标签:style blog http java color 文件
首先是正确的安装方式。以vs 2012为例子,操作系统windows server 2012 R2,建议用虚拟机搞起。
1.安装vs 2012
2.升级2012 到 update 4
注意:一定要升级,不然安装1.0 Alpha后,在创建项目的时候会提示“未将对象引用到实例”。安装1.0 Beta后F5无法debug调试。总之升级就是了不要废话。
3.安装node.msi 也就是node windows 安装包 http://nodejs.org/download/ 选择对应的操作系统下载,安装也就一路next。
4.安装NTVS https://nodejstools.codeplex.com/releases/view/104141 注意有vs 2012 vs2013 并且每个版本有对应的三个版本 Latest Dev Build,1.0 Beta,1.0 Alpha 我本次安装的事 1.0 Alpha。
注意:
1.0 Alpha 最初版本,本文中能Debug调试最简单的。
1.0 Beta 测试版本 安装后创建网站无法F5无法debug调试,需要将vs模板路径下所有js文件改成utf-8格式(本人在写此文章时候还未尝试)。
Latest Dev Build 开发板不多说了不是很稳定。
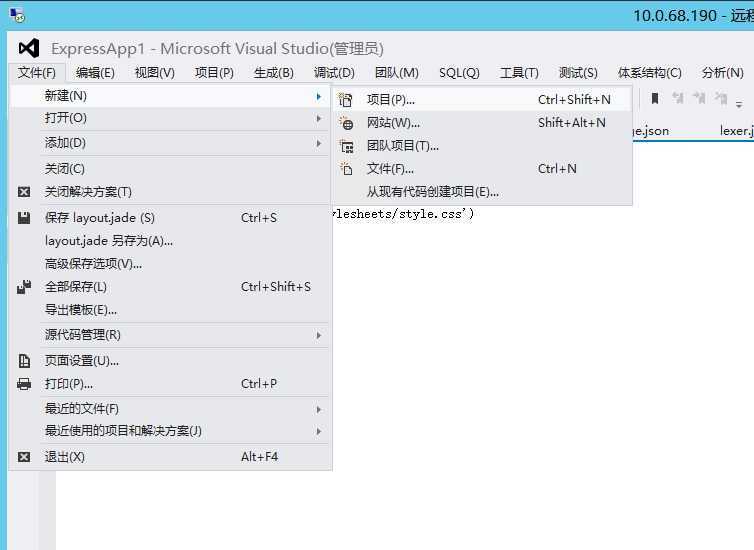
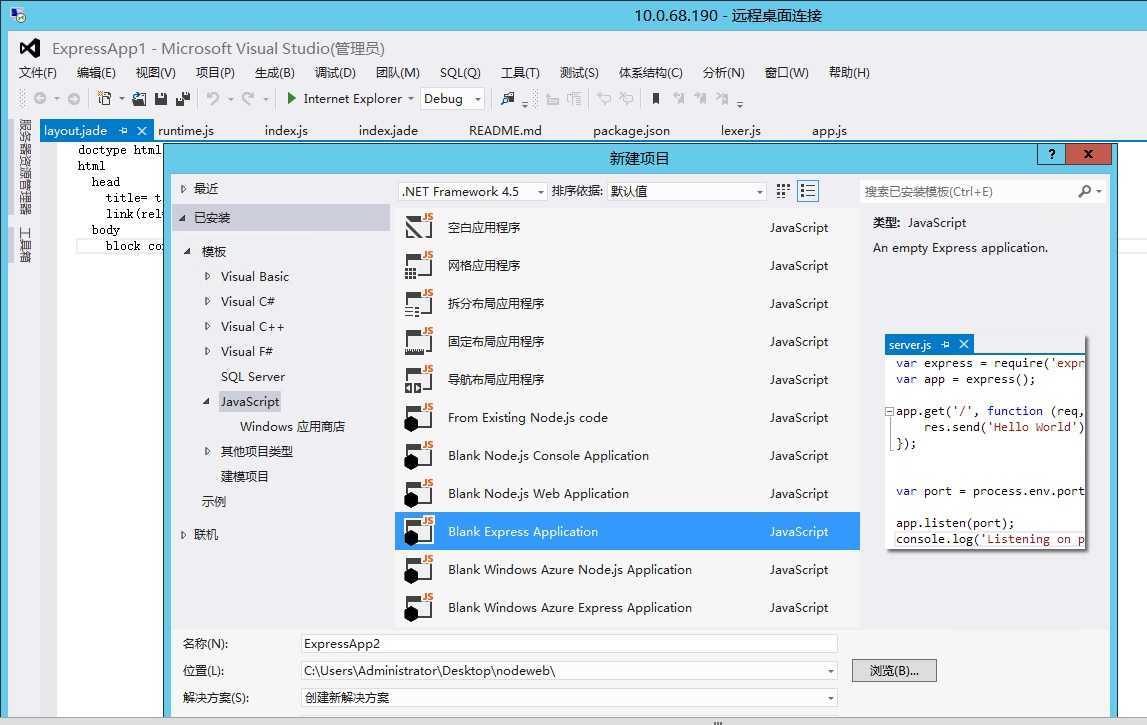
5.打开vs 文件-》新建-》项目-》以安装-》模板-》javascript-》Blank Express Application 然后会根据模板自动创建网站。创建的过程中会提示是否下载最新模块之类的,点是就可以了,可能要下载一会。
注意:不要尝试通过文件-》新建-》网站方式创建,模板会出错。


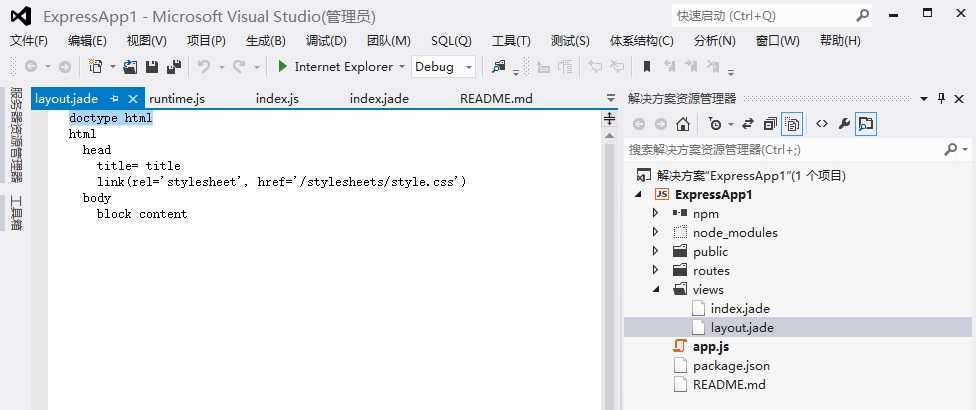
6.点F5 运行时会报错。打开右侧项目树。当前解决方案-》当前运行项目-》views文件夹-》layout.jade文件-》双击打开。 打开文件后第一行为“doctype 5” 修改成 “doctype html”。然后F5调试应该不会报错了。
注意:第6条任务是在安装1.0 Alpha 时出现的错误不代表其他版本。

如果有其他问题请回复给我,我补充上谢谢。
NTVS Node.js Tools for Visual Studio 安装各种奇葩问题汇总。,布布扣,bubuko.com
NTVS Node.js Tools for Visual Studio 安装各种奇葩问题汇总。
标签:style blog http java color 文件
原文地址:http://www.cnblogs.com/losting/p/3794055.html