标签:winform style class blog code http
方案一:
前置说明:
控件:DEV控件;
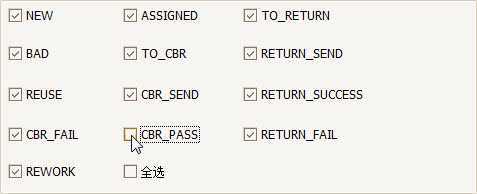
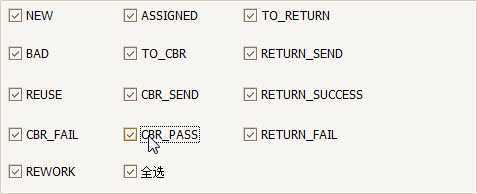
选框:除了“全选”框名字为“ckbAll”,其余选框名字依次为:“ckb0,ckb1,ckb2,...ckb12”,区分全选框;
事件:选框事件只用Click事件。(在调试过程中,用Changed事件,会出现类似死循环的情况)
面板:总14个选框,均在面板:StatusPanel上(这里将使用循环获取DEV控件,且是CheckEdit类型时,做单选和全选判定)。
由于技术有限,未能良好运用其他控件(如CheckBoxList等),


故,使用CheckBox处理全选和反选的算法如下:
单击事件有两类:普通单选框和选项单选框(实际上两个算法很相似)。
普通单选框事件算法:
1 /// <summary> 2 /// 3 /// </summary> 4 /// <param name="sender"></param> 5 /// <param name="e"></param> 6 private void ckb_CheckedChanged(object sender, EventArgs e) //OnClick单击时间 7 { 8 bool isChecked = !((CheckEdit)sender).Checked; //获取控件的初始状态值,未改变状态之前的值(获取单击后的相反值。) 9 foreach (Control ckb in StatusPanel.Controls) //循环面板上所有控件 10 { 11 if (ckb is DevExpress.XtraEditors.CheckEdit) //控件是Checkbox时 12 { 13 if (!((DevExpress.XtraEditors.CheckEdit)ckb).Checked && //控件未勾选 && 控件文本名等于选框文本值 && 单击控件名不是“全选框”
!((DevExpress.XtraEditors.CheckEdit)ckb).Text.Equals(((CheckEdit)sender).Text) &&
((DevExpress.XtraEditors.CheckEdit)ckb).Name!="ckbAll") 14 { 15 isChecked = false; //说明选框未全选,赋值false 16 break; 17 } 18 } 19 } 20 ckbAll.Checked = isChecked; // 21 } 22 23 /// <summary> 24 /// 25 /// </summary> 26 /// <param name="sender"></param> 27 /// <param name="e"></param> 28 private void ckbAll_CheckedChanged(object sender, EventArgs e) 29 { 30 bool NoneorAll = !ckbAll.Checked; 31 foreach (Control ckb in StatusPanel.Controls) 32 { 33 if (ckb is CheckEdit && ((CheckEdit)ckb).Name!="ckbAll") 34 { 35 ((CheckEdit)ckb).Checked = NoneorAll; 36 } 37 } 38 }
C# WinForm中的全选和反选(CheckBox),布布扣,bubuko.com
标签:winform style class blog code http
原文地址:http://www.cnblogs.com/shirny/p/3799207.html