标签:
一、单列布局:
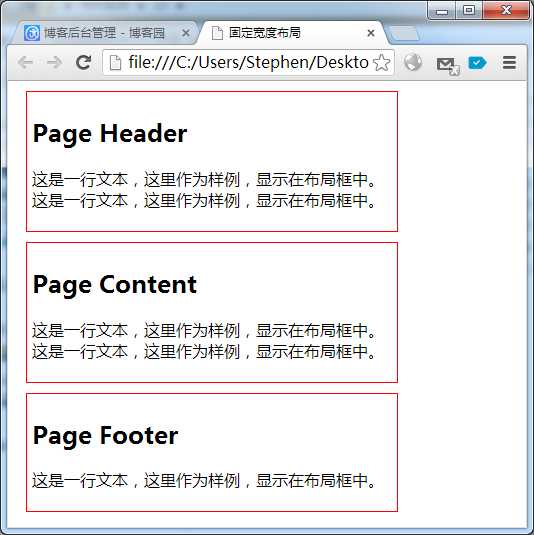
这是最简单的一种布局方式,之所以给出该示例,还是为了保证本篇博客的完整性。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>固定宽度布局</title>
<style type="text/css">
#header,#pagefooter,#content {
border: 1px solid red;
margin: 10px auto 10px 10px;
padding: 5px;
width: 360px;
}
</style>
</head>
<body>
<div id="header">
<h2>Page Header</h2>
<p>
这是一行文本,这里作为样例,显示在布局框中。<br/>
这是一行文本,这里作为样例,显示在布局框中。
</p>
</div>
<div id="content">
<h2>Page Content</h2>
<p>
这是一行文本,这里作为样例,显示在布局框中。<br />
这是一行文本,这里作为样例,显示在布局框中。
</p>
</div>
<div id="pagefooter">
<h2>Page Footer</h2>
<p>这是一行文本,这里作为样例,显示在布局框中。</p>
</div>
</body>
</html>
从CSS代码可以看到,3个div的宽度都设置为固定值360像素,同时将margin设置为margin: 10px auto 10px 10px,从而实现了右侧好像有个弹簧,将他们全部挤到左侧,反之,如果想把他们全部挤到左侧,可以将margin设置为margin: 10px 10px 10px auto。见如下效果图。

二、“1-2-1”固定宽度布局:
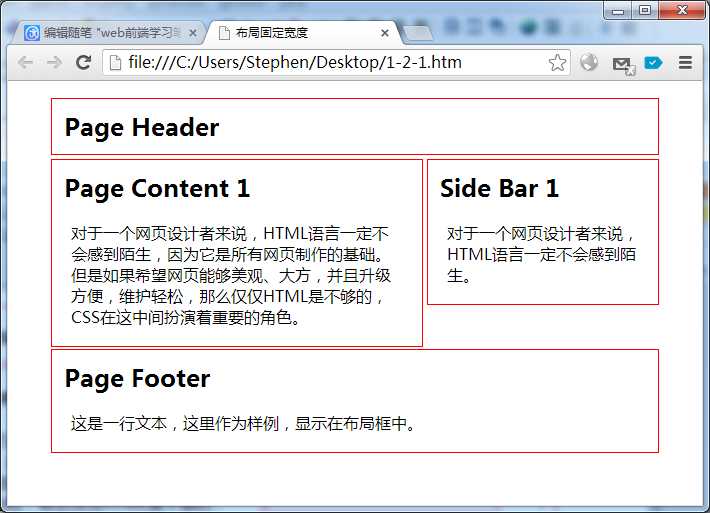
该布局也是经常会用到的,这里我们先给出最终的效果图,然后再给出代码,以便大家都能现有一个感官上的认识,再看code就会容易很多。

下面为与上图匹配的HTML代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>布局固定宽度</title>
<style type="text/css">
div ,p, h2 {
margin: 2px;
padding: 5px;
}
#container {
width: 612px;
margin: 10px auto;
}
#header,#footer {
width: 596px;
border: 1px solid red;
}
#content {
float: left;
width: 360px;
border: 1px solid red;
}
#side {
float: left;
width: 220px;
border: 1px solid red;
}
#footer {
clear: both;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h2>Page Header</h2>
</div>
<div id="content">
<h2>Page Content 1</h2>
<p>对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。</p>
</div>
<div id="side">
<h2>Side Bar 1</h2>
<p>对于一个网页设计者来说,HTML语言一定不会感到陌生。</p>
</div>
<div id="footer">
<h2>Page Footer</h2>
<p>这是一行文本,这里作为样例,显示在布局框中。</p>
</div>
</div>
</body>
</html>
这里需要主要关注的是CSS中#content和#side都被设置为向左浮动float: left,二者的宽度相加等于总宽度,例如这里将它们的宽度分别设置为360px和220px。本例出于方便展示的目的,添加了padding/border/margin将各个div的边界显示的分离出来,这样#content和#side每个div的实际所占宽度均为自身宽度 + (5px + 5px) + border(1px + 1px) + margin(2px + 2px)。最后需要注意的是#footer的CSS中添加了clear:both,否则如本例content的高度高于side高度,footer将会被content的底部覆盖,这是因为float为left的div没有在标准流中。如下图为#footer去掉clear:both之后的效果。

三、“1-3-1”固定宽度布局:
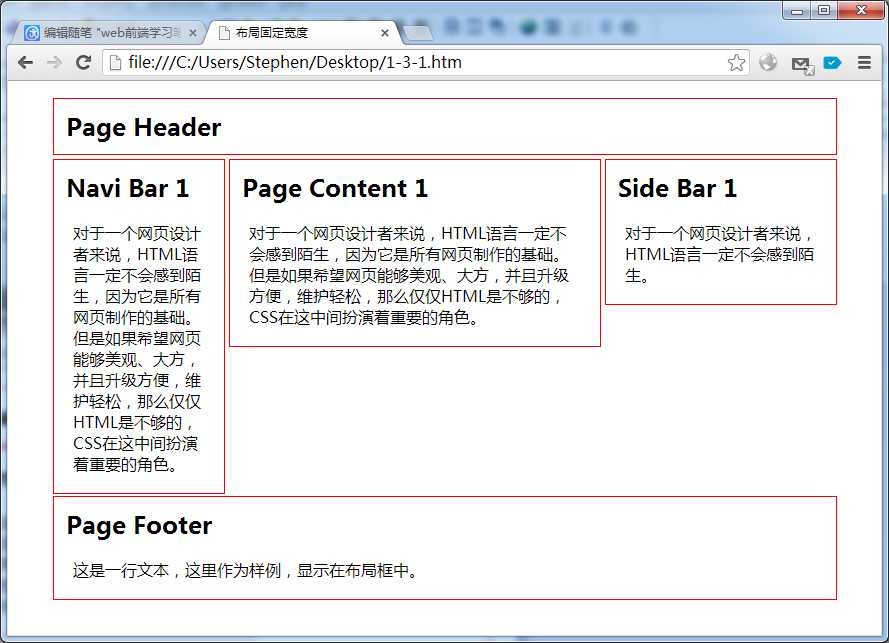
和上面的1-2-1固定布局一样,该布局也是经常会用到的,这里我们还是给出最终的效果图,然后再给出代码,以便大家都能现有一个感官上的认识,再看code就会容易很多。
 和上例相比,该示例在代码中只是简单的多出了一个div(#navi),其CSS中也包含float:left。剩下就是其他相关div的宽度需要重新计算,计算方式等同于1-2-1给出的公式。下面为与改图匹配的HTML代码。
和上例相比,该示例在代码中只是简单的多出了一个div(#navi),其CSS中也包含float:left。剩下就是其他相关div的宽度需要重新计算,计算方式等同于1-2-1给出的公式。下面为与改图匹配的HTML代码。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>布局固定宽度</title>
<style type="text/css">
div, p, h2 {
margin: 2px;
padding: 5px;
}
div {
border: 1px solid red;
}
#container {
width: 788px;
margin: 10px auto;
border: 0;
}
#header,#footer {
width: 772px;
}
#navi {
float: left;
width: 160px;
}
#content {
float: left;
width: 360px;
}
#side {
float: left;
width: 220px;
}
#footer {
clear: both;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h2>Page Header</h2>
</div>
<div id="navi">
<h2>Navi Bar 1</h2>
<p>对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。</p>
</div>
<div id="content">
<h2>Page Content 1</h2>
<p>对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。</p>
</div>
<div id="side">
<h2>Side Bar 1</h2>
<p>对于一个网页设计者来说,HTML语言一定不会感到陌生。</p>
</div>
<div id="footer">
<h2>Page Footer</h2>
<p>这是一行文本,这里作为样例,显示在布局框中。</p>
</div>
</div>
</body>
</html>
四、“1-((1-2)+1)-1”固定宽度布局:
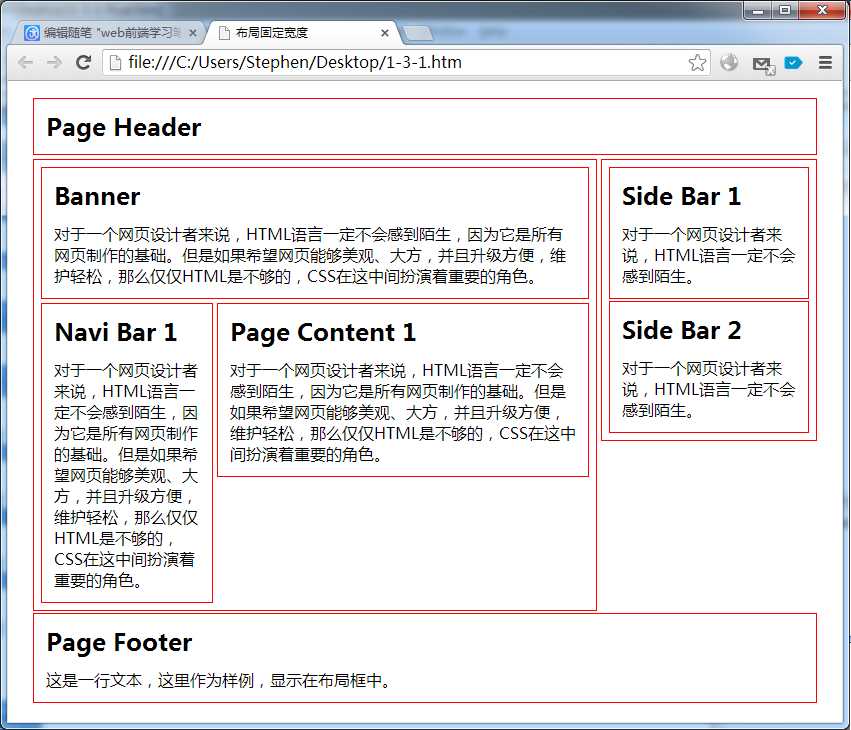
根据下面的效果图,再结合前面的示例,相信大家能够很快理解该布局的含义。

与上图匹配的代码如下,与前面一个示例相比主要的变化是加入了#left-container和#right-container两个div。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>布局固定宽度</title>
<style type="text/css">
div, p, h2 {
margin: 2px;
padding: 5px;
}
div {
border: 1px solid red;
}
#container {
width: 788px;
margin: 10px auto;
border: 0;
}
#header,#footer {
width: 772px;
}
#left-container {
float: left;
width: 552px;
}
#navi {
float: left;
width: 160px;
}
#content {
float: left;
width: 360px;
}
#right-container {
float: left;
width: 204px;
}
#side {
width: 188px;
}
#footer {
clear: both;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h2>Page Header</h2>
</div>
<div id="left-container">
<div id="banner">
<h2>Banner</h2>
<p>对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。</p>
</div><!-- end of banner -->
<div id="navi">
<h2>Navi Bar 1</h2>
<p>对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。</p>
</div>
<div id="content">
<h2>Page Content 1</h2>
<p>对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。</p>
</div>
</div><!-- end of left container -->
<div id="right-container">
<div id="side">
<h2>Side Bar 1</h2>
<p>对于一个网页设计者来说,HTML语言一定不会感到陌生。</p>
</div>
<div id="side">
<h2>Side Bar 2</h2>
<p>对于一个网页设计者来说,HTML语言一定不会感到陌生。</p>
</div>
</div><!-- end of right container -->
<div id="footer">
<h2>Page Footer</h2>
<p>这是一行文本,这里作为样例,显示在布局框中。</p>
</div>
</div>
</body>
</html>
注:该篇博客源自《CSS设计彻底研究》中的第十三章,书中的例子简明扼要、通俗易懂,因此选取部分主要内容与大家分享,同时也便于今后自己的在线查阅。
标签:
原文地址:http://www.cnblogs.com/iwenwen/p/4555835.html