标签:style blog http java color get
 昨天我们见识到了断点的强悍,在断点的配合下进行动态调试,让读代码变的轻松不少,特别是ajax之类的。
昨天我们见识到了断点的强悍,在断点的配合下进行动态调试,让读代码变的轻松不少,特别是ajax之类的。
在昨天的课后练习中,确实增加了不少难度,因为 提交评论 按钮是用 jQuery 绑定的事件。
所以不能直接在元素上看到函数调用,也没办法一下子定位到函数源码处。
如果找不到源码位置,我们就没法下断点进行动态调试了。
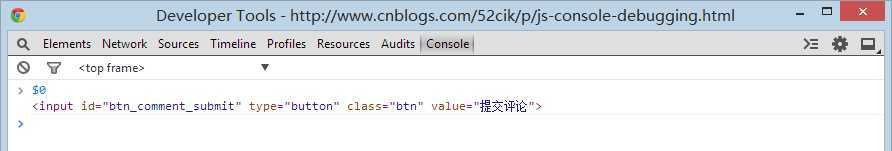
我们来做下昨天的练习吧,先找到他的事件源码。
没发现任何有价值的东西,只是一个很普通的节点而已。。
如果不是通过 onclick 绑定是函数,我们没法直接找到他的源码处,那怎么办?
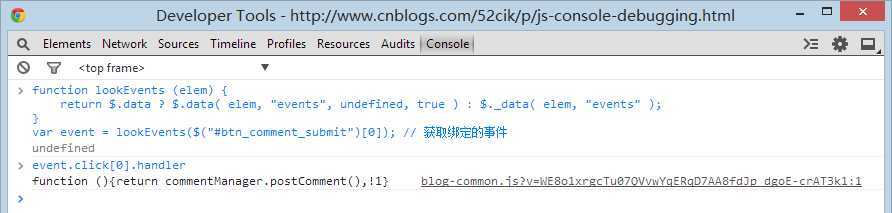
好在他用的是 jQuery, 我们根据《浅谈 jQuery 事件源码定位问题》可知,只要调用如下代码即可获得事件了。
function lookEvents (elem) {
return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );
}
var event = lookEvents($("#btn_comment_submit")[0]); // 获取绑定的事件

经过代码格式化后,定位到如下源码处。
可是很明显,这个不是真正的源码,只是在 click 事件里调用了 commentManager.postComment 方法而已。
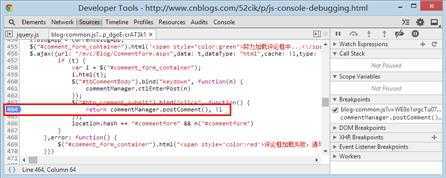
所以继续定位。
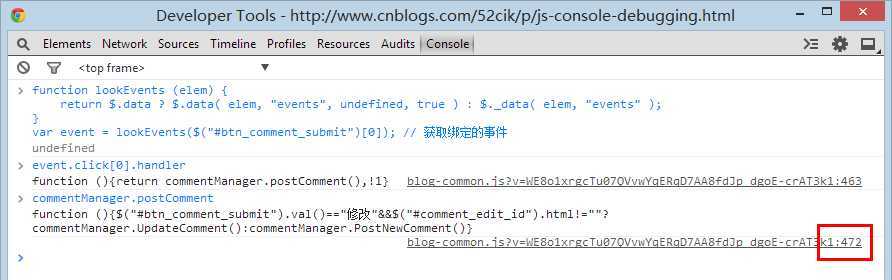
进入472行发现如下代码
this.postComment = function() {
$("#btn_comment_submit").val()=="修改" && $("#comment_edit_id").html != "" ?commentManager.UpdateComment():commentManager.PostNewComment()
};
很明显,也不是我们要的最终代码,不过这个也非常重要,他是根据按钮值来进行提交的。
如果是 修改 按钮,就执行 UpdateComment 方法,否则就执行 PostNewComment 方法。
我们应该继续跟入 commentManager.PostNewComment 方法,走起。。
最终定位到 478 行出,这就是提交评论的按钮代码了,我们就里就不分析了,感兴趣的童鞋自己去读代码吧。
第二题 2. 动态调试这个 提交评论 事件的执行过程。
我们也不做了,源码找到了,根据昨天的步骤,自己去动态调试一遍试试。一定要动手练习一下,否则会秒忘的。
正如之前所说,如果看看就会了,那我们每个人都会是高考状元不是么。。所以还是要动手练。
我们进入今天的正题,debugger 断点。
这是什么东西呢?
字面翻译叫做 调试器,其实就是代码断点而已,用法非常简单,在你写代码的时候,想要断点调试的地方写上 debugger 即可。
如:
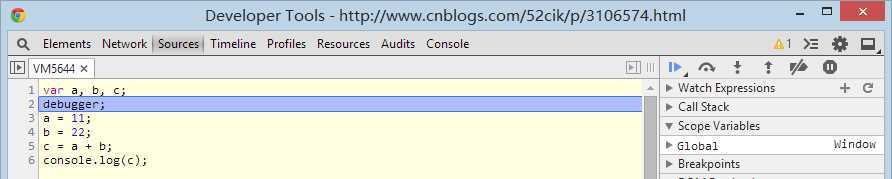
var a, b, c; debugger; a = 11; b = 22; c = a + b; console.log(c);
现在你点击代码右上角的 运行 按钮试试,看到一个弹层输出 33,断点没有断下,断点坏掉了?
其实是因为你没开控制台,打开控制台后,再点击 运行按钮试试。发现已经断下了,停在如下代码处。
可能你觉得,我直接在控制台点下行号下断点不是一样么,为什么要用debugger呢?
刚才调试jQuery事件的时候,你也发现了,非常麻烦,当然如果是你自己写的项目找源码可能比较简单,
但是再简单也比不过直接在源码加上debugger方便啊。
特别是各种回调的时候就是 debugger 大显身手的时候。
好了,我们来看个综合调试练习吧。
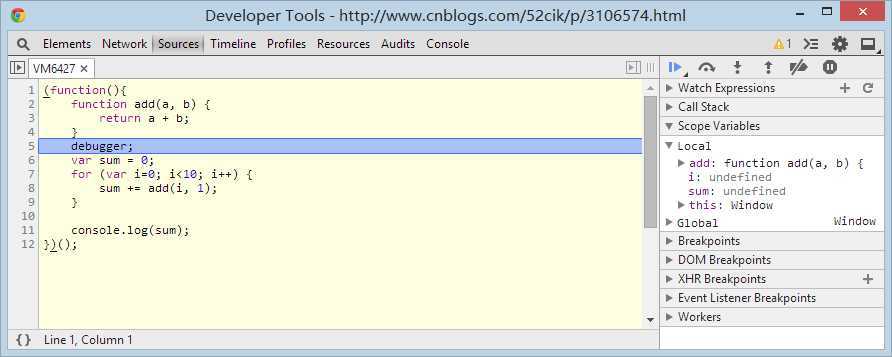
(function(){ // 为了独立作用域
function add(a, b) {
return a + b;
}
debugger;
var sum = 0;
for (var i=0; i<10; i++) {
sum += add(i, 1);
}
console.log(sum);
})();
为了独立作用域,我加了个自调用函数。

如果不加 自调用函数,add, i, sum 变量就会在 Global 下,你可以点开 Global 看看里面都有些什么。
加了个自调用函数就可以非常清晰的调试我们的代码了,所以变量都在 Local 下。
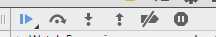
我们来看右上角的调试按钮
前四个按钮最重要,一定要记住他们的功能,后面两个按钮暂时不管。。
| 快捷键 | 功能 |
|---|---|
| F8 | 恢复运行 |
| F10 | 步过,遇到自定义函数也当成一个语句执行,而不会进入函数内部 |
| F11 | 步入,遇到自定义函数就跟入到函数内部 |
| Shift + F11 | 步出,跳出当前自定义函数 |
我们分别来试试这些按钮的功能。
运行下面代码,停在了 debugger 断点处。
(function() { // 为了独立作用域
function add(a, b) {
a = a + a;
b = b + b
return a + b;
}
debugger;
var sum = 0;
for (var i = 0; i < 10; i++) {
sum += add(i, 1);
}
debugger;
console.log(sum);
})();
我们按下 F8 看看会发生什么。
发现他停在了下一个 debugger 处,所以说 F8 是 恢复运行,但是遇到断点会继续停下。
我们重新运行代码还是停在第一个 debugger 处,来按下 F10,一直按。
会发现在 for 那里会来回跳,因为这里是循环啊。。
改按 F11 试试,你会发现执行 sum += add(i, 1); 的时候会跳到 add 函数内部代码处。
所以,我们可以知道,F10 不会进入自定义函数内部,而 F11 会进入。
就也是很多新人在调试 jQuery 代码的时候老是遇到的一个问题。
比如:
debugger; var digg_count = $(‘#digg_count‘).html(); console.log(‘本篇推荐数为‘, digg_count);
运行后,当你按 F11,就会进入到 jQuery 库代码内部,然后你调试,越痛苦,都不知道自己在哪了。
其实方法非常简单,不小心进入到你不知道或者不想调试的函数内部时,按钮 Shift + F11 即可退回到刚才调用函数的地方。
你可以试试,当你调试这个代码的时候,不小心进入到 jQuery 内部,然后按 Shift + F11 就会到刚才那个地方,并且函数已经执行完毕了。
好了今天的内容差不多就这些了,可能感觉有点乱,今天写的比较迟,没有梳理好思路,大家将就这看吧。
js调试系列: 调试基础与技巧,布布扣,bubuko.com
标签:style blog http java color get
原文地址:http://www.cnblogs.com/52cik/p/js-console-debugger.html