标签:style blog java http color com
1.关于分号
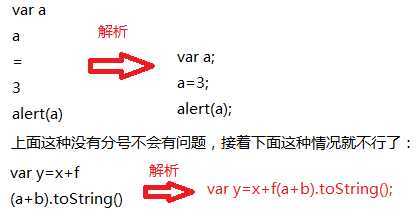
javascript里面不强制使用分号来表示一行语句的结束,但是最好能够在写js之前,特别是在原有的js上面新增时,最好前置一个分号。避免这种情况发生:

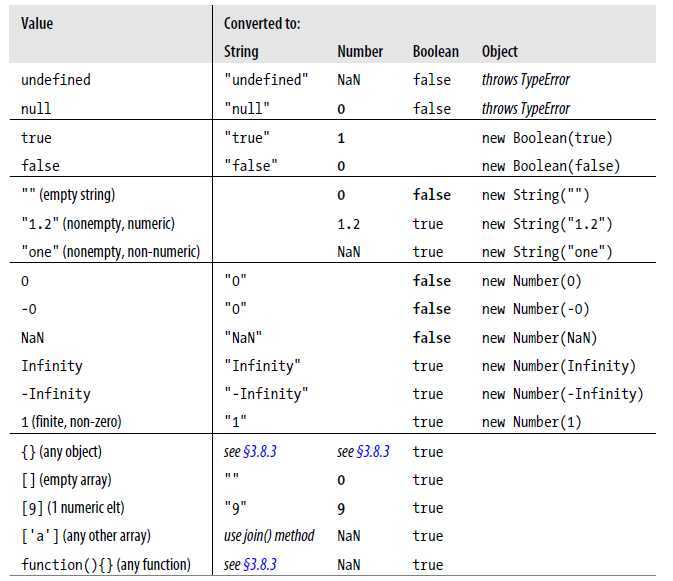
2.JavaScript类型转换

3.关于===
①如果类型不同则不等 ②null===null或undefined===undefined ③true===true或false===false ④NaN不等
⑤0===0 0===-0 ⑥如果是同一个object,array,function则相等
4.关于==
①如果已经===则肯定== ②null==undefined ③string与number,string转换为number进行比较 ④true转换为1,false转换为0
⑤object与number,object转化为简单类型进行比较 ⑥“1”==true
5.关于变量的作用范围
javascript里的变量作用范围不是以{}来划分的,而是以function来划分的。同一个function底下所有的变量都是同一级的,无论你是在if里面定义的还是在while里面定义的。
如果function里面再定义function,变量的作用范围是包含的关系。
6.几个运算符:delete, typeof, void, instanceof, in, >>>,‘,‘
①delete:删除属性,返回bool值
例如:var obj={x:1,y:2};
console.log(delete obj.x);//true
console.log(delete obj.x);//true 注意:当obj.x被删除以后,obj.x就是undefined,delete一个undefined的属性返回true。
②typeof:以字符串形式返回对象的类型
对照:
x typeof x
undefined "undefined"
null "object"
true or false "boolean"
any number or NaN "number"
any string "string"
any function "function"
非function的本地object "object" (数组的类型就是Object)
③void:抛弃掉对象原来的值返回undefined
例如:console.log(void(0));//undefined alert(typeof(void("zhangxuefei")));//弹出undefined
④instanceof:是否是对象的实例,注意:所有的对象都是Object的实例
例如:var d=new Date(); d instanceof Date;//true d instanceof Object;//true
⑤in:是否是对象的某个属性,返回bool值。
var point = { x:1, y:1 };
alert("x" in point);//true
alert("z" in point);//false z不是point的属性
alert("toString" in point);//true
var data = [7,8,9];//注意:这里数组的属性是下标,并不是具体的元素值
alert("0" in data);//data具有索引为0的元素
alert(1 in data);//1转换为字符串"1"
alert(3 in data);//data不具有索引为“3”的元素
⑥>>>:无符号右移,用0补到左边,移动几位就补几位。
例如:-1>>>4 //ox0fffffff alert((-1>>>4).toString(16))
⑦‘,‘:取最右边的值
例如:var i=1,i=3; // i 的值是3
JavaScript权威指南学习笔记之一,布布扣,bubuko.com
标签:style blog java http color com
原文地址:http://www.cnblogs.com/mszhangxuefei/p/js-01.html