标签:
问题描述
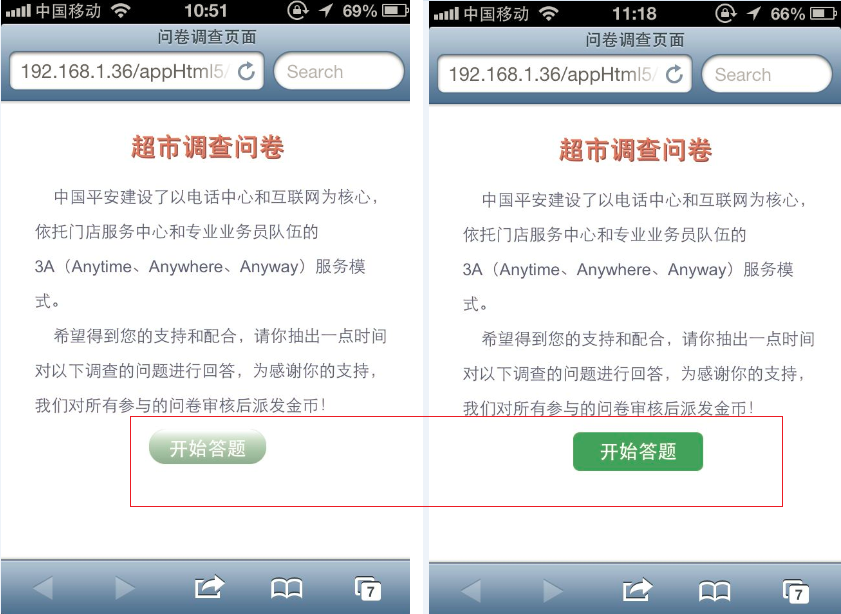
使用html5编写页面在移动app中嵌套,总会涉及到按钮的使用,在android手机浏览器中显示正常,但在ios safari浏览器中会看到按钮显示为圆角样式,设置border-radius:0也不好使,其实添加css “-webkit-appearance”就能解决问题。
问题截图

css
input .btn{
display : inline-block ;
height : 30px ;
line-height : 30px ;
border : 0 ;
cursor : pointer ;
font-size : 15px ;
color : #fff ;
font-weight : bold ;
border-radius : 5px ;
padding : 0px 20px;
overflow : visible ;
-webkit-appearance : none ; /*解决iphone safari上的圆角问题*/}
html
< input type ="button" class ="btn" />
总结
使用css样式-webkit-appearance: none; 轻松解决iphone safari上的圆角问题。
标签:
原文地址:http://my.oschina.net/bufenye/blog/425196