标签:style class blog http com 使用

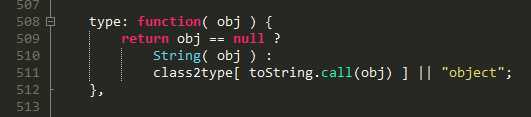
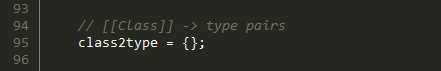
512行:出现了一个class2type.
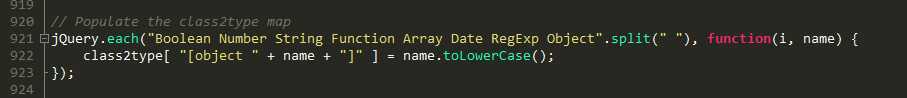
在jQuery中全局搜索这个变量.


这段代码的意思是将一串字符串通过空格分割成数组,并且使用each遍历数组来初始化class2type.
最终的结果应该是这样的.
{
"[object Array]":"array",
"[object Boolean]":"boolean",
"[object Date]":"date",
"[object Function]":"function",
"[object Number]":"number",
"[object Object]":"object",
"[object RegExp]":"regexp",
"[object String]":"string"
}
在返回512行:toString.call(obj)是个什么意思.
toString.call(obj)===Object.prototype.toString().call(obj)
例子:
Object.prototype.toString().call("guoyansi")===Object.prototype.toString().call(new String("guoyansi"))
=====>[object String]
现在对type整体做分析应该很简单了吧.这里的参数obj很奇怪.obj很明显是一个对象的意思.
但是我们不会只传对象来做判断,
例如: $.type("gys")
根据上面的分析,"gys"是有new String("gys")实例化得来的,所欲"gys"可以理解成是一个对象,
所以obj作为形参名没什么不合理.
type在调用时传入了null(空对象)时,则直接通过String()转换成对应的原始字符串"null".
type参数不是null,则先判断class2Type中是否有相应的成员,如果存在着返回成员值,否则返回object,
例如:
当传入我们自定义的对象时,就会返回object.
十三.jQuery源码解析之$.type(),布布扣,bubuko.com
标签:style class blog http com 使用
原文地址:http://www.cnblogs.com/guoyansi19900907/p/3794810.html