标签:style blog http color get 使用
今天使用mvc完成简单的增删改,内容比较简单,来熟悉一下mvc,数据库操作是用前面的ef,也算是温习一下ef吧。
新建mvc项目,在项目中的Models内添加ef,我这里只操作一下简单的user表。里面有id,name,sex,age字段。完成后如下

在Controller中添加user控制器,添加增删改查方法,下面是我在user控制器中添加的方法

1 using System; 2 using System.Collections.Generic; 3 using System.Data.Entity.Infrastructure; 4 using System.Linq; 5 using System.Web; 6 using System.Web.Mvc; 7 8 namespace MvcCRUD.Controllers 9 { 10 public class UserController : Controller 11 { 12 // 13 // GET: /User/ 14 Models.EFtestEntities db = new Models.EFtestEntities(); 15 /// <summary> 16 /// 当做查询 17 /// </summary> 18 /// <returns></returns> 19 public ActionResult Index() 20 { 21 //查询方法,在这个方法中要使用ef从数据库中查询出来数据 22 //接下来需要将查询出来的数据传递到视图页面,其实视图页面访问时也是编译成一个类 23 //视图页面类有个Model的属性, 24 List<Models.User> userList = db.Users.Where(u => u.Id != "").ToList(); 25 return View(userList); 26 } 27 28 public ActionResult Index1() 29 { 30 //查询方法,在这个方法中要使用ef从数据库中查询出来数据 31 //接下来需要将查询出来的数据传递到视图页面,其实视图页面访问时也是编译成一个类 32 //视图页面类有个Model的属性, 33 List<Models.User> userList = db.Users.Where(u => u.Id != "").ToList(); 34 ViewBag.Index1 = userList; 35 return View("Index"); 36 } 37 public ActionResult Index2() 38 { 39 //查询方法,在这个方法中要使用ef从数据库中查询出来数据 40 //接下来需要将查询出来的数据传递到视图页面,其实视图页面访问时也是编译成一个类 41 //视图页面类有个Model的属性, 42 List<Models.User> userList = db.Users.Where(u => u.Id != "").ToList(); 43 ViewData["Index2"] = userList; 44 return View("Index"); 45 } 46 public ActionResult Index3() 47 { 48 //查询方法,在这个方法中要使用ef从数据库中查询出来数据 49 //接下来需要将查询出来的数据传递到视图页面,其实视图页面访问时也是编译成一个类 50 //视图页面类有个Model的属性, 51 List<Models.User> userList = db.Users.Where(u => u.Id != "").ToList(); 52 TempData["Index3"] = userList; 53 return View("Index"); 54 } 55 56 public string add(Models.User userModel) 57 { 58 //随机数 59 userModel.Id = Guid.NewGuid().ToString(); 60 db.Users.Add(userModel); 61 int res = -1; 62 res = db.SaveChanges(); 63 if (res > 0) 64 return "add suc"; 65 return "add fail"; 66 } 67 public string remove(string id) 68 { 69 Models.User userModel = new Models.User(); 70 userModel.Id = id; 71 db.Users.Attach(userModel); 72 db.Users.Remove(userModel); 73 int res = -1; 74 res=db.SaveChanges(); 75 if (res > 0) 76 return "remove suc"; 77 return "remove fail"; 78 } 79 [HttpGet] 80 public ViewResult update(string id) 81 { 82 Models.User userModel = db.Users.Where(u => u.Id == id).FirstOrDefault(); 83 return View(userModel); 84 } 85 [HttpPost] 86 public string update(Models.User userModel) 87 { 88 DbEntityEntry<Models.User> entry = db.Entry<Models.User>(userModel); 89 entry.State = System.Data.EntityState.Unchanged; 90 entry.Property("name").IsModified = true; 91 int res = -1; 92 res = db.SaveChanges(); 93 if (res > 0) 94 return "update suc"; 95 return "update fail"; 96 } 97 } 98 }
然后添加index视图

1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>Index</title> 11 </head> 12 <body> 13 <div> 14 @*注意,这是razor视图引擎的语法,使用@符号就是说明要写c#内容了*@ 15 @{ 16 object data = null; 17 if(Model!=null) 18 { 19 data = Model; 20 } 21 if (ViewBag.Index1 != null) 22 { 23 data = ViewBag.Index1; 24 } 25 if(ViewData["Index2"]!=null) 26 { 27 data = ViewData["Index2"]; 28 } 29 if (TempData["Index3"] != null) 30 { 31 data = TempData["Index3"]; 32 } 33 <table border="1"> 34 <tr> 35 <th>姓名</th> 36 <th>性别</th> 37 <th>年龄</th> 38 <th>操作</th> 39 </tr> 40 41 @foreach (MvcCRUD.Models.User temp in data as List<MvcCRUD.Models.User>) 42 { 43 <tr> 44 <td>@temp.name</td> 45 <td>@temp.sex</td> 46 <td>@temp.age</td> 47 <td> 48 <a href="../user/update/@temp.Id">修改</a> 49 <a href="../user/remove/@temp.Id">删除</a> 50 </td> 51 </tr> 52 } 53 </table> 54 } 55 </div> 56 </body> 57 </html>
添加update视图

1 @{ 2 Layout = null; 3 } 4 @using MvcCRUD.Models; 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>update</title> 11 </head> 12 <body> 13 <form action="../update" method="post"> 14 <input type="hidden" name="Id" value="@Model.Id" /> 15 <div> 16 <table> 17 <tr> 18 <td>姓名:<input type="text" name="name" value="@Model.name" /></td> 19 </tr> 20 21 </table> 22 <input type="submit" value="提交"/> 23 </div> 24 </form> 25 </body> 26 </html>
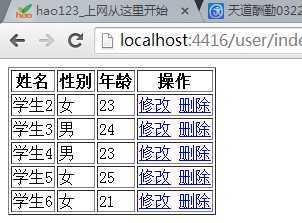
现在我们可以访问user控制器下的index,index1,index2,index3方法(页面内容都是一样的),下面是我的效果图

之所以一个查询写了三个方法是想说明控制器向view传递值有这四个方法。现在一次说一下这几个传值方法,
Model方法传值,前台页面类是有这个属性的,而前台页面类又是有控制器创建的,当创建时,控制器就会把Model赋给前台页面类的Model属性。注意,控制器中的view()是接受参数的,所以可以将model传递进去。viewbag是个动态类型,可以动态的添加属性,这与js中给类动态添加属性很像哦。viewdata是个键值对,这个没什么好说的。很好理解,添加键的同时赋值。这里需要说明的是viewbag与viewdata的数据是共享的,例如:给viewbag.temp赋值,使用viewdata["temp"]是可以取到这个值的,反过来亦然。tempdata也可以传值,但与前两者数据是不共享的。他有特殊的作用,以后学习。顺便说一下Model属性也可以通过viewdata.Model来访问。
这几个index方法里面我还用到了访问非同名的视图,方法就是在view()方法中传值指定要加载的视图。这是同一个控制器的写法,但是如果要加载其他控制器的视图,这里就要写全了,例如view("~/home/index");
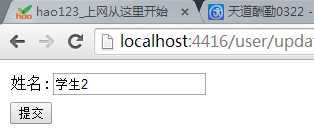
点击修改,会是一个get请求,所以会走public ViewResult update(string id)这个方法,注意这里的参数名必须为id,因为我们的路由就这么规定的。例如点击学生2的修改,这里我只对名字进行修改,

这里还需要注意的是我们的updata视图里,每个元素的name值需要与Model的属性名一样,这样当提交的时候,它会自动的将表单中name值赋给Model的相应属性值。
例如我的表单中有个隐藏域,name=“Id”,姓名的txt的name="name",这样,当提交时,为post的方式,调用public string update(Models.User userModel)方法,这时就会将表单中的name=“Id”的值赋给Model.Id,name="name"的值赋给Model.name;
删除方法就更简单了,在这里就不多说了。先来说下cshtml内的用法吧
当写@时,razor视图引擎就会认为这后面就是c#代码了,而出现尖括号视图引擎就会认为是html标签。它会在两者之间自动的切换,特别灵活。
ASP.NET MVC 学习第二天,布布扣,bubuko.com
标签:style blog http color get 使用
原文地址:http://www.cnblogs.com/ljs0322/p/3798302.html