标签:
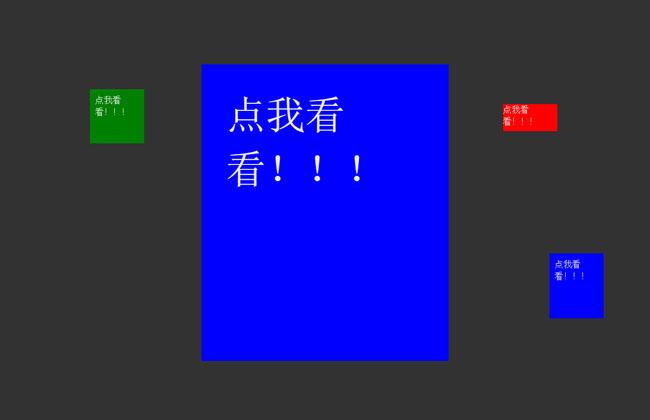
分享一款基于jQuery点击图像居中放大插件Zoom是一款放大的时候会从原图像的位置以动画方式放大到画面中间,支持点击图像或者按ESC键来关闭效果。效果图如下:

实现的代码。
html代码:
<div class="page-body"> <div style="width: 80px; height: 80px; margin-right: 10px; padding: 10px; float: left; background: green;"> 点我看看!!!</div> <div style="width: 100px; height: 50px; position: absolute; right: 50px; top: 250px; background: red;"> 点我看看!!! <div style="width: 80px; height: 100px; position: relative; left: -50px; top: 200px; padding: 10px; margin-left: 50px; background: blue;"> 点我看看!!!</div> </div> </div> <script src="js/zoom.js"></script> <script> document.querySelector(‘.page-body‘).addEventListener(‘click‘, function (event) { event.preventDefault(); zoom.to({ element: event.target }); }); </script>
via:http://www.w2bc.com/Article/41800
标签:
原文地址:http://www.cnblogs.com/liaohuolin/p/4553724.html