标签:style class blog code http color
UItableView 根据数据结构不同 会有不同样式 关键在两个代理 tableviewdelegate&tabledatasourse
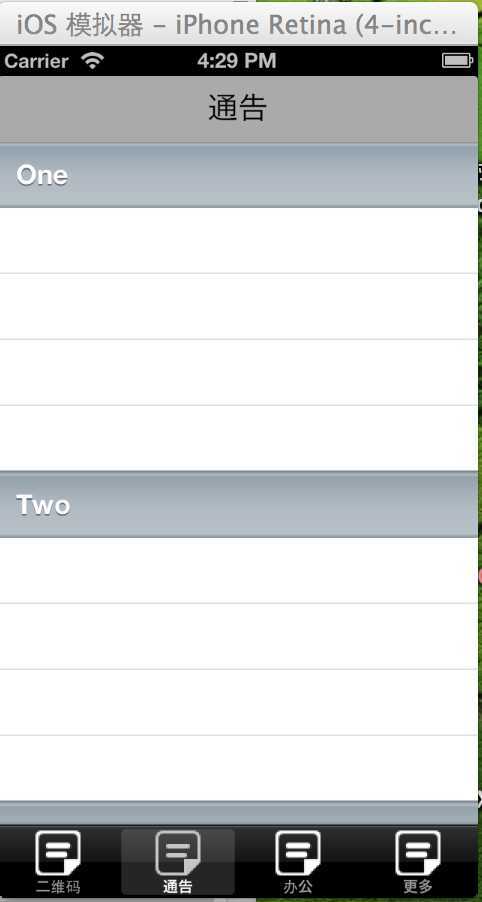
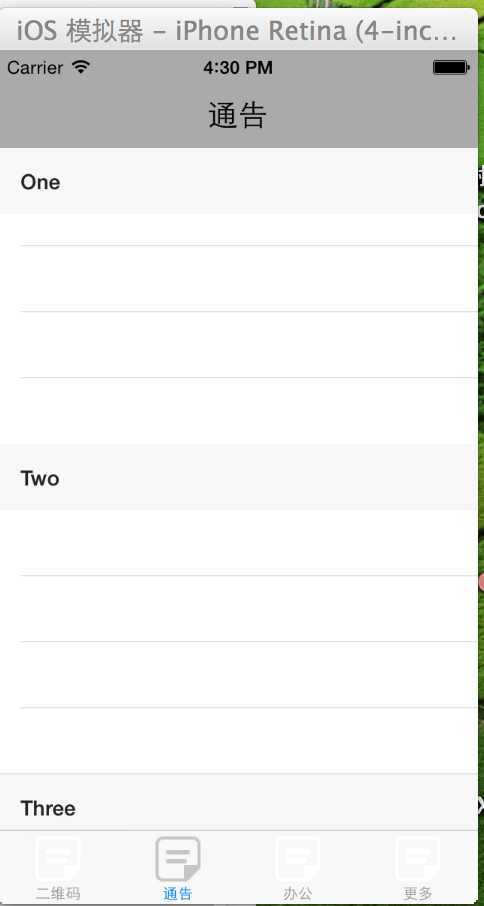
下面代码是我实施的Group 在模拟器中 ios6.1和ios7
并且滚动后相应的section会“置顶”,效果不错哦!
核心代码:
#import <UIKit/UIKit.h> @interface AnnouncementViewController : UIViewController<UITableViewDataSource,UITableViewDelegate> { UITableView *tableView_Inform; } @end ////////////////////////////////////////////////////// - (void)viewDidLoad { [self.view addSubview: [NavView NavView_Title:@"通告"]]; [super viewDidLoad]; [self TableView]; } -(void)TableView { if(StatusBar_System>0) { moment_status_bar=20; } tableView_Inform=[[UITableView alloc]initWithFrame:CGRectMake(0, 44+moment_status_bar, 320,Phone_Height-64-44 )]; [self.view addSubview:tableView_Inform]; tableView_Inform.dataSource=self; tableView_Inform.delegate=self; } /* ios7以前的group 一般是圆角的,ios7以后没有圆角 苹果鼓励并支持更大的阅读面积 所以我把ios6的圆角也去掉了 也挺帅的 不是么 */ //每一个section中间的宽度 可以根据需要设定 如果第一个section不需要宽度 就return 0; - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section { if (!section == 0) { return 44.0; } else { return 44.0; } } //一共有几组 返回有几个 section 块 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 4; } //每组有几行 返回 每个块 有几行cell - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 4; } - (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section { NSArray *array=[NSArray arrayWithObjects:@"One",@"Two", @"Three",@"Four",nil]; return [array objectAtIndex:section]; } //cell注意数据结构的变化 indexPath.row 是循环变化的
//这里cell 我是写死的 可以自定义哦哦
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *SimpleTableIdentifier = @"SimpleTableIdentifier"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier: SimpleTableIdentifier]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier: SimpleTableIdentifier] ; } NSLog(@"%d",indexPath.row); return cell; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. }
附加 ios6和ios7的两个效果图


IOS UITableView Group&Section,布布扣,bubuko.com
标签:style class blog code http color
原文地址:http://www.cnblogs.com/someonelikeyou/p/3794894.html