == 0) 175 { 176 return; 177 } 178 //筛选出全部一级节点 179 DataTable dtRoot = DataTableHelper.GetFilterData(dataTable, MenuInfoTable.ParentId, "0", MenuInfoTable.Sort, "Asc"); 180 //判断是否有节点存在 181 if (dtRoot.Rows.Count != 0) 182 { 183 //循环读取节点 184 foreach (DataRow dr in dtRoot.Rows) 185 { 186 //判断当前节点是否有权限访问,没有则跳过本次循环 187 //暂时先注释掉权限判断,等添加相关权限后再开启 188 //if (_pagePower.IndexOf("," + dr[MenuInfoTable.Id].ToString() + ",") < 0) 189 //{ 190 // continue; 191 //} 192 193 //创建树节点 194 var treenode = new FineUI.TreeNode(); 195 //设置节点ID 196 treenode.NodeID = dr[MenuInfoTable.Id].ToString(); 197 //设置节点名称 198 treenode.Text = dr[MenuInfoTable.Name].ToString(); 199 treenode.Target = "mainRegion"; 200 //判断当前节点是否为最终节点 201 if (int.Parse(dr[MenuInfoTable.IsMenu].ToString()) != 0) 202 { 203 //设置节点链接地址,并在Url后面添加页面加密参数 204 treenode.NavigateUrl = dr[MenuInfoTable.Url].ToString() + "?" + MenuInfoBll.GetInstence().PageUrlEncryptString(); 205 treenode.Leaf = true; 206 } 207 else 208 { 209 treenode.NavigateUrl = ""; 210 treenode.Leaf = false; 211 //设置树节点收缩起来 212 treenode.Expanded = false; 213 } 214 215 //添加子节点 216 AddChildrenNode(dataTable, treenode, dr[MenuInfoTable.Id].ToString()); 217 //将节点加入树列表中 218 leftMenuTree.Nodes.Add(treenode); 219 } 220 } 221 } 222 catch (Exception ex) 223 { 224 CommonBll.WriteLog("", ex); 225 } 226 } 227 #endregion 228 229 #region 添加子节点 230 /// <summary> 231 /// 添加子节点 232 /// </summary> 233 /// <param name="dt">数据表</param> 234 /// <param name="treenode">当前树节点</param> 235 /// <param name="parentID">父节点ID值</param> 236 private void AddChildrenNode(DataTable dt, FineUI.TreeNode treenode, string parentID) 237 { 238 //筛选出当前节点下面的子节点 239 DataTable Childdt = DataTableHelper.GetFilterData(dt, MenuInfoTable.ParentId, parentID, MenuInfoTable.Sort, "Asc"); 240 //判断是否有节点存在 241 if (Childdt.Rows.Count > 0) 242 { 243 //循环读取节点 244 foreach (DataRow dr in Childdt.Rows) 245 { 246 //判断当前节点是否有权限访问,没有则跳过本次循环 247 //if (_pagePower.IndexOf("," + dr[MenuInfoTable.Id].ToString() + ",") < 0) 248 //{ 249 // continue; 250 //} 251 252 //创建子节点 253 var TreeChildNode = new FineUI.TreeNode(); 254 //设置节点ID 255 TreeChildNode.NodeID = dr[MenuInfoTable.Id].ToString(); 256 //设置节点名称 257 TreeChildNode.Text = dr[MenuInfoTable.Name].ToString(); 258 TreeChildNode.Target = "mainRegion"; 259 //判断当前节点是否为最终节点 260 if (int.Parse(dr[MenuInfoTable.IsMenu].ToString()) != 0) 261 { 262 //设置节点链接地址 263 if (dr[MenuInfoTable.Url].ToString().IndexOf("?") > 0) 264 { 265 TreeChildNode.NavigateUrl = dr[MenuInfoTable.Url].ToString() + "&" + MenuInfoBll.GetInstence().PageUrlEncryptString(); 266 } 267 else 268 { 269 TreeChildNode.NavigateUrl = dr[MenuInfoTable.Url].ToString() + "?" + MenuInfoBll.GetInstence().PageUrlEncryptString(); 270 } 271 //TreeChildNode.NavigateUrl = dr[MenuInfoTable.Url].ToString() + "?" + MenuInfoBll.PageURLEncryptString(); 272 TreeChildNode.Leaf = true; 273 } 274 else 275 { 276 TreeChildNode.NavigateUrl = ""; 277 TreeChildNode.Leaf = false; 278 //设置树节点扩张 279 TreeChildNode.Expanded = true; 280 } 281 //将节点添加进树列表中 282 treenode.Nodes.Add(TreeChildNode); 283 284 //递归添加子节点 285 AddChildrenNode(dt, TreeChildNode, dr[MenuInfoTable.Id].ToString()); 286 287 } 288 289 } 290 291 } 292 293 #endregion 294 295 #endregion 296 297 } 298 }
1、Main.aspx页面说明
Main.aspx页面主要使用的是FineUI发布的空项目改造而来的,在这个基础上,顶部添加了当前用户的相关信息、在线人数,以及清除缓存、万年历和退出等按键。
添加了<f:Timer ID="Timer1" Interval="60" Enabled="false" OnTick="Timer1_Tick" runat="server">定时器功能,它每60秒会运行一次,执行Timer1_Tick函数,检查当前用户是否已退出,检查当前用户帐号是否已在其他电脑或浏览器上登陆或给管理员踢出系统,更新顶部当前在线人数,更新用户最后在线时间(用于检查用户是否超时离线退出)
1 #region 定时器 2 /// <summary> 3 /// 定时执行方法 4 /// </summary> 5 /// <param name="sender"></param> 6 /// <param name="e"></param> 7 protected void Timer1_Tick(object sender, EventArgs e) 8 { 9 Timer1.Enabled = false; 10 11 #region 检测当前用户是否退出 12 OnlineUsersBll.GetInstence().IsTimeOut(); 13 #endregion 14 15 #region 检测用户登录的有效性(是否被系统踢下线或管理员踢下线) 16 if (OnlineUsersBll.GetInstence().IsOffline(this)) 17 return; 18 #endregion 19 20 #region 更新信息(在线人数,未读取的短消息) 21 if (HttpRuntime.Cache == null) 22 { 23 txtOnlineUserCount.Text = "--"; 24 } 25 else 26 { 27 //更新当前在线用户数量 28 txtOnlineUserCount.Text = OnlineUsersBll.GetInstence().GetUserOnlineCount() + ""; 29 } 30 #endregion 31 32 #region 修改用户最后在线时间 33 34 //修改用户最后在线时间 35 OnlineUsersBll.GetInstence().UpdateTime(); 36 37 #endregion 38 39 Timer1.Enabled = true; 40 } 41 #endregion
2、Main.aspx.cs文件父类
它继承PageBase类,页面在加载的时间,就会自动调用父类的OnInit初始化函数,运行里面的程序,来检查当前用户是否退出,是否有当前页面的操作权限,设置放置在页面控件Id为toolBar中的各个按键是否有权限使用。并记录用户当前所在位置。
3、添加页面按键事件
对于FineUI的页面按键事件,共一两种,一种是服务器端事件OnClick,一种是客户端事件OnClientClick。
添加了服务器端事件OnClick事件后,必须在cs文件中添加对应的事件函数,比如清空缓存按键(btnClearCache_Click)与安全退出按键(btnExit_Click)
1 #region 页面按键 2 3 #region 清空缓存并重新加载 4 /// <summary> 5 /// 清空缓存并重新加载 6 /// </summary> 7 /// <param name="sender"></param> 8 /// <param name="e"></param> 9 protected void btnClearCache_Click(object sender, EventArgs e) 10 { 11 //清空全部后端缓存HttpRuntime.Cache(在线列表缓存除外) 12 CacheHelper.RemoveManagersAllCache(); 13 } 14 #endregion 15 16 #region 退出系统 17 /// <summary> 18 /// 退出系统 19 /// </summary> 20 /// <param name="sender"></param> 21 /// <param name="e"></param> 22 protected void btnExit_Click(object sender, EventArgs e) 23 { 24 LoginLogBll.GetInstence().UserExit(); 25 26 FineUI.Alert.ShowInTop("成功退出系统!", "安全退出", MessageBoxIcon.Information, "top.location=‘Login.aspx‘"); 27 } 28 #endregion
清空缓存按键主要功能:清除当前IIS应用程序池中除在线缓存以外的所有HttpRuntime.Cache缓存
安全退出按键主要功能:删除当前登陆用户的所有缓存、Session与Cookies记录,并添加用户退出日志。
点击退出后日志记录信息(LoginLog表):

而客户端事件OnClientClick,只需要在页面中添加JS代码,它就会直接执行对应的JS函数,不与服务器端进行直接交互。
当前除了以上添加按键事件外,还可以直接在代码中绑定控件事件方法(添加新选项卡还有其他一些方法,不过以这一种最为方便)
1 #region Page_Load 2 protected void Page_Load(object sender, EventArgs e) 3 { 4 if (!IsPostBack) 5 { 6 //添加万年历按键事件,在主窗口中添加新选项卡 7 btnCalendar.OnClientClick = mainTabStrip.GetAddTabReference("calendar_tab", "/WebManage/Help/wannianli.htm", "万年历", IconHelper.GetIconUrl(Icon.Calendar), true); 8 9 //加载信息 10 LoadData(); 11 } 12 } 13 #endregion
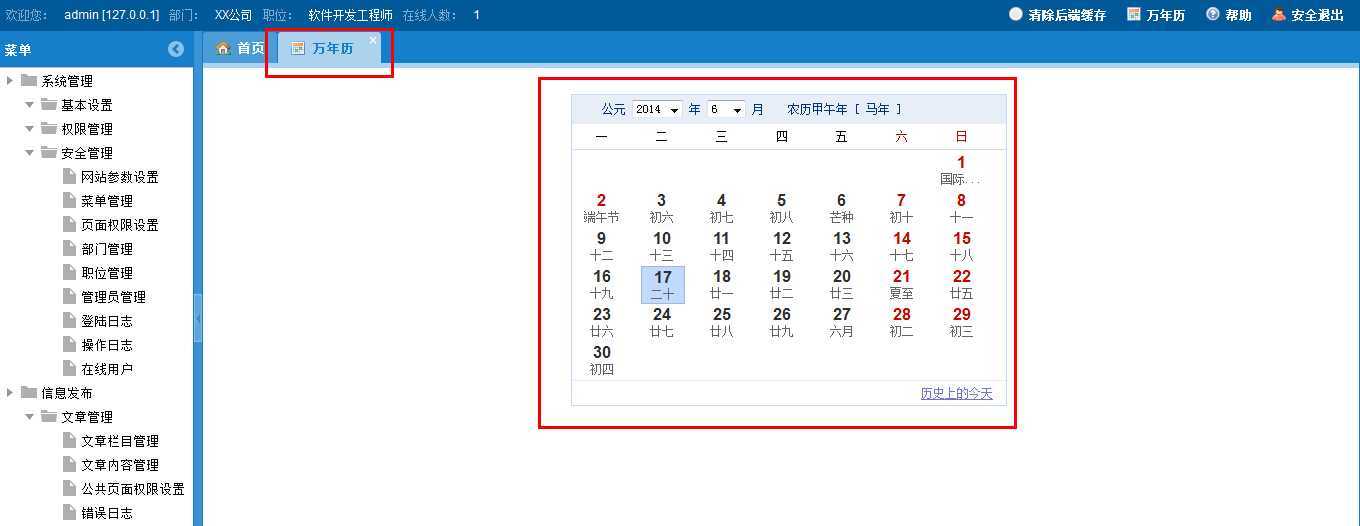
以上代码主要是为万年历按键添加一个事件,点击按键后,在首页标签旁边新增一个选项卡,打开万年历页面。这些FineUI的范例官网上有,大家自行学习就可以了。

4、展示用户信息
这个比较简单,在LoadData函数中,直接从在线缓存中读取当前用户实体后,为页面顶部控件赋值就可以了。
在这里简单的讲讲LoadData函数,这是父类的抽像函数(因为每个子类都必须将它实现,所以将它从虚函数改为抽像函数),在每个子类中都必须要重写它,它的主要功能是加载数据,列表页面主要加载的是列表中需要显示的记录,而编辑页面加载的是各个页面的实体,将它们与页面控件进行绑定并显示出来。实现了该函数后,它将会被父类中的其他各种函数引用,比如刷新、查询、翻页、保存排序、自动排序、删除、关闭子窗口......等函数执行完后会调用它来重新加载数据,刷新页面显示内容,具体大家可以查看PageBase.cs类,看看有那些函数引用了LoadData函数就知道了。
5、绑定菜单栏树列表
首先将所有可以显示的菜单全部读取出来
下面是LoadData函数中的一段代码
1 #region 菜单栏数据绑定 2 //获取用户页面操作权限 3 _pagePower = OnlineUsersBll.GetInstence().GetPagePower(); 4 5 6 //创建查询条件 7 var wheres = new List<ConditionFun.SqlqueryCondition>(); 8 //条件:只查询出需要显示的菜单 9 wheres.Add(new ConditionFun.SqlqueryCondition(ConstraintType.And, MenuInfoTable.IsDisplay, Comparison.Equals, 1)); 10 //进行查询,获取DataTable 11 var dt = MenuInfoBll.GetInstence().GetDataTable(false, 0, null, 0, 0, wheres); 12 //绑定树列表 13 BandingTree(dt); 14 15 #endregion
ConditionFun.SqlqueryCondition是封装好的查询条件类。
第一个参数为查询表达式,即当前条件与前一条件使用的表达式是And还是Or;
第二个参数是想要查询的列表名称,这里我们使用的是表名+Table.列名的方式调用,这样操作的话可以使我们的代码去除硬编码,好处是当我们万一修改了数据库字段名称后,重新生成相关的模板并按F6重新编译代码时,就会直接报出所有未同步修改的代码错误位置出来,让我们能快速定位并修改掉它,而硬编码(指的是直接使用类似"IsDisplay"这种字段书写格式的代码)则不会报错,代码量多时我们将很难找出问题,直接程序执行到对应位置时才会抛出异常。
第三个参数是条件值表达式,表示当前列与值的关系,比如:等于、大于、小于、in、not in、like......等;
第四个参数是条件值
在这里要同大家说明的是,SubSonic3.0对于括号支持的不是很多,只支持单层括号,嵌套括号时将会出错,为了避免这种问题,建议多括号做为条件值查询时,请使用Linq表达式来查询(Lambd表达式),或者存储过程。具体加括号后的使用方法在后面章节会详细的进行说明。
MenuInfoBll.GetInstence().GetDataTable()函数是我们逻辑层生成好的模板函数,我们直接调用就可以了。(我们后端开发对于数据的增、删、查、改等操作函数几乎都已经生成好了,直接调用就可以)
通过执行BandingTree函数与AddChildrenNode函数,将菜单树列表创建后绑定<f:Tree runat="server" ShowBorder="false" ShowHeader="false" EnableArrows="true" EnableLines="true" ID="leftMenuTree"></f:Tree>控件
下面通过向MenuInfo表添加一些菜单记录来演示我们首页中的树列表显示效果

1 TRUNCATE TABLE MenuInfo 2 GO 3 4 set IDENTITY_INSERT MenuInfo on 5 GO 6 7 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (1, ‘系统管理‘, ‘/WebManage/Systems/SysAuthority/‘, 0, 6, 0, 1, 0) 8 GO 9 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (2, ‘基本设置‘, ‘/WebManage/Systems/SysSet/‘, 1, 1, 1, 1, 0) 10 GO 11 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (3, ‘权限管理‘, ‘/WebManage/Systems/SysAuthority/‘, 1, 2, 1, 1, 0) 12 GO 13 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (5, ‘安全管理‘, ‘/WebManage/Systems/SysSecurity/‘, 1, 3, 1, 1, 0) 14 GO 15 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (6, ‘网站参数设置‘, ‘/WebManage/Systems/SysSet/WebConfigSet.aspx‘, 2, 1, 2, 1, 1) 16 GO 17 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (11, ‘菜单管理‘, ‘/WebManage/Systems/SysAuthority/MenuPage.aspx‘, 3, 1, 2, 1, 1) 18 GO 19 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (12, ‘菜单编辑‘, ‘/WebManage/Systems/SysAuthority/MenuPageEdit.aspx‘, 3, 2, 2, 0, 1) 20 GO 21 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (13, ‘页面权限设置‘, ‘/WebManage/Systems/SysAuthority/PagePowerSignList.aspx‘, 3, 3, 2, 1, 1) 22 GO 23 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (14, ‘部门管理‘, ‘/WebManage/Systems/SysAuthority/BranchList.aspx‘, 3, 7, 2, 1, 1) 24 GO 25 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (15, ‘部门编辑‘, ‘/WebManage/Systems/SysAuthority/BranchEdit.aspx‘, 3, 8, 2, 0, 1) 26 GO 27 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (16, ‘职位管理‘, ‘/WebManage/Systems/SysAuthority/PositionList.aspx‘, 3, 9, 2, 1, 1) 28 GO 29 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (17, ‘职位编辑‘, ‘/WebManage/Systems/SysAuthority/PositionEdit.aspx‘, 3, 10, 2, 0, 1) 30 GO 31 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (18, ‘管理员管理‘, ‘/WebManage/Systems/SysAuthority/ManagerList.aspx‘, 3, 12, 2, 1, 1) 32 GO 33 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (19, ‘管理员编辑‘, ‘/WebManage/Systems/SysAuthority/ManagerEdit.aspx‘, 3, 13, 2, 0, 1) 34 GO 35 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (20, ‘职位权限树状图‘, ‘/WebManage/Systems/SysAuthority/MenuPageTree.aspx‘, 3, 11, 2, 0, 1) 36 GO 37 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (21, ‘登陆日志‘, ‘/WebManage/Systems/SysSecurity/LoginLogList.aspx‘, 5, 1, 2, 1, 1) 38 GO 39 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (22, ‘操作日志‘, ‘/WebManage/Systems/SysSecurity/UseLogList.aspx‘, 5, 2, 2, 1, 1) 40 GO 41 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (23, ‘在线用户‘, ‘/WebManage/Systems/SysSecurity/OnlineUsers.aspx‘, 5, 3, 2, 1, 1) 42 GO 43 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (36, ‘信息发布‘, ‘/WebManage/Information/‘, 0, 1, 0, 1, 0) 44 GO 45 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (37, ‘文章管理‘, ‘/WebManage/Information/Info/‘, 36, 1, 1, 1, 0) 46 GO 47 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (38, ‘文章栏目管理‘, ‘/WebManage/Information/Info/InfoClassList.aspx‘, 37, 1, 2, 1, 1) 48 GO 49 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (39, ‘文章栏目编辑‘, ‘/WebManage/Information/Info/InfoClassAdd.aspx‘, 37, 2, 2, 0, 1) 50 GO 51 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (40, ‘文章内容管理‘, ‘/WebManage/Information/Info/InfoList.aspx‘, 37, 3, 2, 1, 1) 52 GO 53 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (41, ‘文章内容编辑‘, ‘/WebManage/Information/Info/InfoAdd.aspx‘, 37, 4, 2, 0, 1) 54 GO 55 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (127, ‘页面权限编辑‘, ‘/WebManage/Systems/SysAuthority/PagePowerSignEdit.aspx‘, 3, 4, 2, 0, 1) 56 GO 57 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (129, ‘公共页面权限设置‘, ‘/WebManage/Systems/SysAuthority/PagePowerSignPublicList.aspx‘, 3, 5, 2, 1, 1) 58 GO 59 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (130, ‘公共页面权限编辑‘, ‘/WebManage/Systems/SysAuthority/PagePowerSignPublicEdit.aspx‘, 3, 6, 2, 0, 1) 60 GO 61 INSERT INTO MenuInfo (Id, Name, Url, ParentId, Sort, Depth, IsDisplay, IsMenu) VALUES (203, ‘错误日志‘, ‘/WebManage/Systems/SysSecurity/ErrorLog.aspx‘, 5, 4, 2, 1, 1) 62 GO 63 64 set IDENTITY_INSERT MenuInfo off
6、小结
登陆页、父类与后端首页,是本系统三个最基本的组成零部件,完成了这三个部件后,接下来就是体验如何来进行快速开发的成果了。后面章节发表的内容,主要是针对框架中已生成函数或一些特殊功能(函数)的调用方法讲解,用实例来讲述这些功能的使用方法。
点击下载:
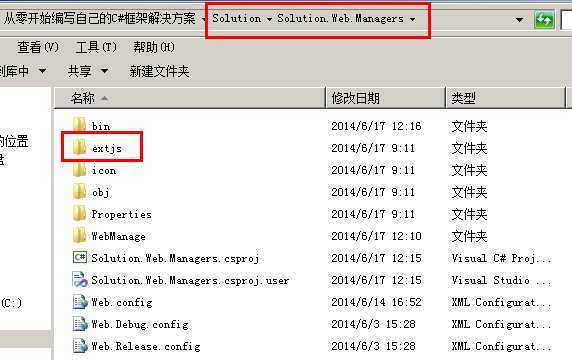
本框架不内置 ExtJS 库,请自行下载ExtJS 库后手工添加到Solution.Web.Managers项目的根目录中(如下图):http://fineui.com/bbs/forum.php?mod=viewthread&tid=3218

版权声明:
本文由AllEmpty原创并发布于博客园,欢迎转载,未经本人同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。如有问题,可以通过1654937@qq.com 联系我,非常感谢。
发表本编内容,只要主为了和大家共同学习共同进步,有兴趣的朋友可以加加Q群:327360708 ,大家一起探讨。
更多内容,敬请观注博客:http://www.cnblogs.com/EmptyFS/
从零开始编写自己的C#框架(17)——Web层后端首页,布布扣,bubuko.com
标签:des style class blog code java
原文地址:http://www.cnblogs.com/EmptyFS/p/3791945.html