标签:style class blog http ext color
property TextOffset: Integer //菜单文本偏移(只读) property AttachedMenu: TMainMenu //指定要包装的 TMainMenu property ItemSpacing: TIWSpaceItems //设置顶层菜单项间距: itsNone(默认)、itsEvenlySpaced(均匀分布) property AutoSize: TIWMenuAutoSize //自动大小; 有三个枚举值可选 property MainMenuStyle: TIWMenuStyle //主菜单样式, 包含十几个子选项包括 Css property SubMenuStyle: TIWMenuStyle //子菜单样式, 包含十几个子选项包括 Css property Css: string //Css 比 MainMenuStyle.Css 高一个层级 property SubMenuCss: string //SubMenuCss 比 SubMenuStyle.Css 高一个层级 property TimeOut: Integer //子菜单延迟时间
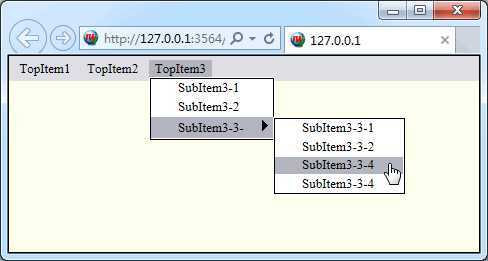
{设计时, 在空白窗体上放: 两个 IWRegion、一个 IWMenu、一个 MainMenu, 并给 MainMenu 随便添加些菜单}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
IWMenu1.AttachedMenu := MainMenu1; //!
{把 IWmenu 放到一个容器中, 并设置容器的 ClipRegion := False 即可解决}
IWRegion1.Align := alTop;
IWRegion1.Height := IWMenu1.Height;
IWRegion1.ClipRegion := False; //!
IWMenu1.Parent := IWRegion1;
IWMenu1.Align := alClient;
IWRegion2.Color := $eeffff;
IWRegion2.Align := alClient;
end;

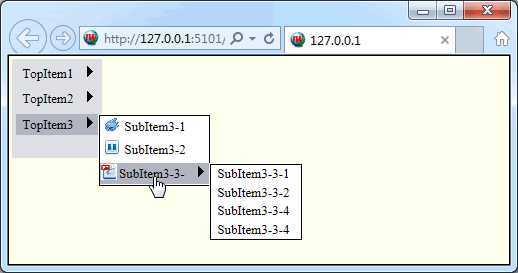
{在上例的基础上, 改成纵向菜单, 并尝试(设计时)通过 TIWImageList 添加图标}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
IWMenu1.AttachedMenu := MainMenu1;
IWMenu1.MainMenuStyle.Orientation := iwOVertical; //!
{把 IWmenu 放 IWRegion1 中, 并设置好 IWRegion1 的大小}
IWRegion1.SetBounds(4, 4, 60, 80);
IWRegion1.ClipRegion := False;
IWRegion1.BorderOptions.Style := cbsNone;
IWMenu1.Parent := IWRegion1;
IWMenu1.Align := alClient;
IWRegion2.Color := $eeffff;
IWRegion2.Align := alClient;
end;

使用 IntraWeb (26) - 基本控件之 TIWMenu,布布扣,bubuko.com
使用 IntraWeb (26) - 基本控件之 TIWMenu
标签:style class blog http ext color
原文地址:http://www.cnblogs.com/del/p/3796762.html