标签:class blog http tar ext com
好久没来写随笔了.不多说先上大饼! 
跟着直接上 [代码下载地址]
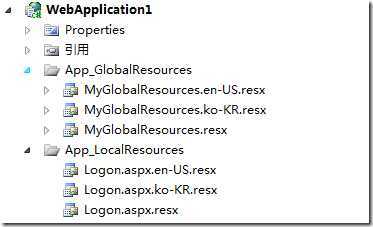
在ASP.NET特殊文件夹内有那么两个不太引人注意,他们分别是App_GlobalResources, App_LocalResources. 
资源文件命名规则: {文件名}.{区域}.resx
{区域}这一个是可以忽略的.当忽略{区域}时,如果Page.UICulture跟资源文件内所提供的{区域}都对不上号时,将会以没有设置{区域}的资源文件去呈现.
例如当Page.UICulture = “ja-JP”,而资源文件只有
Resource.resx
Resource.zh-CN.resx
Resource.zh.resx
Resource.en.resx
Resource.en-US.resx
ASP.NET因没有找到Resource.ja-JP.resx而会使用默认的Resource.resx去呈现.
ASP.NET资源文件夹
App_GlobalResources:这里存放全站都可以调用到的资源文件集(比如A.aspx,B.aspx,C.aspx都可以共享用到)
App_LocalResources:这里存放仅单个页面才能调用到的资源文件集(比如A.aspx只可以映射到A.aspx.{区域}.resx, B.aspx映射到B.aspx.{区域}.resx)
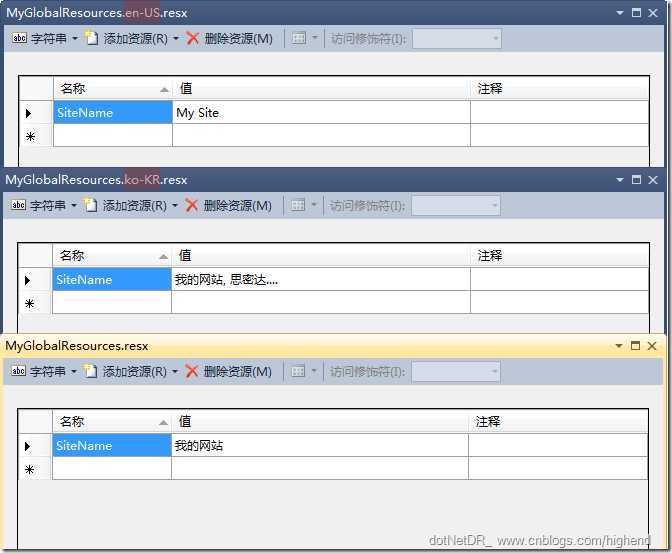
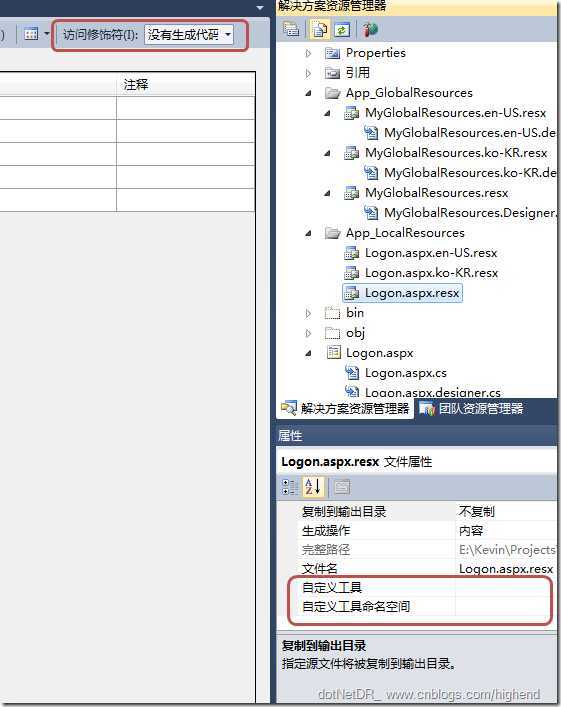
每一个资源文件代表着一种区域语言所需用到的资源文件.如上图例子MyGlobalResources 
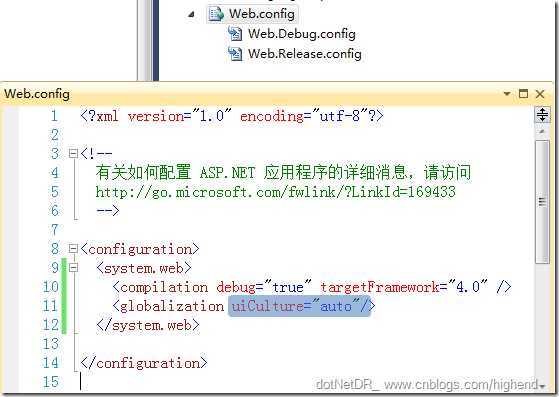
在这里先介绍一下在web.config里面<system.web>下的子节点<globalization /> 
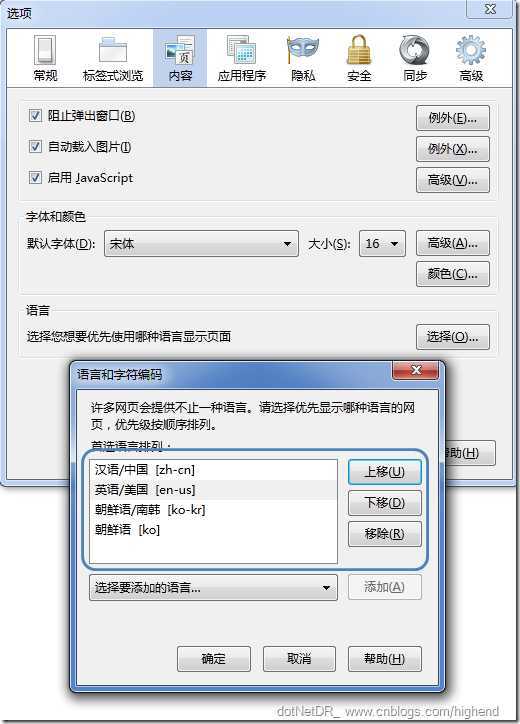
这里我把uiCulture设置为"auto"的话. Page.UICulture的属性将会自动对应为客户端浏览器设置的语言环境: 
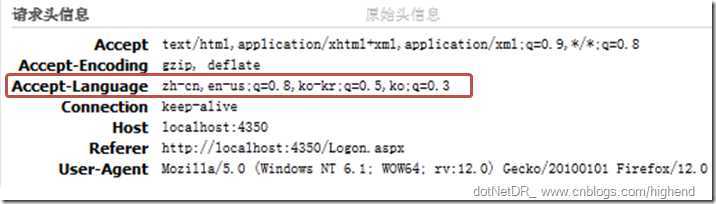
上图中的设置将会影响到浏览器发起的Reqeust头的Accept-Language信息,上图的设置对应如下: 
如果没有把uiCulture设置为"auto"的话,ASP.NET系统将不会自动将客户端浏览器的语言环境对应到Page.UICulture.
在次关于.resx的文件结构我就不解释了.相信大家已经很熟悉了.它就类似于Key/Value的配置方式.
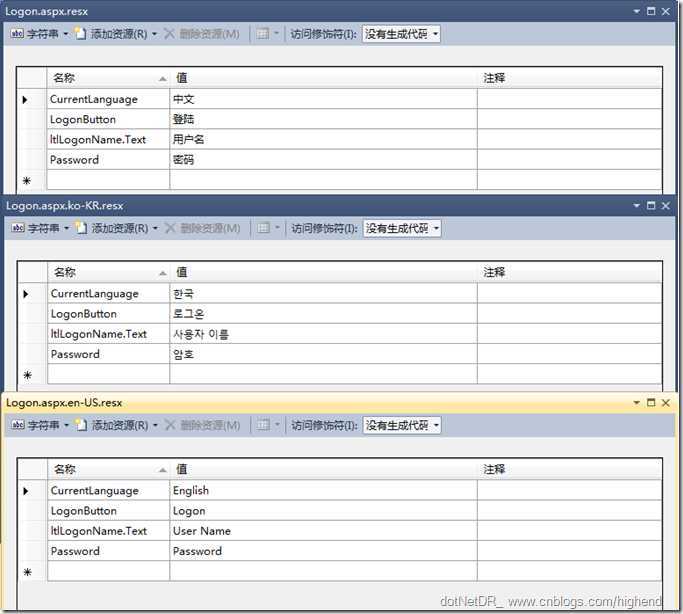
在上面提供的项目代码中.我只是写了3种语言(中文,英文,韩文)的资源.其配置入下图: 
在这里为大家介绍在aspx页里面的使用方法.
<%$ Resources:{类名}, {资源文件节点} %> 仅调用App_GlobalResources资源文件
<%$ Resources:{资源文件节点} %> 仅调用App_LocalResources资源文件
注意:这类标记必须使用在runat=”server”的标签内的属性使用如:
<asp:Literal ID="ltlSiteName" runat="server" Text="<%$ Resources:MyGlobalResources, SiteName %>"></asp:Literal>
<asp:Literal ID="ltlPassword" runat="server" Text="<%$ Resources:Password %>">
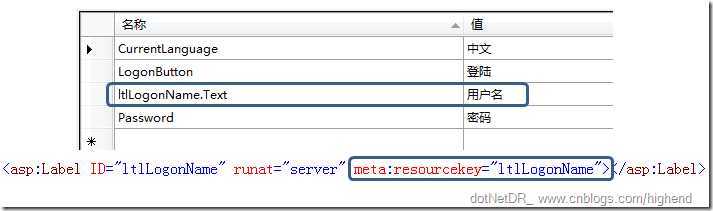
另外也可以用meta:resourcekey="ID”的方式: 
另外关于资源文件的代码生成.可以由如下图配置: 
另外有什么问题可以先看例子里的代码!
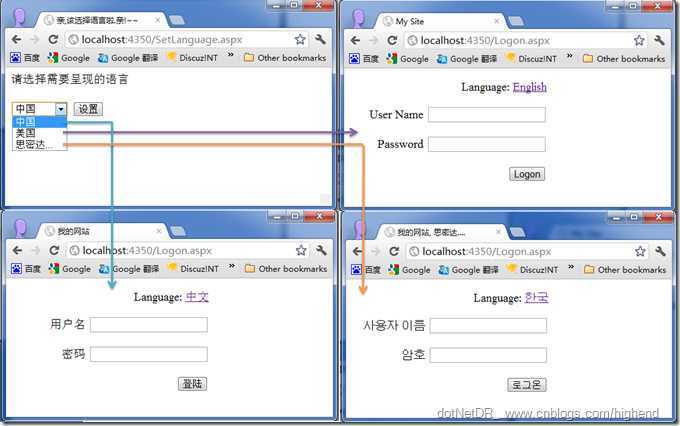
本文内的代码可以让客户选择一个语言环境然后装到Cookies里,然后登陆页面根据用户选择的语言环境去调用资源文件呈现界面.
在这里相信大家也了解到缺点:一个页面3个语言的话就需要配置3个.resx文件!觉得有点不便利!
本文到此结束.谢谢!
标签:class blog http tar ext com
原文地址:http://www.cnblogs.com/keyyang/p/3799223.html