标签:style class blog code java http
这次的学习还是基于上一个项目继续进行(你也可以新建一个项目)学习Segmented Control和Switch。
Segmented Control
Switch
Segmented Control和Switch的主要区别在于Segmented Control可以有多个值进行选择,而Switch只有2个值。
1)添加Segmented Control
从object library中拖一个Segmented Control到iphone界面上
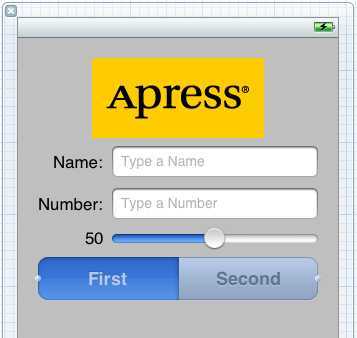
然后调整Segmented Control位置以及它的宽度,如下图
在Segmented Control的attributes inspector中有一个属性叫做Segments,这个值是用来设置有多少个分段,默认是2个,你可以将它的值设成100,看看其效果如何。
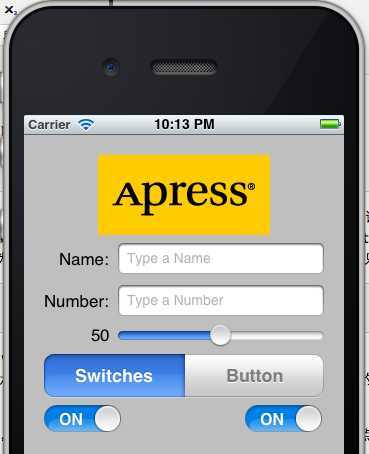
像改变Label控件文字内容一样,鼠标双击Segmented Control上的文字,可以改变其内容,将“First”改成“Switches”,将“Second”改成“Button”,如下
1)添加2个Switch
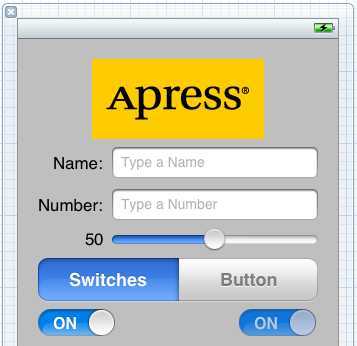
从object library中拖两个Switch到iphone界面上,如下
Switch的attribute不需要做改动,下面接着创建Outlet和Action
3)添加Outlet和Action
为2个Switch添加分别添加Outlet,然后2个Switch共用一个Action,Segmented Control使用一个Action
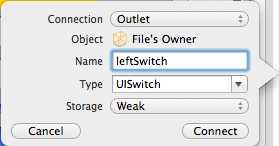
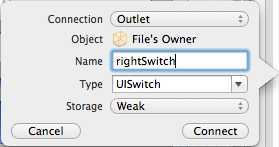
为左边的Switch添加一个Outlet,命名为leftSwitch,为右边的Switch添加一个Outlet,命名为rightSwitch

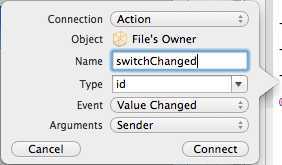
为左边的Switch添加一个Action,命名为switchChanged,添加完成后,将右边的Switch也关联到switchChanged
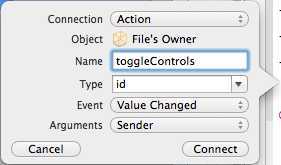
为Segmented Control添加一个Action,命名为toggleControls
添加完的BIDViewController.h如下
#import <UIKit/UIKit.h> @interface BIDViewController : UIViewController @property (weak, nonatomic) IBOutlet UITextField *nameField; @property (weak, nonatomic) IBOutlet UITextField *numberField; @property (weak, nonatomic) IBOutlet UILabel *sliderLabel; @property (weak, nonatomic) IBOutlet UISwitch *leftSwitch; @property (weak, nonatomic) IBOutlet UISwitch *rightSwitch; - (IBAction)textFieldDoneEditing:(id)sender; - (IBAction)backgroundTap:(id)sender; - (IBAction)sliderChanged:(id)sender; - (IBAction)switchChanged:(id)sender; - (IBAction)toggleControls:(id)sender; @end
(上面有很多其他的Outlet和Action,这个是使用了之前项目的原因)
BIDViewController.m如下
#import "BIDViewController.h" @implementation BIDViewController @synthesize nameField; @synthesize numberField; @synthesize sliderLabel; @synthesize leftSwitch; @synthesize rightSwitch; ... - (IBAction)switchChanged:(id)sender { } - (IBAction)toggleControls:(id)sender { }
4)实现Switch Action
在BIDViewController.m中的switchChanged方法中添加如下代码:
- (IBAction)switchChanged:(id)sender { UISwitch *whichSwitch = (UISwitch *)sender; BOOL setting = whichSwitch.isOn; [leftSwitch setOn:setting animated:YES]; [rightSwitch setOn:setting animated:YES]; }
因为leftSwitch和rightSwitch都关联到了switchChanged,因此,无论对哪个switch进行操作,都会调用到该方法,在该方法中,首先将sender强制转换成UISwitch类型,这样就可以使用UISwitch定义的属性了,isOn用来判断Switch的状态是打开还是关闭(Switch仅有的2种状态),最好根据触发事件的Switch状态,将另一个switch也设置成相同的状态,程序中为了方便,并没有判断到底是哪个switch触发了该Action,只是简单的将2个switch设成相同的状态而已。
[rightSwitch setOn:setting animated:YES];
setOn方法是根据后面的BOOL型参数的值来设置Switch的状态是打开还是关闭(ON,OFF)。
animated是指当Switch从一种状态切换到另一种状态后,其滑块是否有活动效果,如果是YES,则滑块滑动的慢点,给人的感觉滑块是慢慢移动过去的,如果设成NO,滑块会很快地改变位置,滑动的速度很快。
编译运行程序,用鼠标在模拟器中点击Switch控件,看看效果,2个switch的值应该始终是一样的,并且无论点击哪个switch,另一个switch的值也会随之改变。
Switch is ON
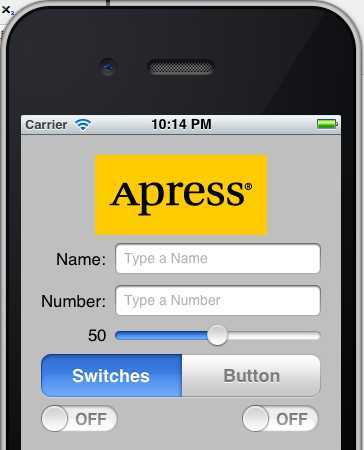
Switch is OFF
5)添加Button
Segmented Control在这个应用中的作用是切换Switch和Button,且Switch和Button同时只能有一个显示,另一个必须隐藏,因此我们在switch相同的位置添加Button,并设置Button按钮的属性为hidden,程序初始情况下不显示,然后需要显示Button时,只需切换segmented的值,Button就会显示,2个switch会被隐藏。
在2个switch相同的位置上添加一个button
拉伸button,使其完全遮住2个switch,并双击button,输入"Do Something"
6)为button添加Outlet和Action
添加Outlet是因为我们需要在改变segmented中来控制释放显示或隐藏button,当点击button后,Action会被触发。
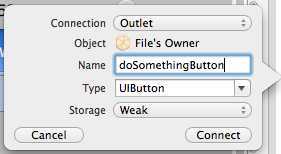
添加Outlet:doSomethingButton
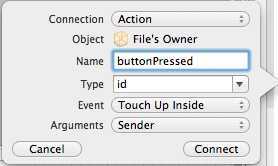
添加Action:buttonPressed
7)隐藏button
之所以到现在才设置button的隐藏属性(Hidden),是因为这样子会更加方便添加button的Outlet和Action,容易选择。
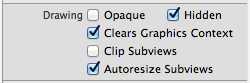
选中button,在attributes inspector的View栏中找到“Hidden”的checkbox,并选中
选中Hidden后,button变成不可见,但是在iphone的布局界面里,button仅仅是变成了透明而已,其外观还是可见的,在真实的运行环境里,button是看不见的。
8)实现segmented的Action
segmented的Action toogleControls我们之前已经添加完毕了,在其中添加如下code
- (IBAction)toggleControls:(id)sender { if ([sender selectedSegmentIndex] == 0) { leftSwitch.hidden = NO; rightSwitch.hidden = NO; doSomethingButton.hidden = YES; } else { leftSwitch.hidden = YES; rightSwitch.hidden = YES; doSomethingButton.hidden = NO; } }
第一个if语句,使用Segmented Control的selectedSegmentIndex方法来返回segment的哪个值(那一段)被选中(Segmented Control中的块的index从左到右从0开始编号),如果是第0个,说明Switch段被选中的,因此左右2个switch需要显示,button需要隐藏,因此设2个switch的hidden属性值为NO(false,不隐藏),button需呀隐藏,设其hidden值为YES(true,隐藏)。如果不是,则说明第1个被选中(这个程序中的segmented只有2段,不是第0段被选中就是第1段被选中),2个switch需要隐藏,button需要显示。
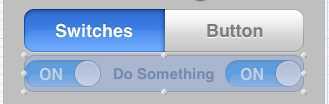
编译运行,程序初始情况下,segmented的第0段被选中,2个switch显示
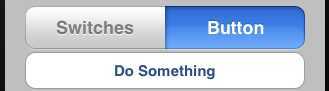
鼠标选中segmented的Button,2个switch隐藏,button显示
9)下一篇将实现button的Action
到目前为止,所有新添加的控件,除了button的Action之外,都已经实现了其应有的功能。button的Action将在下一篇中完成,这里的button Action涉及到2个新的控件Action Sheet和Alert,这2个控件有点特殊,他们不是从object library拖到iphone界面上,而是会使用到delegate(其实delegate到目前为止我也不是理解的很清楚,还是有点迷茫,望高人能够指点),对我来说还有些复杂,因此放到下一篇中讲,望大家谅解。
从零开始学ios开发(六):IOS控件(3),Segmented Control、Switch,布布扣,bubuko.com
从零开始学ios开发(六):IOS控件(3),Segmented Control、Switch
标签:style class blog code java http
原文地址:http://www.cnblogs.com/lovewx/p/3723331.html