标签:des style class blog code java
第一篇学的是做一个管理的外框,接着就是数据datagrid绑定了,这里我用asp.net mvc3来做的,主要就是熟悉属性、方法。
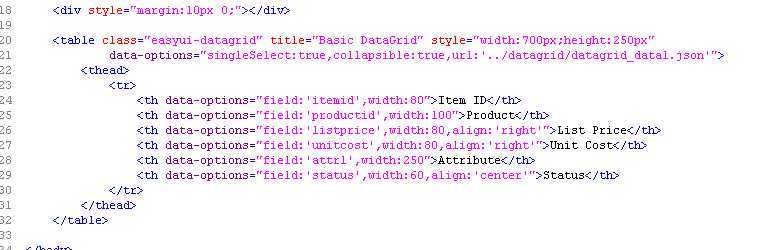
打开easyui的demo 就可以看到如下一段代码:

和上篇一样class="easyui-datagrid", data-options="...",这是一样的,其他我在网上查了查,并做了整理
| 参数名 | 类型 | 描述 | 默认值 |
| title | string | Datagrid面板的标题 | null |
| iconCls | string | 在面板上通过一个CSS类显示16x16图标。 | null |
| border | boolean | 设置面板是否具有边框 | TRUE |
| width | number | datagrid面板的宽度 | auto |
| height | number | datagrid面板的高度 | auto |
| columns | array | DataGrid列配置对象 | null |
| frozenColumns | array | 冻结的列,被现实在左边 | null |
| striped | boolean | 设置是否让单元格显示条纹。默认false。 | FALSE |
| method | string | 通过该方法类型请求远程数据。默认post。 | post |
| nowrap | boolean | 是否包裹数据,默认为包裹数据显示在一行 | TRUE |
| idField | string | 标识字段,或者说主键字段 | null |
| url | string | 请求数据的URL.(josn格式) | null |
| loadMsg | string | 加载数据时显示的信息 | Processing, please wait … |
| pagination | boolean | 是否显示分页工具栏 | FALSE |
| rownumbers | boolean | 是否显示行号 | FALSE |
| singleSelect | boolean | 是否单行选定 | FALSE |
| fit | boolean | 是否自动适应父容器 | FALSE |
| pageNumber | number | 分页初始化行号 | 1 |
| pageSize | number | 初始化分页大小 | 10 |
| pageList | array | 分页大小选择列 | [10,20,30,40,50] |
| queryParams | object | 请求数据时额外发送的参数 | {} |
| sortName | string | 排序列 | null |
| sortOrder | string | 升序还是降序 ‘asc‘ 或者 ‘desc‘. | asc |
| toolbar | string | 工具栏(绑定新增,查询按钮...) | null |
| 名称 | 类型 | 描述 | 默认值 |
| title | string | 列字段要现实的名称 | undefined |
| field | string | 列字段 | undefined |
| width | number | 宽度 | undefined |
| rowspan | number | 单元格行数 | undefined |
| colspan | number | 单元格列数 | undefined |
| align | string | 文本对齐方式,同align属性. | undefined |
| sortable | boolean | 是否可以被排序. | undefined |
| checkbox | boolean | 是否具有多选框 | undefined |
| formatter | class | 方法 |
| Name | Parameters | Description |
| onLoadSuccess | none | 调用远程数据成功是激活 |
| onLoadError | none | 装载错误时激活 |
| onClickRow | rowIndex , rowData | 点击一行时激活,参数包括: |
| rowIndex:点击的行数,从0开始 | ||
| rowData: 当前行的数据 | ||
| onDblClickRow | rowIndex ,rowData | 双击一行是触发,参数包括: |
| rowIndex:点击的行数,从0开始 | ||
| rowData: 当前行的数据 | ||
| onSortColumn | sort,order | 对一列进行排序时激活,参数包括: |
| sort:排序字段名称 | ||
| order: 排序规则,升序,降序 | ||
| onSelect | rowIndex,rowData | 选中一行时激活,参数有: |
| rowIndex:选中的行数 | ||
| rowData: 数据 | ||
| onUnselect | rowIndex,rowData | 取消选中时激活,参数: |
| rowIndex:选中的行数 | ||
| rowData: 数据 |
| Name | Parameter | Description |
|---|---|---|
| options | none | 返回所有属性 |
| resize | none | 重置大小布局 |
| reload | none | 重新加载数据 |
| fixColumnSize | none | 调整列的大小 |
| loadData | param | 装载数据,以前的数据会被移除 |
| getSelected | none | 返回选中的行,没有则返回空 |
| getSelections | none | 返回所有的行,空则返回空数组 |
| clearSelections | none | 取消所有选中 |
| selectRow | index | 选中一行,参数为行号 |
| selectRecord | idValue | 根据主键查询出一条记录 |
| unselectRow | index | 取消选中一行 |


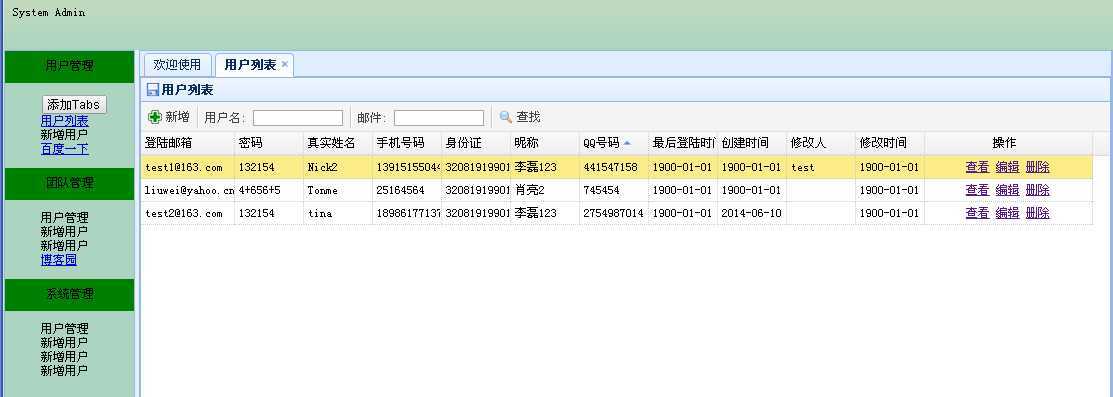
<div id="grid" class="easyui-grid" ></div> <div id="EditDig" class="easyui-dialog" title="用户修改" style="width:400px;height:350px;" closed="true" id="EditForm"> <div id="info" closed="true" class="easyui-window"></div> </div> <script type="text/javascript"> $(function () { $("#grid").datagrid({ title: "用户列表", iconCls: ‘icon-save‘, methord: ‘get‘, url: "/CrmUser/GetUserList/", sortName: ‘Id‘, sortOrder: ‘desc‘, idField: ‘Id‘, border: true, width: 1000, height: 300, columns: [[ { field: "LoginEmail", title: "登陆邮箱", sortable: true, width: 100 }, { field: "PassWord", title: "密码", sortable: true, width: 100 }, { field: "TrueName", title: "真实姓名", sortable: true, width: 100 }, { field: "Phone", title: "手机号码", sortable: true, width: 100 }, { field: "UserCard", title: "身份证", sortable: true, width: 100 }, { field: "NickName", title: "昵称", sortable: true, width: 100 }, { field: "QQ", title: "QQ号码", sortable: true, width: 100}, { field: "LastLoginTime", title: "最后登陆时间", sortable: true, width: 100, formatter: formatDatebox }, { field: "CreateOn", title: "创建时间", sortable: true, width: 100, formatter: formatDatebox }, { field: "UpdateBy", title: "修改人", sortable: true, width: 100 }, { field: "UpdateOn", title: "修改时间", sortable: true, width: 100, formatter: formatDatebox }, { field: ‘Id‘, title: ‘操作‘, width: 100, align: ‘center‘, formatter: function (value,rowIndex) { var s = ‘<a href="#" onclick="view(\‘‘ + value + ‘\‘)">查看</a> ‘; var e = ‘<a href="#" onclick="edit(\‘‘ + value + ‘\‘)">编辑</a> ‘; var d = ‘<a href="#" onclick="del(\‘‘ + value + ‘\‘)">删除</a> ‘; return s + e + d; } } ]], // frozenColumns: [[ // { field: "CreatorId",title:"创建人ID",sortable:true,width:100 } // ]], toolbar: [{ text: ‘新增‘, iconCls: ‘icon-add‘, handler: edit }, ‘-‘, { text: ‘用户名: <input type="text" id="username" style="height:18px; width: 100px;line-height: 18px; "/>‘ }, ‘-‘, { text: ‘邮件: <input type="text" id="email" style="height:18px; width: 100px;line-height: 18px; "/>‘ }, ‘-‘, { text: ‘查找‘, iconCls: ‘icon-search‘, handler: search }], pagination: true, fit: true, fitColumns: true, singleSelect: true }); }); //查询 function search() { $("#grid").datagrid({ url: "/CrmUser/GetUserList/?userName="+$("#username").val()+"&email="+$("#email").val(), }); } //查看 function view(pId) { } //修改 function edit(pId) { } //删除 function del(pId) { } //做时间转换 function formatDatebox(value) { if (value == null || value == ‘‘) { return ‘‘; } var dt; if (value instanceof Date) { dt = value; } else { dt = new Date(value); if (isNaN(dt)) { value = value.replace(/\/Date\((-?\d+)\)\//, ‘$1‘); //标红的这段是关键代码,将那个长字符串的日期值转换成正常的JS日期格式 dt = new Date(); dt.setTime(value); } } return dt.format("yyyy-MM-dd"); //这里用到一个javascript的Date类型的拓展方法,这个是自己添加的拓展方法,在后面的步骤3定义 } Date.prototype.format = function (format) { var o = { "M+": this.getMonth() + 1, //month "d+": this.getDate(), //day "h+": this.getHours(), //hour "m+": this.getMinutes(), //minute "s+": this.getSeconds(), //second "q+": Math.floor((this.getMonth() + 3) / 3), //quarter "S": this.getMilliseconds() //millisecond }; if (/(y+)/.test(format)) format = format.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) if (new RegExp("(" + k + ")").test(format)) format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length)); return format; }; function d_close() { $(‘#EditDig‘).dialog(‘close‘); }; </script>
Jquery Easy UI初步学习(二)datagrid的使用,布布扣,bubuko.com
Jquery Easy UI初步学习(二)datagrid的使用
标签:des style class blog code java
原文地址:http://www.cnblogs.com/chen54/p/easyuidatagrid.html