标签:class blog java http tar ext
本文介绍如何在ASP.NET(ASP.NET/AJAX)里使用基于JQuery的AJAX技术。(源代码下载见最后)
在使用JQuery前,请到www.jquery.com下载最新版本的js代码,然后再代码里使用
<script src="_scripts/jQuery-1.2.6.js" type="text/javascript"></script>即可,
当然,由于微软已经把JQuery集成到VS里,所以你可以到WWW.ASP.NET/ajax查看
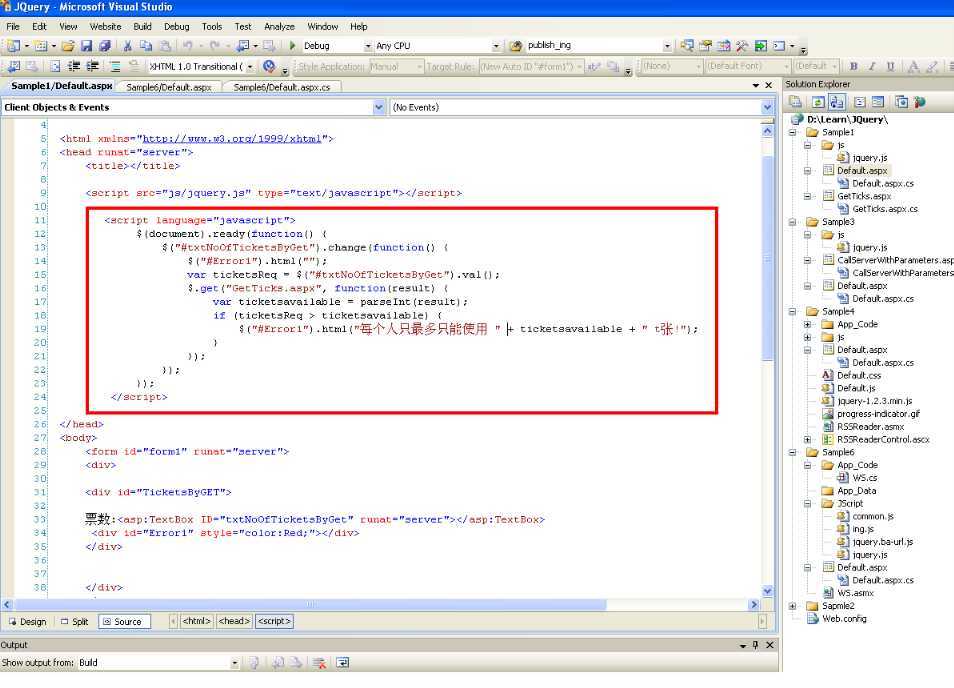
本文将通过六个列子介绍如何在ASP.NET里使用JQuery,其他很容易类比学会。这个项目布局如下图

Sample1:JQuery支持基于Get的AJAX
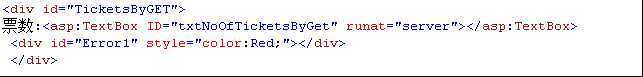
本例子说明如何在ASP.NET里使用基于JQuery的Get方法。页面布局代码如下:
页面布局很简单,一个文本框用于输入票数,还有一个ID为Error1的div,用于显示AJAX操作结果。
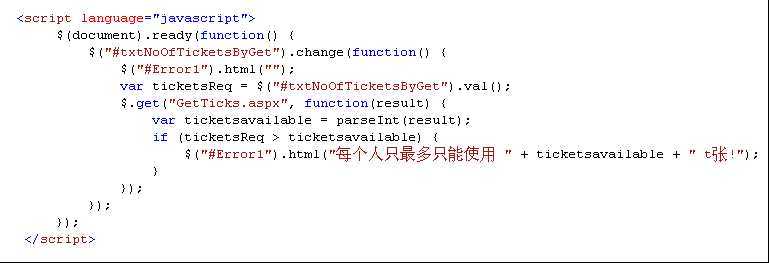
下面是AJAX的方法
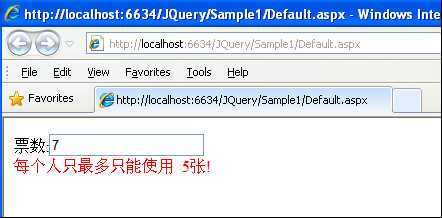
在了解代码前,看一下运行结果:
运行效果

在票数后面输入数字,如果大于5,则给出提示信息,否则,则没有。 这里使用了文本框的change事件,所以输入数字后,需要使其失去焦点,
否则看不到结果
下面是对上面代码的简单解释:
<script language="javascript">
$(document).ready(function() {
...
}
</script>
是一个类似英语用法的标准句型,当页面完毕后做某事的意思。
可能有人需要问为什么需要需要这样的类型。这是因为JS的位置不同,需要执行不同的判断。考虑一下到你打开的百度页面,当百度页面加载完毕后,光标会自动定位到输入框
这里它的代码可能类似如下:
<input type="text" id="f">
<script>
var o=document.getElemementById("f");
o.focus();
</script>
在这里,这段脚本必须放在后面,如果这样放置代码
<script>
var o=document.getElemementById("f");
</script>
<input type="text" id="f">
则浏览器在执行时会报错,因此此时文本框还未加载。使用JQuery则不用管那么多,在页面头或者尾部尽管用 $(document).ready(function() {},这也是JQuery的好处。
其他都很简单,概括的说,对于输入框如textbox,select等则用val()获取/设置其值,对于div,p,span等则是html()获取/设置其值,
$.get("GetTicks.aspx", function(result) {…} 表示数据处理会由GetTicks.aspx执行,
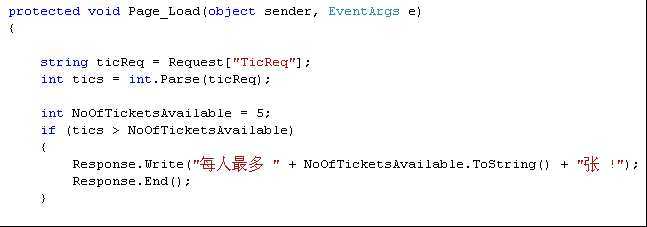
GetTicks.aspx很简单,如下
int NoOfTicketsAvailable = 5;
Response.Write(NoOfTicketsAvailable.ToString());
Response.End();
注意:需要Response.End();
这样既OK了。
Sample2:JQuery支持基于Post的AJAX
和Sample1差别不大
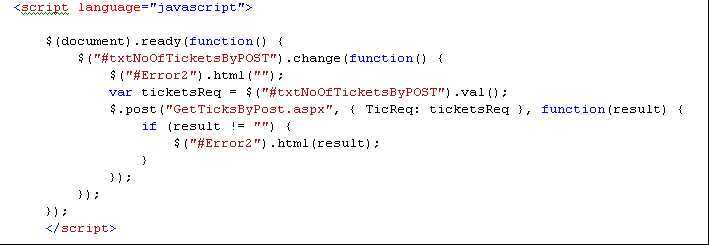
代码如下

不过,需要注意的是这里传递了参数TicReq,对于URL,一般都是name=key的方式,例如
default.aspx?id=1,则可以使用Request.QueryString["id"]获取id的值为1,所以上面传递的相当于
GetTicksByPost.aspx?TicReq=ticketsReq (不过,这里的ticketsReq是个变量值,系统自动转换)
所以在GetTicksByPost.aspx里就可用获取该参数

运行结果同上
Sample3:JQuery支持基于ASP.NET AJAX的AJAX
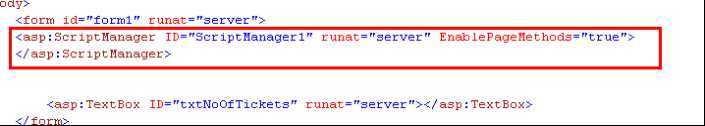
要在ASP.NET AJAX里使用JQuery,需要将EnablePageMethods设置为true。如下

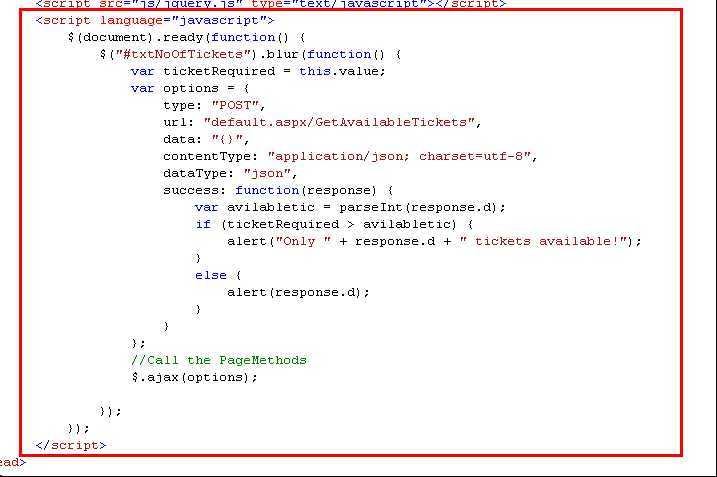
接下来,就可以使用ASP.NET AJAJX技术了,如下
然后使用即可,请注意URL的格式,页面后面跟的是方法
url: "default.aspx/GetAvailableTickets",表示使用default.aspx里定义的GetAvailableTickets方法。
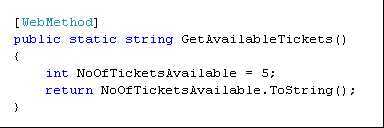
后台代码如下,

注意:需要添加WebMethod修饰符。
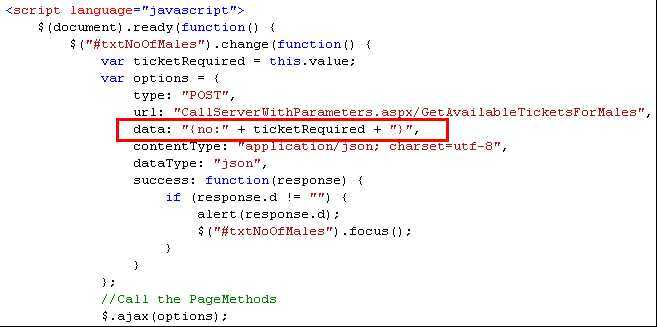
Sample3:JQuery支持基于ASP.NET AJAX的AJAX传递参数
下面是主要代码,注意参数是通过data传递的
因为传递了no参数,所以在后台就可用直接使用

注意:这里后天里的参数名需要和前台ajax里定义的参数一样
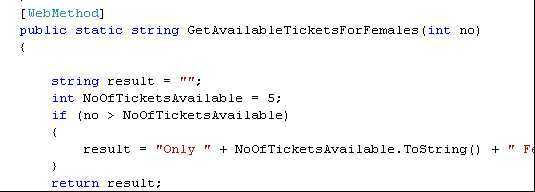
Sample4:JQuery支持基于ASP.NET AJAX的AJAX传递参数到WebService
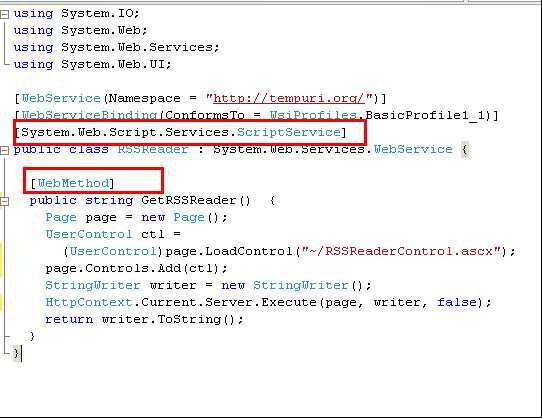
如果使用WebService,需要在类前加入
[System.Web.Script.Services.ScriptService]
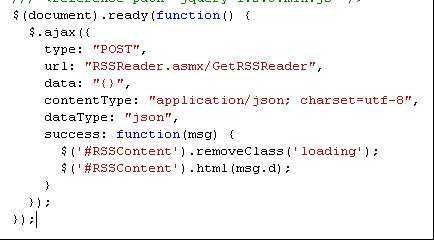
看下面的代码(在default.js文件里的)
下面是webservice文件,注意红色的标示。

Sample5:建立类似博客园的闪存
具体见代码,因为我只实现了数据提交,会了上面的 ,下面的很容易实现

10分钟学会基于ASP.NET的 JQuery实例 (转),布布扣,bubuko.com
标签:class blog java http tar ext
原文地址:http://www.cnblogs.com/ranzige/p/3799853.html