标签:style blog http com 使用 2014
Chrome和Safrai使用的是webkit作为内核引擎,因此如果
jQuery.browser.webkit为true,则表示浏览器是chrome或safari;
如果jQuery.browser.mozilla为true,则表示浏览器是MozillaFirefox(火狐);
jQuery.browser通过解析navigator.userAgent来获取浏览器类型和版本号,这种技术也称为浏览器的嗅探技术.
navigator是全局对象window的属性,指向一个Navigator对象,包含了正在使用的浏览器的信息;
navigator.userAgent包含了浏览器用于Http,请求的用户代理(user-agent)的值.
避免编写基于特定类型或版本号的代码,因为这会导致代码与特定的浏览器类型或版本紧密联系在一起,另外,浏览器的navigatoe.userAgent是可以修改的;
解决浏览器最好的方法时基于浏览器功能测试代码.
对于navigator.userAgent的解析由方法jQuery.uaMatch(ua)实现.

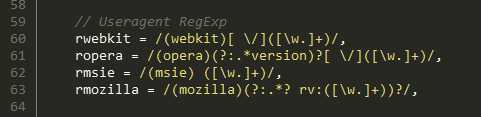
这段代码是用于解析用户代理navigator.userAgent的4个正则表达式;
每个正则包含两个分组:浏览器类型特征字符和浏览器版本特征字符.

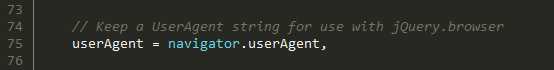
给userAgent赋值.

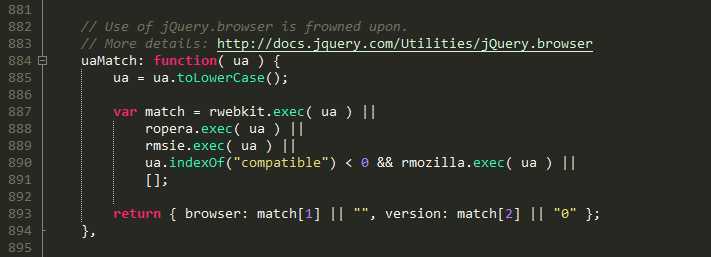
858~868行:定义方法jQuery.uaMatch(ua),用于解析当前浏览器的类型和版本号.在这个方法中,依次尝试用4个正则表达式匹配用户代理navigator.userAgent,并返回以下格式的结果的值.
{
browser:"",
version:""
}
899~903行:调用jQuery.uaMatch(ua)解析用户代理nabigator.userAbent.别把解析结果重新封装为jQuery.browser.
十四.jQuery解析之浏览器嗅探,布布扣,bubuko.com
标签:style blog http com 使用 2014
原文地址:http://www.cnblogs.com/guoyansi19900907/p/3794825.html