标签:des style class blog code http
生成的HTML代码就是:<a href="/Home/Index">首页</a>

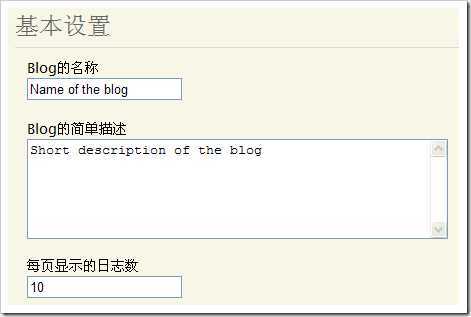
<p> <label for="Name">Blog的名称</label> <%=Html.TextBox("Name")%> <%=Html.ValidationMessage("Name")%> </p> <p> <label for="Description">Blog的简单描述</label> <%=Html.TextArea("Description")%> <%=Html.ValidationMessage("Description")%> </p> <p> <label for="PostsPerPage">每页显示的日志数</label> <%=Html.TextBox("PostsPerPage")%> <%=Html.ValidationMessage("PostsPerPage")%> </p>

[ActionName("Setting"), AcceptVerbs("POST")] public ActionResult SaveSetting() { //当然你可以这样取值 //string name = Request.Form["Name"]; //但我们有更简便的: try { UpdateModel(BlogSettings.Instance, new[] { "Name", "Description", "PostsPerPage" }); } catch { return View(BlogSettings.Instance); } //在这里你可能还需要对自定义的业务逻辑进行验证 BlogSettings.Instance.Save(); return ShowMsg(new List<string>() { "修改设置成功" }); }
参考:http://www.cnblogs.com/QLeelulu/archive/2008/10/05/1303991.html
ASP.NET MVC 入门7、Hellper与数据的提交与绑定,布布扣,bubuko.com
ASP.NET MVC 入门7、Hellper与数据的提交与绑定
标签:des style class blog code http
原文地址:http://www.cnblogs.com/ybtools/p/3796519.html