标签:style class blog code java http

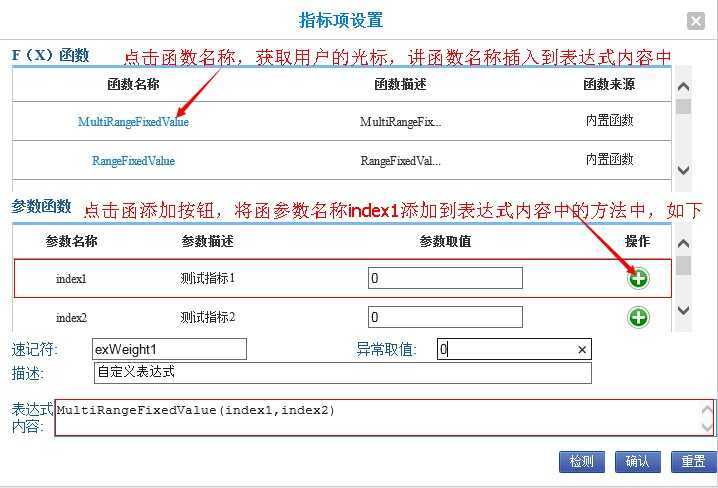
图1
如图1所示,点击【函数名称】,将函数名称添加到表达式内容框中,点击参数名称,将参数名称index1作为方法的参数添加到表达式内容中的表达式中。
该功能实现主要是采用了javascript获取鼠标光标,在光标处插入方法名称和参数名称。javascript 代码如下。

<script language="javascript" type="text/javascript">
/*
@myField:要插入文本的HTML标签
@myValue:要插入文本的内容
*/
function insertAtCursor(myField, myValue) {
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
sel.text = myValue;
sel.select();
}
else if (myField.selectionStart || myField.selectionStart == ‘0‘) {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
var restoreTop = myField.scrollTop;
myField.value = myField.value.substring(0, startPos) + myValue + myField.value.substring(endPos, myField.value.length);
if (restoreTop > 0) {
myField.scrollTop = restoreTop;
}
myField.focus();
myField.selectionStart = startPos + myValue.length;
myField.selectionEnd = startPos + myValue.length;
} else {
myField.value += myValue;
myField.focus();
}
}
</script>
javascript 获取用户光标,插入文本,布布扣,bubuko.com
标签:style class blog code java http
原文地址:http://www.cnblogs.com/hqsblogs2012/p/hqs_js.html