标签:des style class blog code http
1、创建数据库
以下为sql代码,推荐采用phpmyadmin创建数据库。
CREATE DATABASE IF NOT EXISTS db_liuyan; USE db_liuyan; CREATE TABLE ly( id INTEGER UNSIGNED NOT NULL AUTO_INCREMENT, username VARCHAR(20) NOT NULL, email VARCHAR(100) NOT NULL, content TEXT NOT NULL, date TIMESTAMP DEFAULT CURRENT_TIMESTAMP, PRIMARY KEY (id) ) ENGINE=MyISAM DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci AUTO_INCREMENT=0;
数据库很简单,只有一个表,一看就明白,这里不做解释。
2、配置(config)部分:
简单起见,本文章所有代码均放在一个php文件里面。您可以根据本文注释将代码分离。
<?php /** **数据库设置部分,根据本机设备进行修改** **本部分建议单独创建config.php文件** * */ define("DB_HOST","localhost");//数据库服务器 define("DB_NAME","db_liuyan");//数据库名 define("DB_USER","root");//数据库用户名 define("DB_PASSWORD","root");//用户密码 ?>
3、信息采集部分
本部分为html代码,用户输入界面。
<div id="form"> <form action="" method="post"> <p>用户名:<input type="text" name="username" /></p> <p>邮  箱:<input type="text" name="email" /></p> <p>留  言:<textarea name="content" ></textarea></p> <p><input type="submit" name="submit" value="提交留言"/></p> </div> <hr/>
4、留言保存
将读取的留言内容写入数据库。
<?php if(isset($_POST[@submit])){ if($_POST[@username] && $_POST[@email] && $_POST[@content] ){ $content=str_replace("\r\n","<br/>",$_POST[@content]); $content=str_replace(‘ ‘,‘ ‘,$content); $dsn=‘mysql:host=‘.DB_HOST.‘;‘.‘dbname=‘.DB_NAME; $pdo=new PDO($dsn,DB_USER,DB_PASSWORD); $sql="INSERT INTO ly (username,email,content) VALUES (‘$_POST[username]‘,‘$_POST[email]‘,‘$content‘)"; $pdo->query(‘set names utf8‘); $pdo->query($sql); } else{ echo "留言失败!<br/>"."Please,try again!<hr/>"; } }
?>
5、显示留言
读取数据库,并显示留言内容。
<div id="list"> <?php $dsn=‘mysql:host=‘.DB_HOST.‘;‘.‘dbname=‘.DB_NAME; $pdo=new PDO($dsn,DB_USER,DB_PASSWORD); $sql="SELECT * FROM ly ORDER BY id DESC"; $pdo->query(‘set names utf8‘); $query=$pdo->query($sql); while($row=$query->fetch()){ $html="<p>用户名:".$row[@username]."</p>"."邮  箱:".$row[@email]."</p>"."<p>留  言:<br/>".$row[@content]."</p>".$row[@date]."<hr/>"; echo $html; } ?> </div>
现在留言板的主要功能已实现了,你可以测试一下这个留言板,如果页面是乱码,也没关系,继续下面步骤就可以解决这个问题。
6、进一步完善
以下部分对留言版的页面做一下优化。
首先,html代码还不完整,标准的html页面应在上述代码之前添加以下代码。
<!doctype html> <html> <head> <meta name="Keywords" content="php 留言板 学习" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" type="text/css" href="css.css"> <title>超级简单的PHP程序 非常适合php新手练手</title> </head> <body> <h3>您要说点什么呢?</h3><hr/>
在文件末尾添加以下代码。
</body> </html>
然后,添加CSS样式,让页面更整齐、美观。
我们已通过下面这个html语句引入了css.css文件。
<link rel="stylesheet" type="text/css" href="css.css">
下面就是编写一个简单的css样式文件(css.css)。
@chartset UTF-8; body{ margin:100px auto; width:800px; background:url(bg.jpg); } #form textarea{ width:300px; } #list{ line-height:30px; }
在css样式中我们用了一张图片(bg.jpg)作为页面背景,将图片存放网站所在目录,并修改名称为bg.jpg。
现在留言板就完成了。
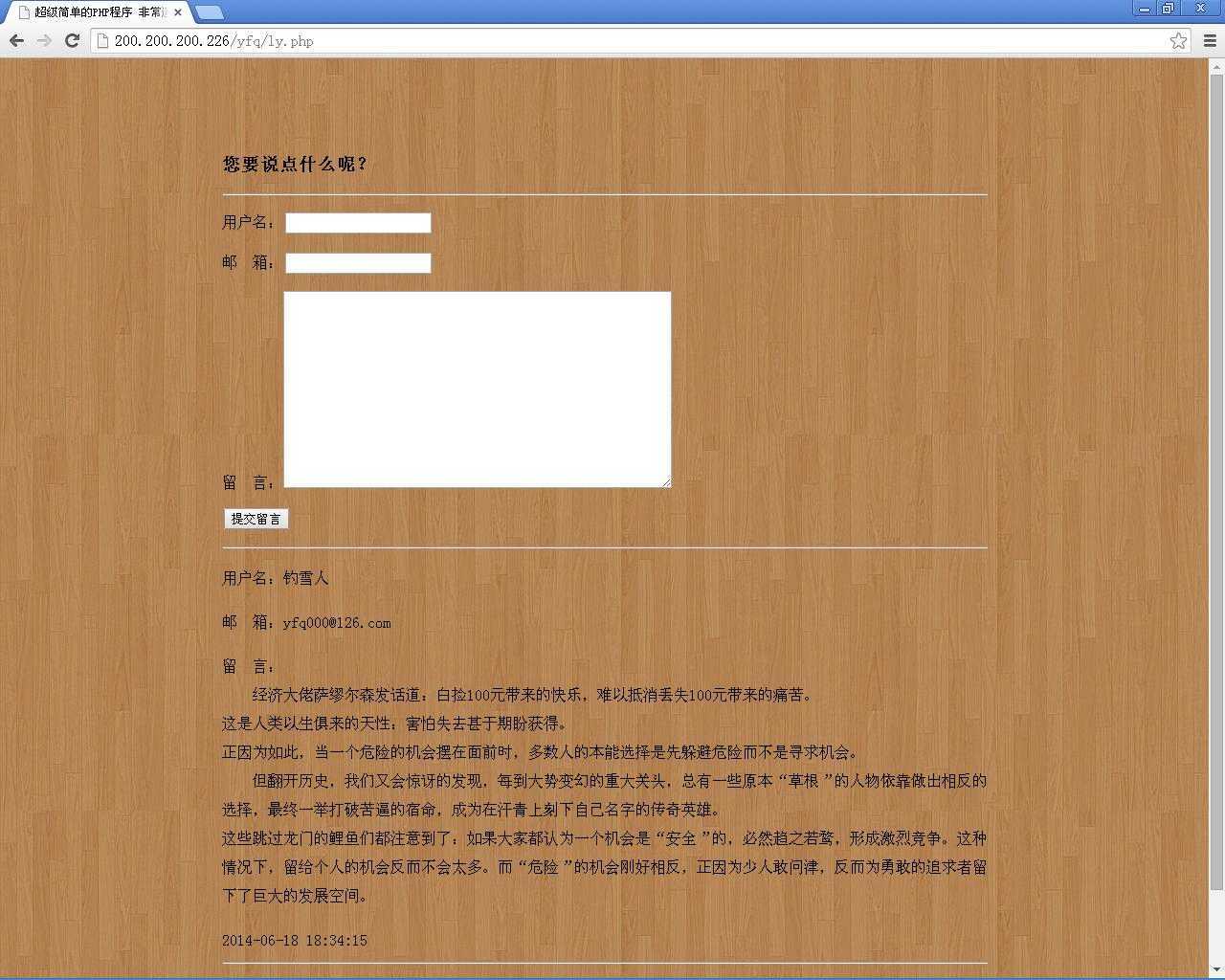
这就是我们做的留言板的截图:

ly.php
5分钟编写一个PHP留言板程序,布布扣,bubuko.com
标签:des style class blog code http
原文地址:http://www.cnblogs.com/-keith/p/3794364.html