标签:style blog http color get 使用
IOS开发UI篇—手势识别器(拖拽+旋转+缩放)
一、拖拽
示例代码:
1 // 2 // YYViewController.m 3 // 06-拖拽事件 4 // 5 // Created by apple on 14-6-19. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 11 @interface YYViewController () 12 @property (strong, nonatomic) IBOutlet UIView *iconView; 13 14 @end 15 16 @implementation YYViewController 17 18 - (void)viewDidLoad 19 { 20 [super viewDidLoad]; 21 22 //拖拽事件 23 UIPanGestureRecognizer *pan=[[UIPanGestureRecognizer alloc]init]; 24 [self.iconView addGestureRecognizer:pan]; 25 [pan addTarget:self action:@selector(panView:)]; 26 } 27 28 -(void)panView:(UIPanGestureRecognizer*)pan 29 { 30 //以控制器上的view的左上角为坐标原点 31 CGPoint point=[pan locationInView:pan.view]; 32 NSLog(@"拖拽事件"); 33 NSLog(@"获取到的触摸点的位置为:%@",NSStringFromCGPoint(point)); 34 35 CGPoint point1=[pan translationInView:pan.view]; 36 NSLog(@"拖拽事件1"); 37 NSLog(@"获取到的触摸点的位置为:%@",NSStringFromCGPoint(point1)); 38 39 //手指拖动,让自定义的view也跟着手指移动 40 CGPoint temp=self.iconView.center; 41 temp.x+=point1.x; 42 temp.y+=point1.y; 43 self.iconView.center=temp; 44 45 //清空 46 [pan setTranslation:CGPointZero inView:pan.view]; 47 } 48 @end
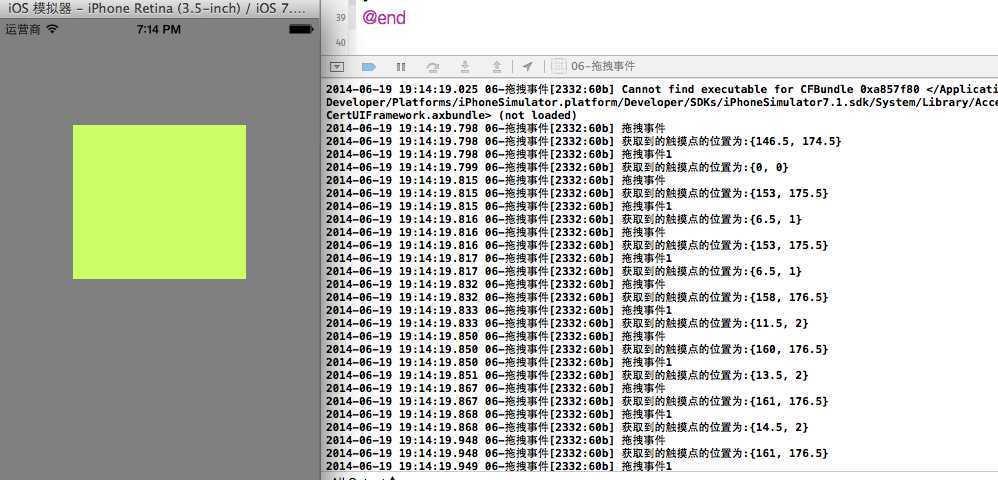
注意点:1.注意拖拽事件的位移叠加。
注意数学递增性,需要在每次调用完之后进行清空处理。

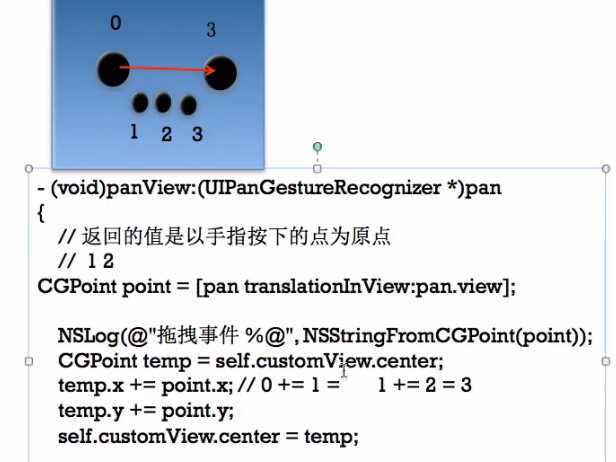
2.注意获取的点是以手指按下的点为原点的。CGPoint point1=[pan translationInView:pan.view];
//以控制器上的view的左上角为坐标原点 CGPoint point=[pan locationInView:pan.view];
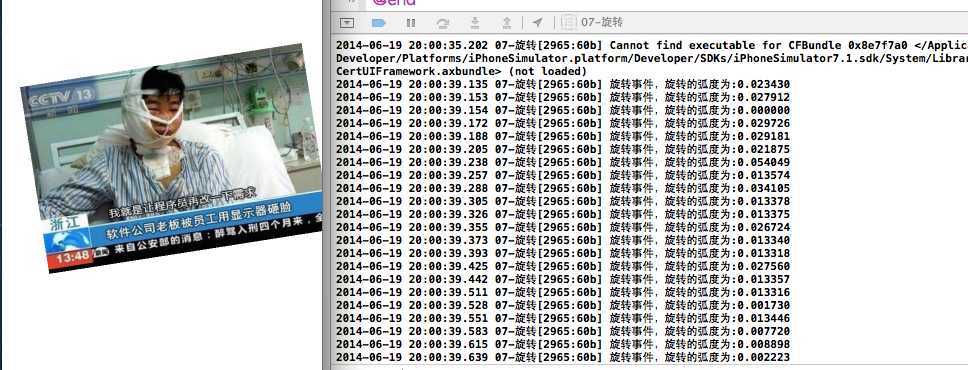
二、旋转
示例代码:
1 // 2 // YYViewController.m 3 // 07-旋转 4 // 5 // Created by apple on 14-6-19. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 11 @interface YYViewController () 12 @property (weak, nonatomic) IBOutlet UIImageView *iconView; 13 14 @end 15 16 @implementation YYViewController 17 18 - (void)viewDidLoad 19 { 20 [super viewDidLoad]; 21 22 //旋转 23 //创建手势识别器(旋转) 24 UIRotationGestureRecognizer *gesture=[[UIRotationGestureRecognizer alloc]init]; 25 //添加手势识别器 26 [self.iconView addGestureRecognizer:gesture]; 27 //监听 28 [gesture addTarget:self action:@selector(gestureView:)]; 29 } 30 31 -(void)gestureView:(UIRotationGestureRecognizer*)gesture 32 { 33 34 //旋转的弧度:gesture.rotation 35 NSLog(@"旋转事件,旋转的弧度为:%1f",gesture.rotation); 36 37 //让图片跟随手指一起旋转 38 //每次从最初的位置开始 39 // self.iconView.transform=CGAffineTransformMakeRotation(gesture.rotation); 40 41 //在传入的transform的基础上旋转 42 //在之前的基础上,让图片跟随一起旋转(去掉自动布局) 43 //注意问题:以风火轮的速度旋转 44 self.iconView.transform=CGAffineTransformRotate(self.iconView.transform, gesture.rotation); 45 //将旋转的弧度清零 46 //(注意不是将图片旋转的弧度清零,而是将当前手指旋转的弧度清零) 47 gesture.rotation=0; 48 } 49 @end
注意点:
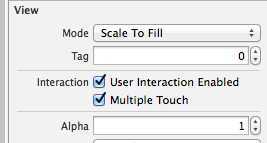
1.imageview默认为不可交互的,且不支持多点触控,需要在storyboard中勾选这两项。

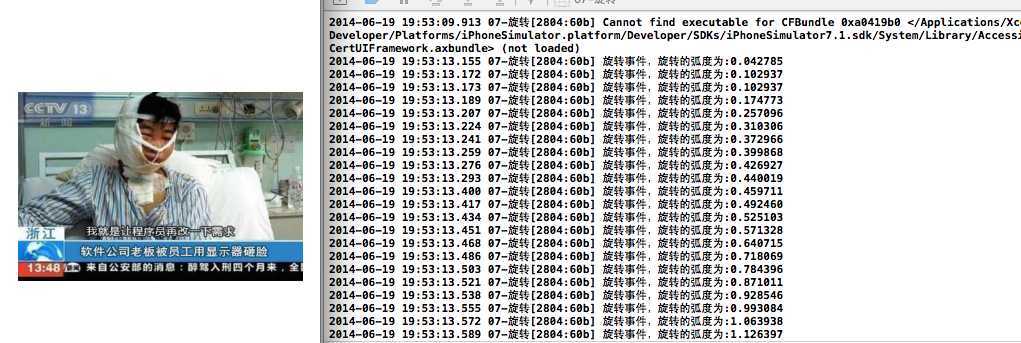
2.旋转的度数叠加

3.旋转

将旋转弧度清零之后,每次调用又从零开始。

三、缩放
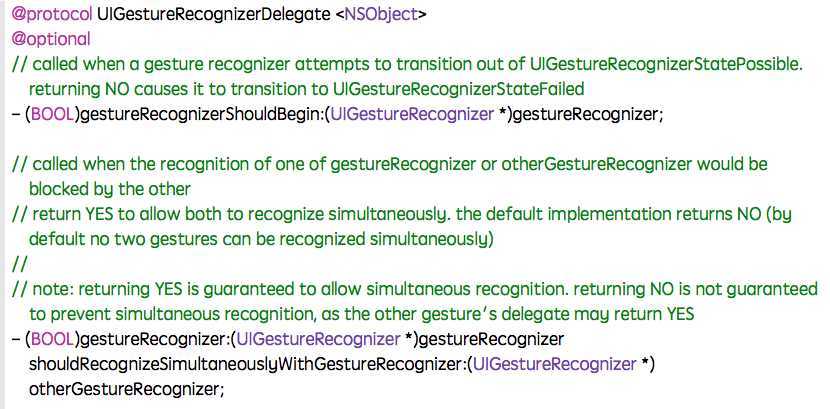
1 // 2 // YYViewController.m 3 // 07-旋转 4 // 5 // Created by apple on 14-6-19. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 11 @interface YYViewController ()<UIGestureRecognizerDelegate> 12 @property (weak, nonatomic) IBOutlet UIImageView *iconView; 13 14 @end 15 16 @implementation YYViewController 17 18 - (void)viewDidLoad 19 { 20 [super viewDidLoad]; 21 [self pinchTest]; 22 [self gestureTest]; 23 } 24 25 -(void)pinchTest 26 { 27 //缩放 28 UIPinchGestureRecognizer *pinch=[[UIPinchGestureRecognizer alloc]init]; 29 [self.iconView addGestureRecognizer:pinch]; 30 [pinch addTarget:self action:@selector(pinchView:)]; 31 32 //设置代理 33 pinch.delegate=self; 34 } 35 36 -(void)pinchView:( UIPinchGestureRecognizer* )pinch 37 { 38 //缩放的比例 pinch.scale; 39 NSLog(@"缩放:%f",pinch.scale); 40 //对图片进行缩放 41 // self.iconView.transform=CGAffineTransformMakeScale(pinch.scale,pinch.scale); 42 //在已有的基础上对图片进行缩放 43 self.iconView.transform=CGAffineTransformScale(self.iconView.transform, pinch.scale, pinch.scale); 44 //清零 45 pinch.scale=1.0; 46 } 47 -(void)gestureTest 48 { 49 //旋转 50 //创建手势识别器(旋转) 51 UIRotationGestureRecognizer *gesture=[[UIRotationGestureRecognizer alloc]init]; 52 //添加手势识别器 53 [self.iconView addGestureRecognizer:gesture]; 54 //监听 55 [gesture addTarget:self action:@selector(gestureView:)]; 56 57 //设置代理 58 gesture.delegate=self; 59 } 60 -(void)gestureView:(UIRotationGestureRecognizer*)gesture 61 { 62 63 //旋转的弧度:gesture.rotation 64 NSLog(@"旋转事件,旋转的弧度为:%1f",gesture.rotation); 65 66 //让图片跟随手指一起旋转 67 //每次从最初的位置开始 68 // self.iconView.transform=CGAffineTransformMakeRotation(gesture.rotation); 69 70 //在传入的transform的基础上旋转 71 //在之前的基础上,让图片跟随一起旋转(去掉自动布局) 72 //注意问题:以风火轮的速度旋转 73 self.iconView.transform=CGAffineTransformRotate(self.iconView.transform, gesture.rotation); 74 //将旋转的弧度清零 75 //(注意不是将图片旋转的弧度清零,而是将当前手指旋转的弧度清零) 76 gesture.rotation=0; 77 } 78 79 //实现代理方法 80 -(BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer 81 { 82 //默认为NO,这里设置为YES 83 return YES; 84 } 85 @end
提示:设置手势识别器的代理,使用代理让代理方法返回一个YES的布尔值,能够响应多个手势。

说明:手指按下的时候为1.如果不进行清零,那么缩放也是叠加的(1.0*0.9*0.8)。
IOS开发UI篇—手势识别器(拖拽+旋转+缩放),布布扣,bubuko.com
标签:style blog http color get 使用
原文地址:http://www.cnblogs.com/wendingding/p/3797798.html