标签:style blog http tar color com
女友最近需要做一个网站,类型是艺术类的一个多图分享的网站。突出其艺术性和简洁性。她看了我之前做过的网站真是嗤之以鼻,说太古朴了。她可不知道后台服务和逻辑处理有多么复杂,反正外行就是只看画面,然后说这个那么简单你却做了那么久什么的。泪流满面。
[小九的学堂,致力于以平凡的语言描述不平凡的技术。如要转载,请注明来源:小九的学堂。cnblogs.com/xfuture]
于是她就开始自己的网页设计探索之路。
首先她觉得自己需要一个很炫酷的开场,于是有了一个大概三秒的类似loading的画面。展示其强大的绘画天赋:

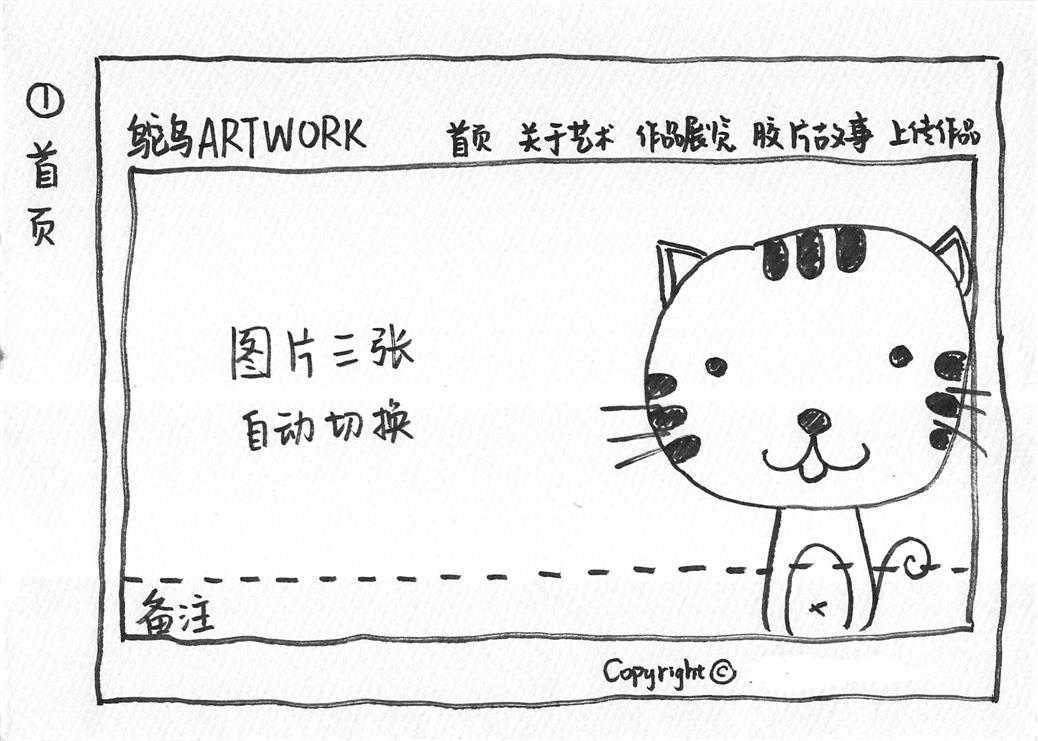
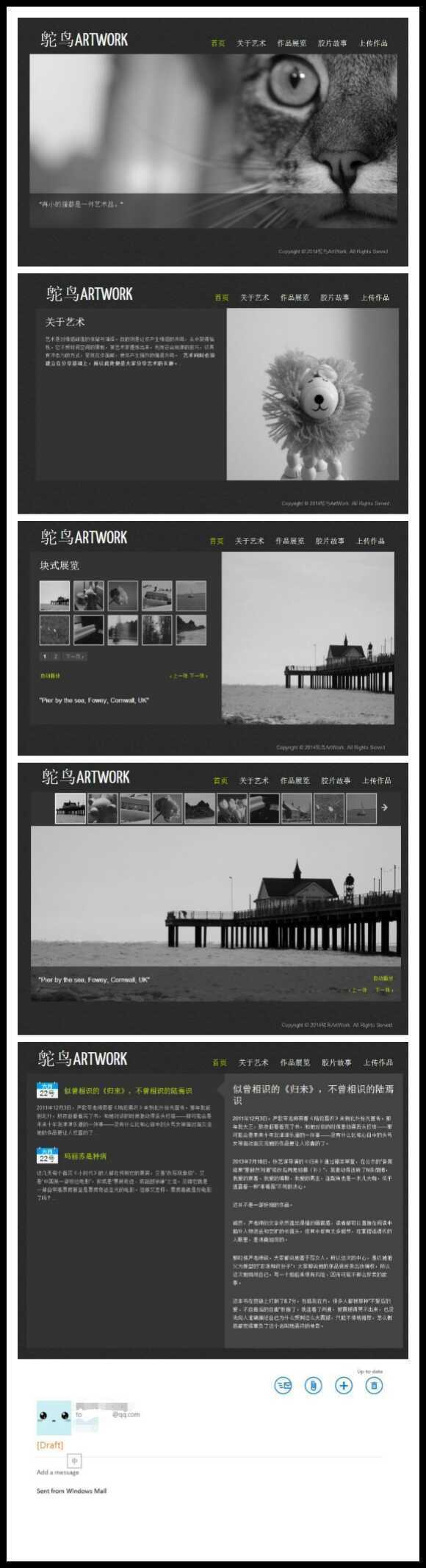
跳转后需要一个强大的主页面,她需要的是动态自动切换图片的开场。于是乎:

一只很可爱的猫对不对,这只是我家养的猫儿的漫画版,于是我就光荣获得了拍猫的任务。
我女友朋友们都叫她鸵鸟,于是这个网站自然要带上她的名号。
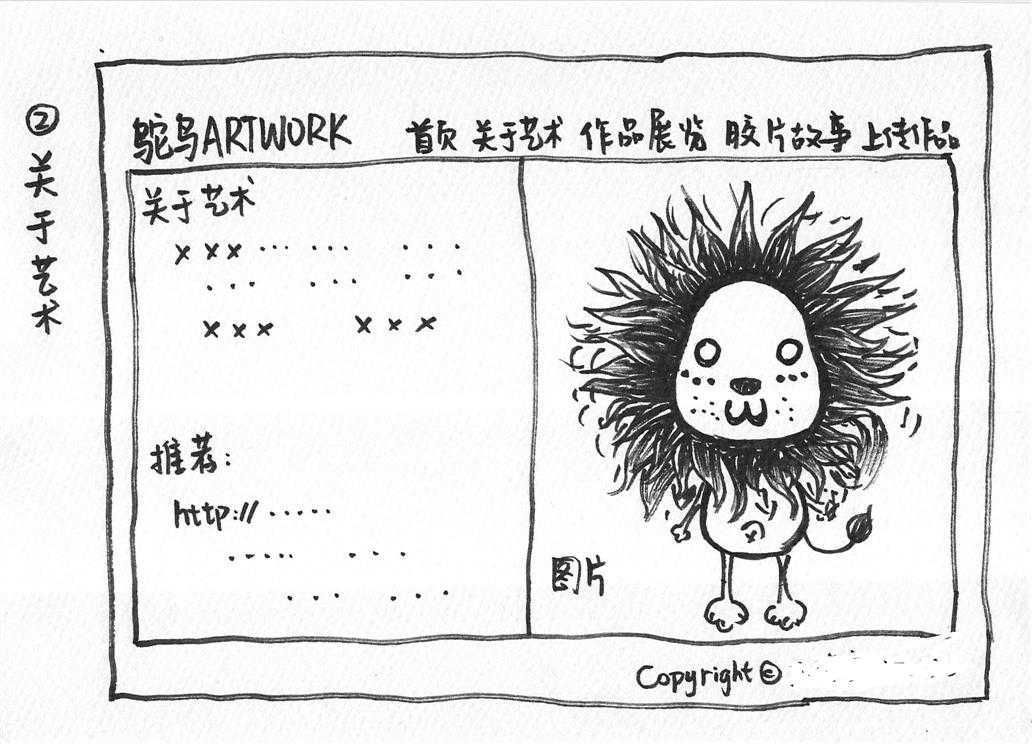
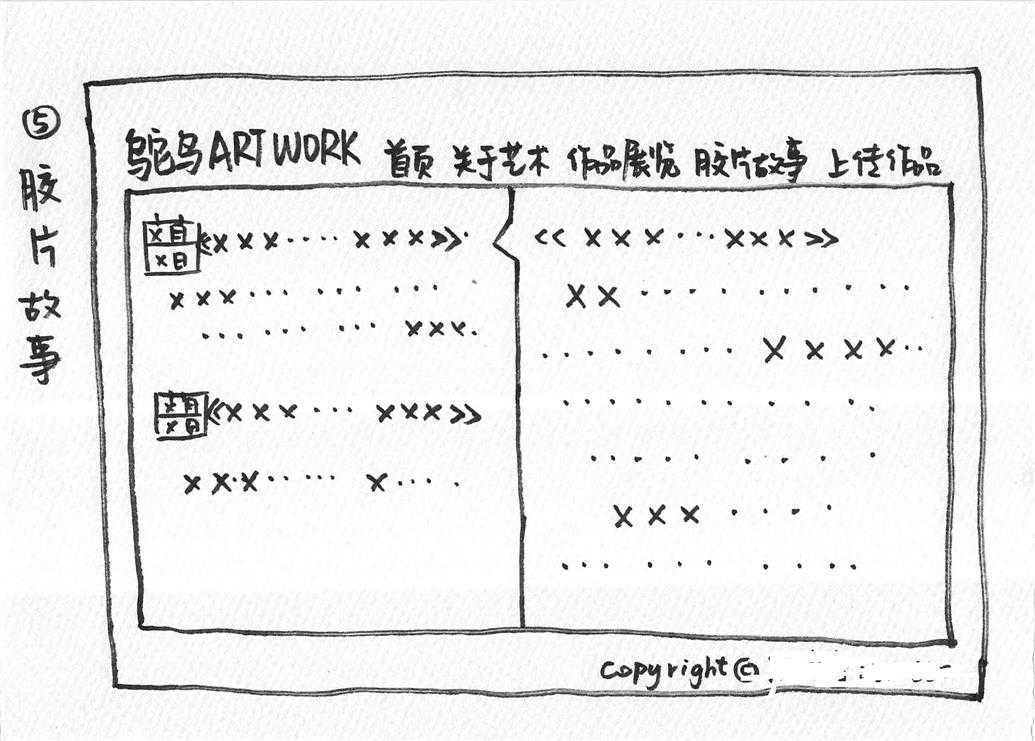
之后各个分页的设计稿也在她强大的绘画功力下绘制了出来:

大家看到这里会认为这其实是个动物网站是么。当然不是!继续看:

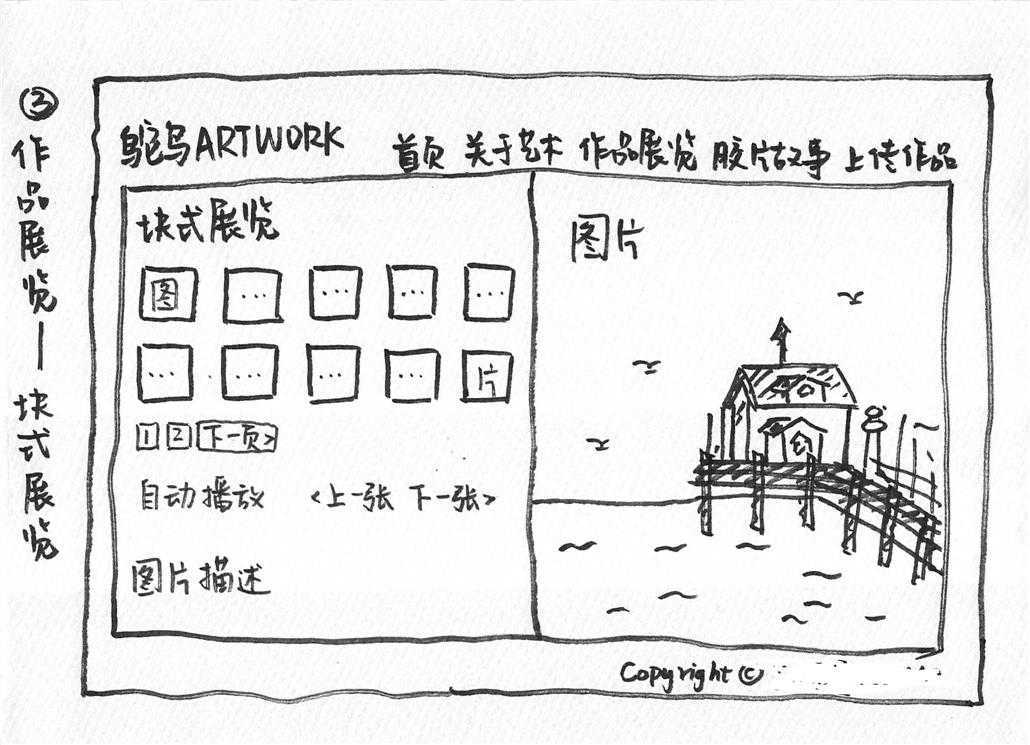
一个图片的展览页面。看起来并不难做。毕竟有模板对吧。那继续看:

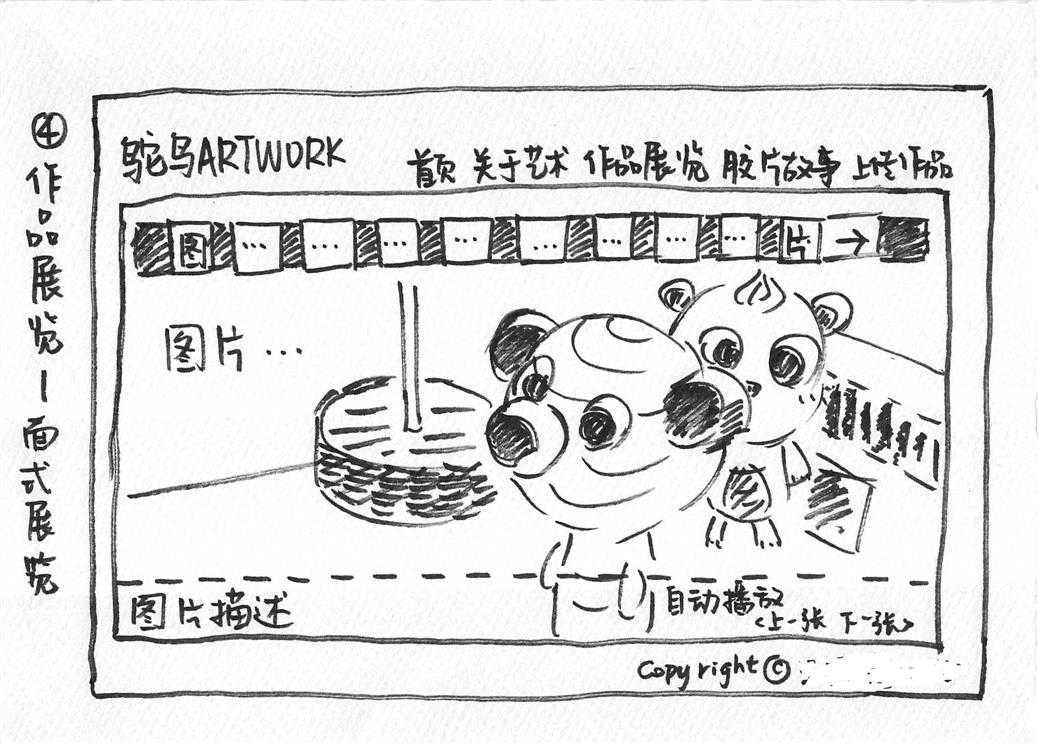
这个时候我已经被女盆友强大的绘画能力折服了。之后我会贴上原图大家来欣赏一下对比。这张是影评页面

好了。总算是设计完成了。
女朋友大喊了声 我要喝水,我就默默递上水。
我本以为这是开始她自己写代码的前奏。正想看她怎么办,没想到她默默说了一句。看到没,就照这样写。
于是。。苦逼的.NET选手,Html菜鸟默默找了点资源改写神马的,总算是最后完成了。这可就是程序员男友的命。没办法,苦逼啊。
与女友相处多是客户和开发的关系,而且还是VIP客户,客户提啥要求,咱不得屁颠屁颠一件件做不是~
只不过不同之处是,女友更霸道一些,结局当然也就更温馨一些。哈哈。
下面贴上实现图:大家可以进行对比。

附上我家喵图一张:

标签:style blog http tar color com
原文地址:http://www.cnblogs.com/xfuture/p/3794949.html