标签:android style blog http com 使用
字体显示效果测试
这一段是为了测试宋体字的显示效果,包括宋体里面自带的英文字体,“This is english,how does it look like?”。这一行是小字。后面几个字是加粗的宋体。标点符号“,。:;!”
这一段是为了测试黑体字的显示效果,包括黑体里面自带的英文字体,“This is english,how does it look like?”。这一行是小字。标点符号“,。:;!”。微软雅黑是什么样子的呢“,。:!”?
This paragraph shows how does serif english fonts look like,包括英文里面夹杂中文的显示效果。Is serif same as Times New roman?
This paragraph shows how does sans-serif english fonts look like,包括英文里面夹杂中文的显示效果。Is sans-serif same as Arial?
This paragraph shows how does ui fonts look like,还有专门的界面字体,比如Windows中的Tahoma字体:File->New->New Project。
#include <stdio.h>
int main(){
return 0;//很显然这是为了测试等宽字体
}
#include <stdio.h> //观察下面的代码了解monospace是否等于Courier New
int main(){
return 0;
}
字体的分类及其用途
在文章最开始的一个部分(也就是这部分之前的内容),我特意写了一些文字用来测试各种字体的显示效果。这些测试文本我在HTML源代码模式下经过仔细修改。第1段的字体都是设置为宋体,包括其中的英文、小字及加粗的字。第2段除了最后一句外,其余的字体都设置为黑体,包括英文及小字;最后一句字体设置为微软雅黑,是为了对比微软雅黑和普通黑体的效果。第3段除了最后一句外,其余的字体都设置为Serif,包括其中的中文;最后一句字体设置为Times New Roman。第4段除了最后一句外,其余的是Sans-Serif,最后一句是Arial。第5段的字体都是设置为Tahoma。最后的两块代码,第1块代码的字体设置为monospace,第2块代码的字体设置为Courier New。为什么这样设置,我后面会配合图片逐一讲解。下面,需要先了解字体的分类及其用途。
1、英文字体分为三类,分别是有衬线字体(serif)、无衬线字体(sans-serif)和等宽字体(monospace)。Serif是有衬线字体,意思是在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同。Sans-serif就没有这些额外的装饰,而且笔画的粗细差不多。在传统的正文印刷中,普遍认为衬线体能带来更佳的可读性(相比无衬线体),尤其是在大段落的文章中,衬线增加了阅读时对字母的视觉参照。而无衬线体往往被用在标题、较短的文字段落或者一些通俗读物中。相比严肃正经的衬线体,无衬线体给人一种休闲轻松的感觉。同时,由于无衬线字体笔画比较饱满,所以比较适合电脑屏幕显示,在印刷和打印中,可以用无衬线字体做标题、加粗字体等表示强调。等宽字体就不用多说啦,主要用于终端字体或编程。
2、中文字体可以参照英文字体进行分类,由于中文都是等宽的,所以就只需要区分有衬线(serif)和无衬线(sans-serif)。中文的宋体、仿宋就相当于英文的serif,所以用于传统印刷和打印效果比较好。而中文的黑体、楷体、圆体等字体相当于英文的sans-serif,用于电脑屏幕的显示效果比较好,也可以用在印刷和打印中做标题和粗体字。
3、Serif字体的经典代表有Georgia和Times New Roman,sans-serif字体的经典代表有Arial和Verdana,monospace字体的经典代表有Courier New和DejaVu Sans Mono。
电脑中的字体显示技术
电脑中的字体既是一门艺术,也是一门技术。要将屏幕上的字体显示得好看难度可不小。字体可以表示为点阵(bitmap),也可以表示为轮廓(outline)。点阵字体不能缩放,轮廓字体可以随意缩放。
1、要获得锐利清晰的效果,小字必须显示为点阵(bitmap),大字可以显示为轮廓;
2、显示轮廓字体时,为了让字体边缘显得比较光滑,需要对字体边缘进行抗锯齿(anti-alias);
3、为了获得更好的效果,字体设计厂家在设计字体的时候,会对字体进行微调(hinting)。字体微调是一项耗时耗力的工作,所以就产生了自动微调技术(autohint);
4、为了让字体在液晶显示器上获得更好的效果(主要也是为了字体边缘光滑),产生了次像素平滑技术(subpixle),微软的ClearType技术也属于次像素平滑技术的一种。所谓次像素,是指每个像素中的单独的R、G、B分量,所以次像素平滑用好了,字体边缘看起来会更平滑,如果用不好,字体边缘就会显得花花绿绿。也正是因为CRT显示器和液晶显示器每个像素的组成方式不一样,所以在CRT显示器中不能开次像素平滑。
5、增加屏幕的dpi,可以增加画字的像素,从而获得更平滑的显示效果。比如在传统的96dpi的电脑显示器上,一个9pt的字符用12个像素绘制,一个12pt的字符用16个像素绘制,使用轮廓字体确实很难做到平滑。但是在目前的安卓手机、苹果iPad等设备上,高分辨率的润眼屏都在300dpi以上,画一个12pt的字符可以用50多个像素,字体平滑自然不是问题,根本不需要使用点阵、微调、抗锯齿、次像素等技术。我认为,随着显示器硬件技术的发展,以上技术都将成为浮云。

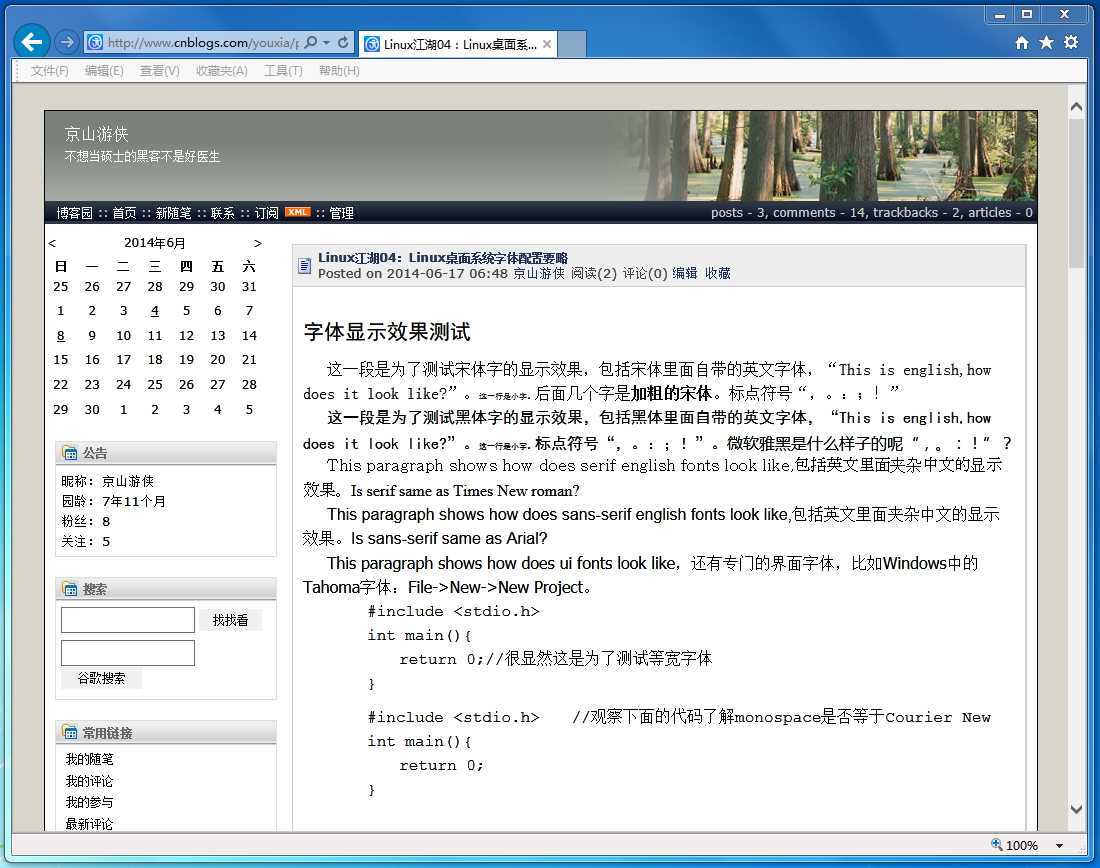
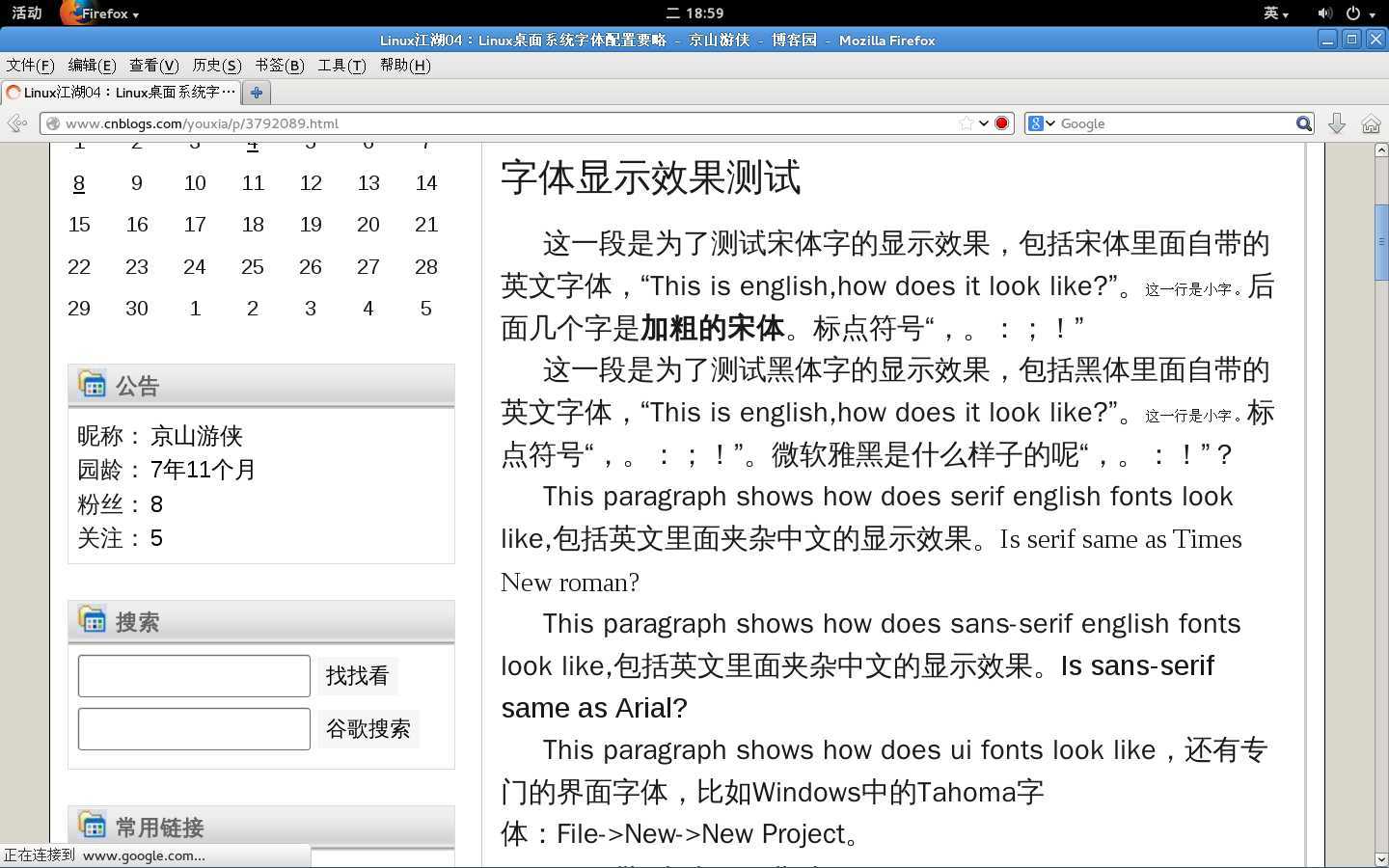
以上图片是字体测试段落在Win7系统中的显示效果。除了标题和小字外,其它的字体都是12pt。可以看到,12pt的宋体字和serif的英文字体显示为点阵,所以获得了清晰锐利的效果。而黑体、微软雅黑和sans-serif字体都没有点阵,但是由于sans-serif本身笔画饱满,所以也获得了不错的显示效果。据说微软雅黑每个字造价100美元,专为ClearType技术而设计,但是从效果上看,并不比普通黑体强多少。
前面讲过,serif和sans-serif是字体的分类名,而不是具体的字体名。Times New Roman是Windows下最经典的serif字体,但是从上图可以看出它并不是serif字体的首选字体,设置为serif的字体和设置为Times New Roman的字体显示不一样,但是都是很漂亮的有衬线字体,serif的中文选择了一种和宋体不同的点阵字体。Arial字体是最经典的无衬线字体,从图中可以看出设置为sans-serif和设置为Arial的字体显示效果相同。只是sans-serif的中文被宋体的点阵代替了。Tahoma字体的显示效果和sans-serif只是宽度上略有不同,但是依然很饱满。
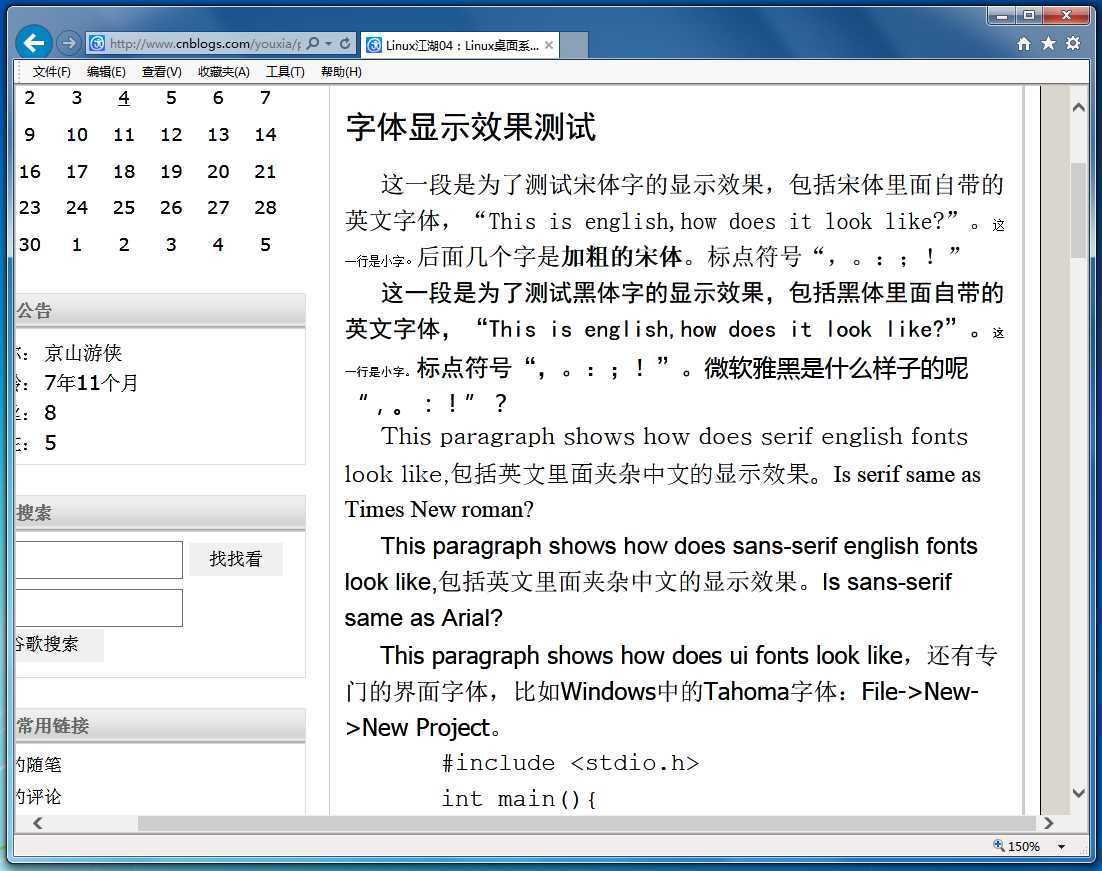
使用Ctrl+鼠标滑轮可以缩放网页。将网页放大后显示,可以查看轮廓字体的显示效果,如下图:

(注意:我文中的图片都不是原始大小,可以通过Ctrl+鼠标滑轮放大后观看,也可以在新窗口中打开图片观看。)
Linux中的字体
下面,通过大量的图片直观地感受不同的字体以及不同的字体显示技术会带来什么样的效果。

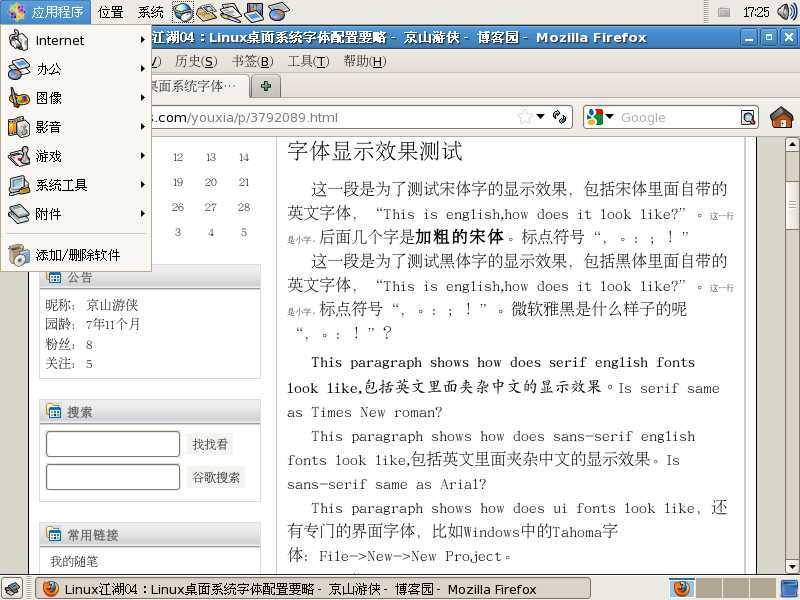
上图是CentOS 5中的显示效果,是不是觉得字体很虚?系统菜单中的字体倒是很锐利。其实在Fedora 9之前,Red Hat系列的Linux发行版中文字体显示都很模糊。也正是因为这个原因,我曾经有一段时间偏向于使用中科红旗的Linux。CentOS中的字体显示发虚的原因就是因为它的小字没有使用点阵。
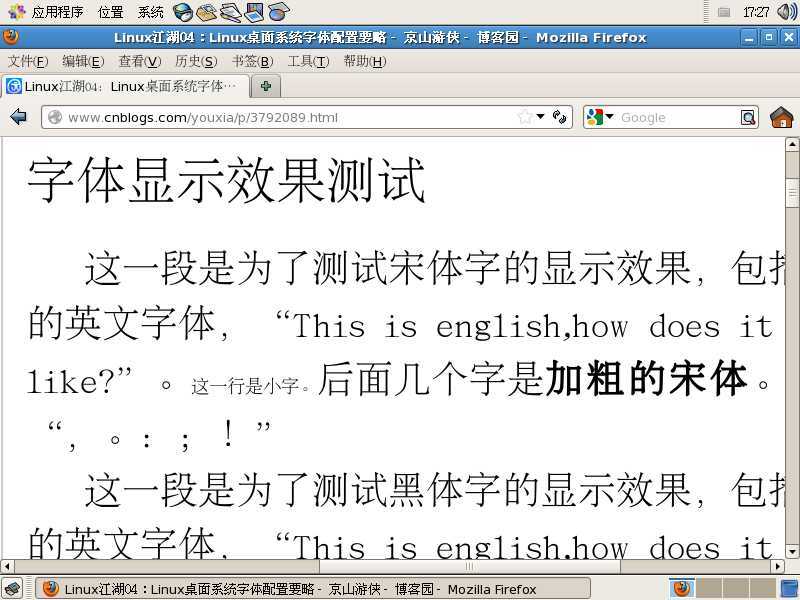
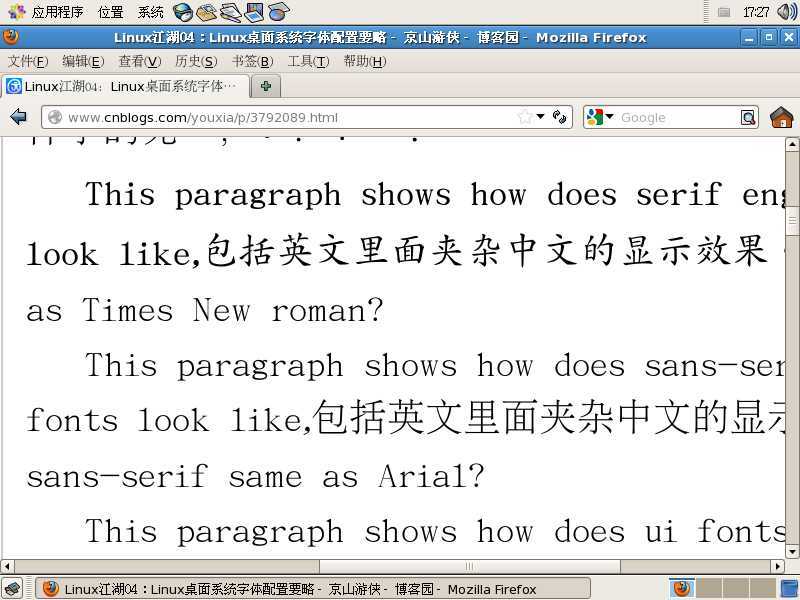
小字使用轮廓字体就会发虚,大字使用轮廓字体效果就要好得多。使用Ctrl+鼠标滑轮将网页放大,可以看到大字显示很清晰饱满。如下图:

CentOS 5中的字体显示还有一个奇怪的现象,那就是它认为serif的中文应该是楷体,而且它的sans-serif也显示的是有衬线字体,很显然这是不对的。而且由于历史的原因,它没有黑体。如下图:

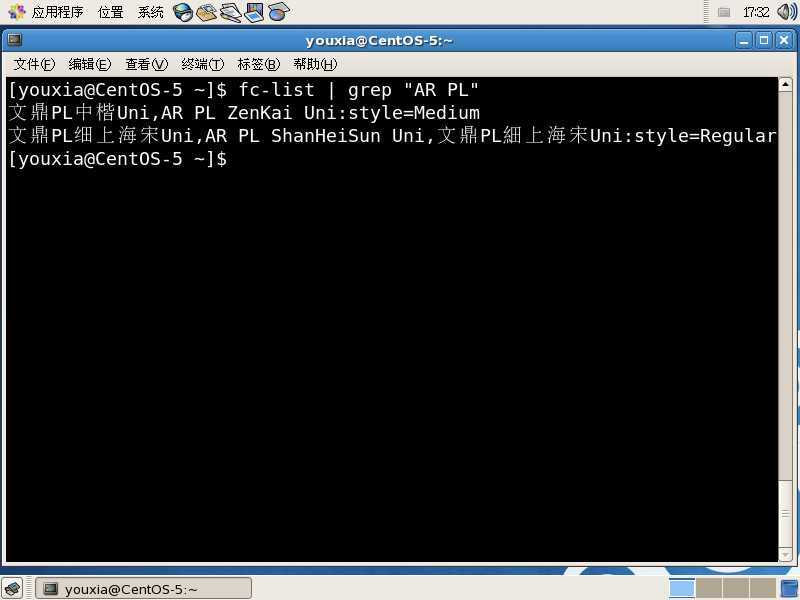
CentOS系统中对中文的支持主要依赖于2001年文鼎向开源界贡献的两套字体:文鼎PL中楷和文鼎PL细上海宋,如下图:

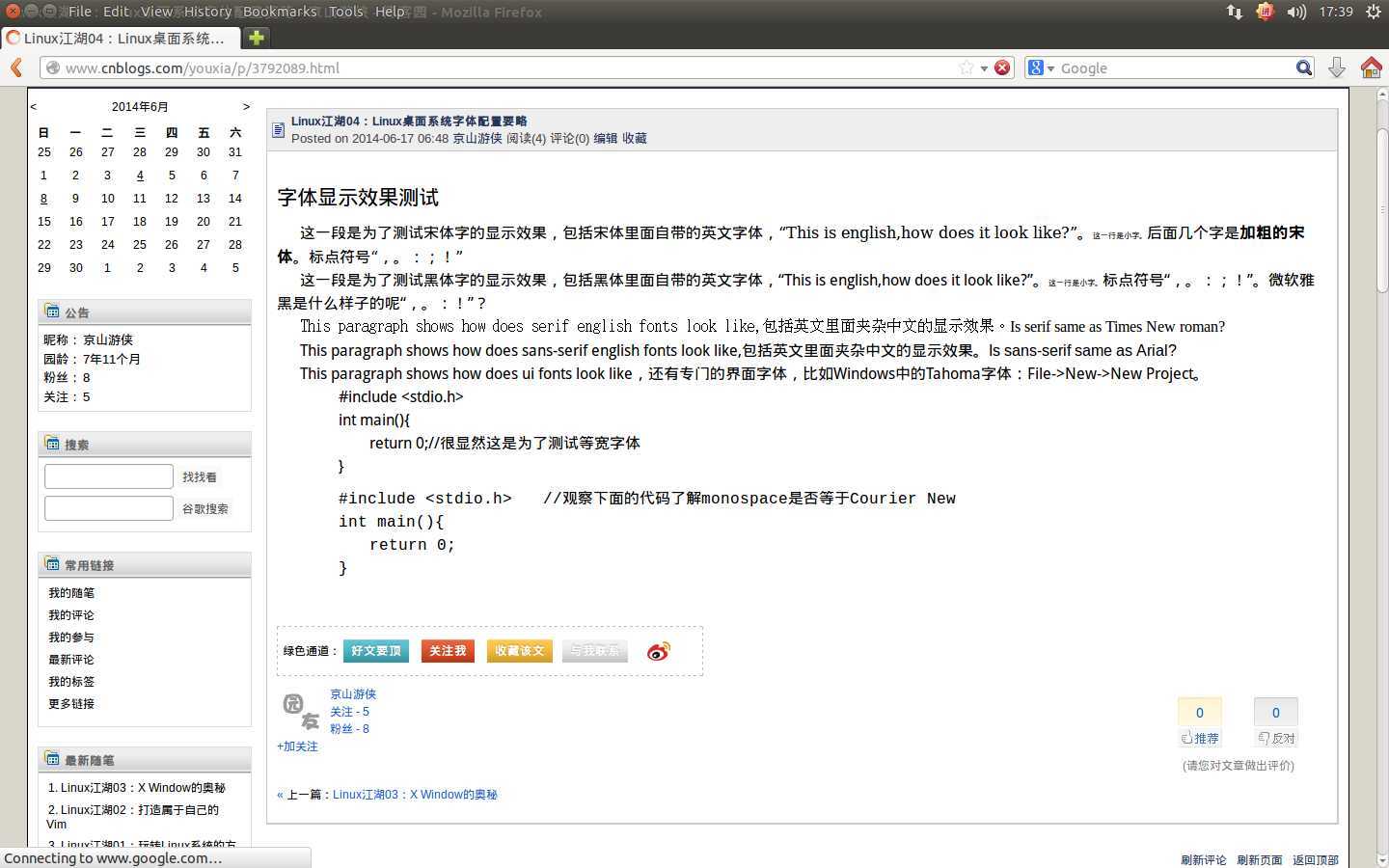
下面来看看Ubuntu中的显示效果。从下图中可以看到,Ubuntu侧重于sans-serif和黑体,除了明确指定serif和Times New Roman的字体外,其余全部显示为sans-serif和黑体。而且没有点阵。这进一步印证了我前面说的黑体适合屏幕显示、宋体适合打印和印刷。在系统中全部显示黑体虽然不会丢失文字的信息,但是肯定会影响美观。Ubuntu没有正确地为monospace选择等宽字体,但是对Courier New倒是选择了一个很漂亮的等宽字体进行替代。

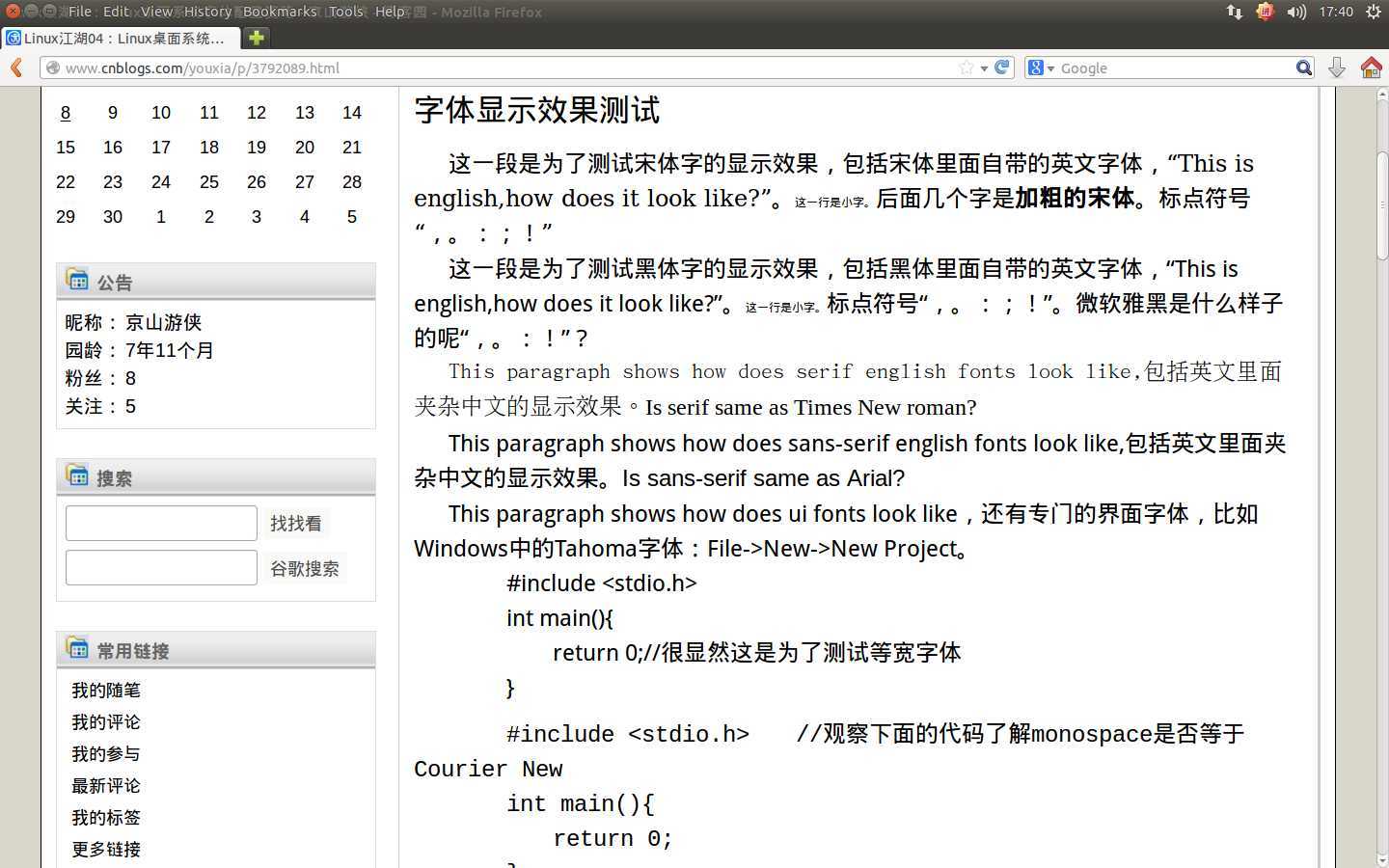
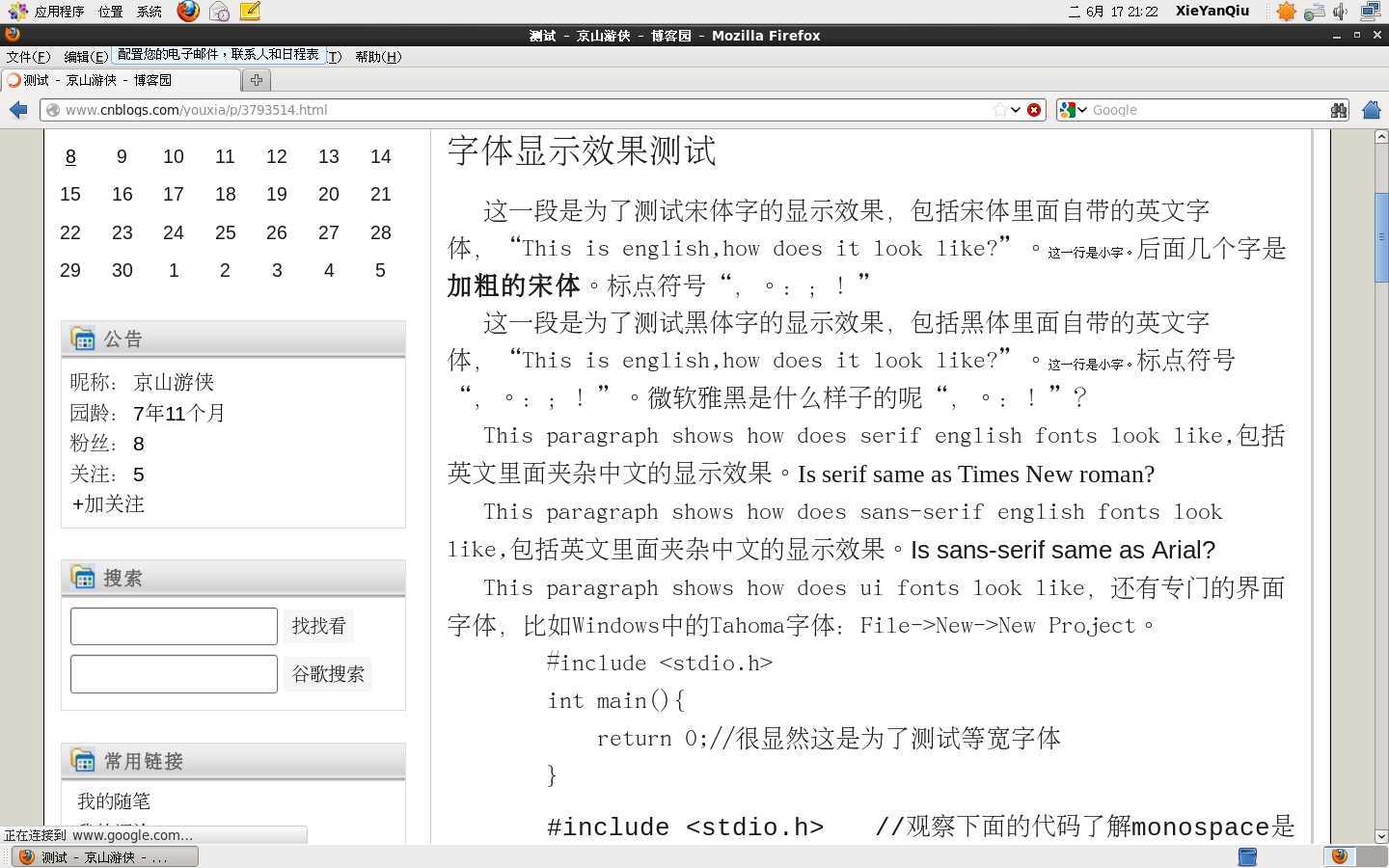
使用Ctrl+鼠标滚轮将网页放大,看到清晰饱满的字体,如下图:

对于界面字体,Windows下有Tahoma,Ubuntu下也有专用的界面字体,该字体就叫Ubuntu,是开源的。自Ubuntu 14.04开始,已经没有采用文泉驿的黑体了,而是改用Droid Sans Fallback,没错,就是Google花钱为Android系统设计的字体。反正该字体也没点阵,我觉得显示效果也就那样。
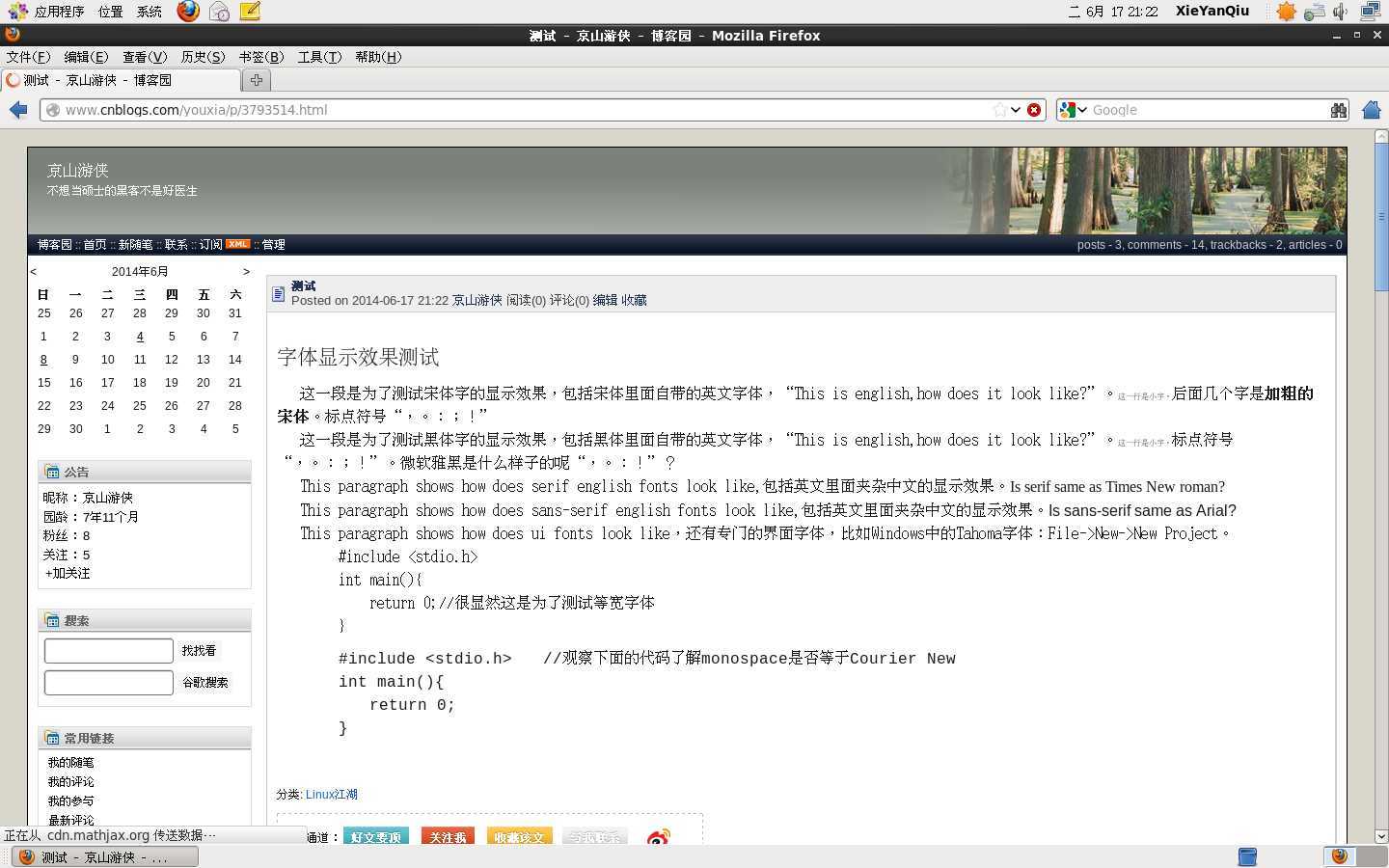
下面再来看看Fedora 20,该系统也是以黑体为主。从下面的图片中可以看到,除了Times New Roman,其它的字体显示都是一个样。

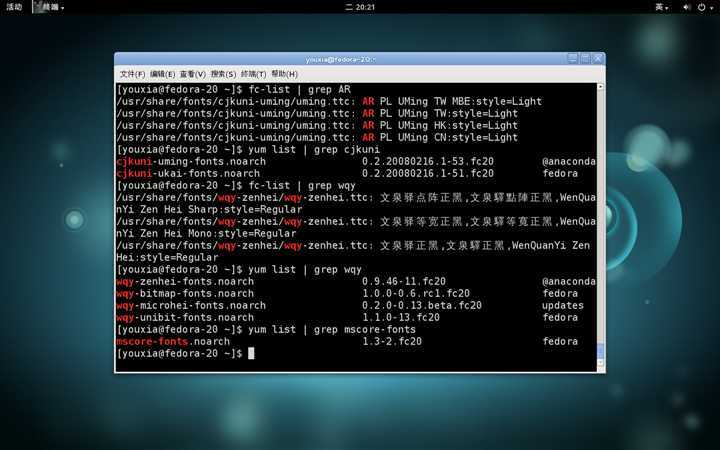
查看Fedora 20系统,可以看到它还是安装了AR PL UMing,也就是宋体,但是它没有使用,而且它没有安装楷体,虽然它的软件源中有cjkuni-ukai。它使用的黑体是文泉驿系列。

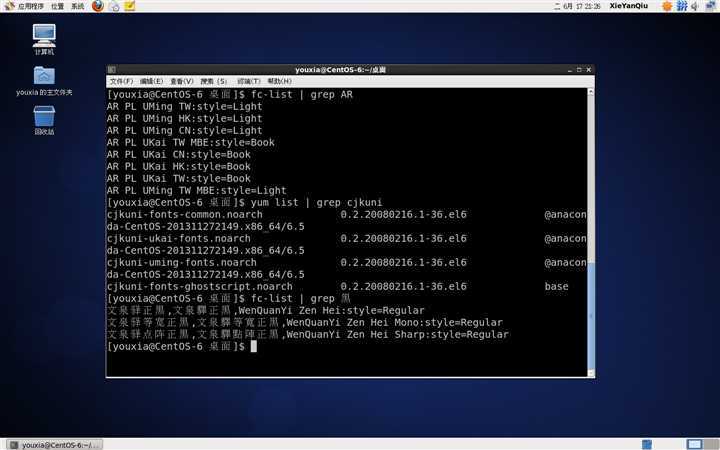
之前发表的几篇随笔都是在Ubuntu 14.04下完成的,这次我决定换到Fedora 20系统下。晒一下我的桌面,如下图:

从AR PL这几个字符可以看出,AR PL UMing和文鼎贡献的那两套字体是一脉相承的。确实如此,只不过是经过合并、修改、增加了日语韩语及香港常用字型后,更名为CJKUniFonts,据说含有点阵。从名字可以看出,有了这套字体,中日韩都可以搞定。CentOS 6的主打字体就是它。如下图,小字有点阵,清晰锐利:

放大后,显示轮廓字体,不过好像缺了黑体,如下图:

这套字体唯一的缺点就是它的标点符号,逗号和句号经常跑到一行的中间,而不是一行的底部。这都不是什么大事,其实,微软雅黑的引号也不漂亮,不是吗?
CentOS 6中已经有了文泉驿,如下图,所以没有显示黑体不是因为没有黑体,而是因为没有正确配置:

通过上面一系列的截图,可以看到各个操作系统都使用了哪些中文字体,也展现出了各个操作系统在字体配置方面的缺陷。从另一个方面,也反映出了挑选字体的趋势。可以总结如下:
1、Linux系统中的宋体最早只有文鼎贡献的细上海宋,而且还没有点阵。后来发展到CJKUniFonts,宋体才有了点阵,它的字体名叫AR PL UMing,在Linux系统上想要使用宋体,就全靠它了。但是CJKUniFonts的点阵似乎不太符合我们的习惯,好在文泉驿有非常漂亮的点阵字体,虽然只覆盖了9pt到12pt的范围。
2、Linux系统中最开始黑体缺乏,现在大家都认识到了黑体在屏幕显示中具有较好的效果,于是就黑体泛滥了。微软花大价钱请人设计的微软雅黑是黑体,开源字体文泉驿做的也是黑体,Google花钱请人做的Droid Sans Fallback还是黑体。Ubuntu用黑体,Fedora也用黑体。可以说,文泉驿选择黑体作为切入点真的是选对了,也确实是我们广大Linux使用者的福音。
3、即使是最新的Linux发行版,如Ubuntu 14和Fedora 20,其字体设置也不合理,对serif、sans-serif、宋体、黑体的理解都不正确。所以,对于字体,我们还是得自己配置。
(京山游侠于2014-06-18发布于博客园,转载请注明出处。)
Linux江湖04:Linux桌面系统字体配置要略(上),布布扣,bubuko.com
标签:android style blog http com 使用
原文地址:http://www.cnblogs.com/youxia/p/linux004.html