标签:des style blog http java color
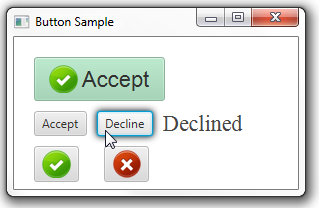
JavaFX API中的Button类用来处理当用户点击一个按钮时执行一个操作。Button类继承自Labeled类, 它可以显示文本,图像,或两者兼之。图3 - 1 显示了几个不同效果的按钮, 在本章中你将学习如何创建这些类型的按钮。
图3 - 1 不同类型的按钮

Button类有3个构造函数,见代码片段例3 - 1 。
//空按钮
Button button1 = new Button();
//指定文本的按钮
Button button2 = new Button("Accept");
//指定文本和图标的按钮
Image imageOk = new Image(getClass().getResourceAsStream("ok.png"));
Button button3 = new Button("Accept", new ImageView(imageOk));
因为Button类继承自Labeled类,你可以使用以下方法来指定按钮的内容:
setText(String text)——指定文本
setGraphic(Node graphic)——指定图形图标
例3 - 2 展示了如何创建一个只有图标但没有文本的按钮。
例3 - 2 添加一个图标按钮
Image imageDecline = new Image(getClass().getResourceAsStream("not.png"));
Button button5 = new Button();
button5.setGraphic(new ImageView(imageDecline));
运行这段代码,效果如图3 - 2 所示。
图3 - 2 按钮和图标
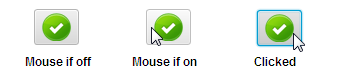
ImageView对象。 不过,你也可以使用其他图形对象。例如,位于javafx.scene.shape 包中的Shape对象。 当为按钮同时设置了文本和图形内容时,可以使用setGraphicTextGap()方法来设置它们之间的间距。按钮的默认皮肤区分了以下几种显示状态。 图3 - 3 显示了一个带图标按钮的几种默认状态。
图3 - 3 按钮的几种状态

当鼠标点击按钮时,首要的功能就是响应一个事件。使用setOnAction的方法可以为按钮定义一个事件,当用户点击按钮时触发。代码片段例3 - 3 展示了为button2添加一个事件。
例3 - 3 为按钮定义事件
button2.setOnAction((ActionEvent e) -> {
label.setText("Accepted");
});
例3 - 3 展示了如何处理一个事件(ActionEvent),这样当用户点击button2时,一个标签的文本被设置为“Accept”。
你可以为一个按钮设置尽可能多的事件处理方法,来执行特定的行为或添加视觉特效。
因为Button类继承自Node类,所以你可以为按钮添加javafx.scene.effect包下的任何特效来增强视觉效果。在代码片段例3 - 4 , 当鼠标进入button3时(onMouseEntered),为其增加了阴影效果(DropShadow)。
例3 - 4 DropShadow效果
DropShadow shadow = new DropShadow();
//当鼠标进入按钮时添加阴影效果
button3.addEventHandler(MouseEvent.MOUSE_ENTERED, (MouseEvent e) -> {
button3.setEffect(shadow);
});
//当鼠标离开按钮时移除阴影效果
button3.addEventHandler(MouseEvent.MOUSE_EXITED, (MouseEvent e) -> {
button3.setEffect(null);
});
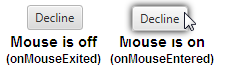
运行这段代码,效果如图3 - 4 所示。
图3 - 4 按钮和阴影

接下来我们通过使用Skin类中定义的CSS样式来增强按钮的视觉外观。在JavaFX中使用CSS类似于在HTML中使用CSS,因为每个案例是基于相同的CSS规范。
你可以在一个单独的CSS样式文件中定义CSS,然后通过getStyleClass方法将其应用起来。该方法继承自Node类,所以对所有UI控件都可用。例3 - 5 和 图3 - 4 展示了如何使用CSS及其运行结果。
例3 - 5样式按钮
//CSS代码
.button1{
-fx-font: 22 arial;
-fx-base: #b6e7c9;
}
//JavaFX代码
button1.getStyleClass().add("button1");
-fx-font属性设置了button1的字体名称和大小, -fx-base属性重设了按钮的默认颜色。
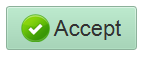
运行这段代码,结果如图3 - 5 所示,button1的背景是浅绿色,有一个比默认字体更大的字体。
图3 - 5 用CSS样式化的按钮

[译]JavaFX 2.0+ - UI控件 - 按钮,布布扣,bubuko.com
标签:des style blog http java color
原文地址:http://www.cnblogs.com/alanzyy/p/3796377.html