标签:style class blog code http color
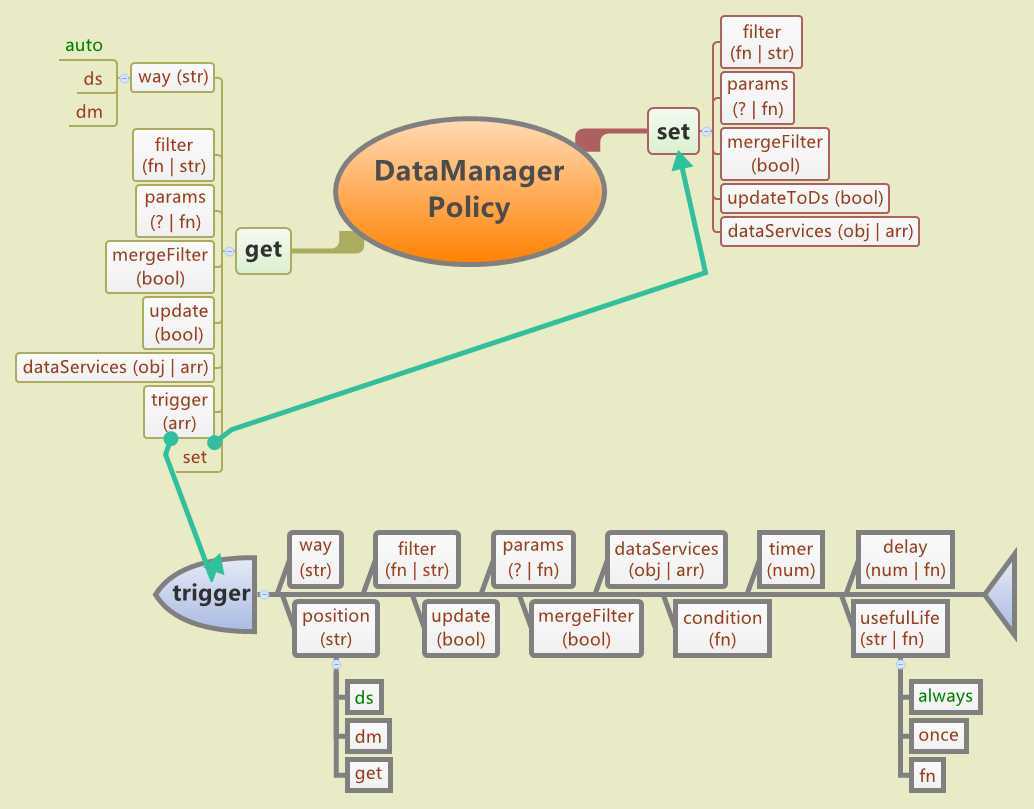
发一张policy的参数图设置图:

在很多时候,为了提高网页的加载速度,减少不必要的开销,会将页面的数据拆分成几个部分,首先加载呈现可视区域内的数据,然后剩下来的会在需要的时候在进行加载。
而这种按需加载的数据又分为两种:
1.按照需要进行加载;可以是由某个动作触发来引起,比如:tab,查看更多等;
2.采用缓存的方式;对后续动作的预知,提前将后续的数据加载进来,放入到缓存中;等需要的时候能提供快速的响应;比如:很多igrid的滚动分页
那么来看一下在dataManager如何快速简单的完成这两种方式,首先以一个用户信息关联项目为的例子:
//服务端的user数据转成前端model数据 var userData = { id: 1, name: "user1", age: 20, role: "tester", //关联projectid projectId: 1 } //项目数据的model数据 var projectData = { id: 1 name: "smartjs", ver: "0.3" }
//创建一个object的对象 var user = dataManager.create("object", { //设置主键字段 key : "id", //get动作的策略 get: { //定义数据服务 dataServices: { //ajax数据服务 dsType: "ajax", //默认的请求url地址;根据id查询 url: "services/user/{id}", //field规则映射 fieldMapping: { //project的查询地址 project: "services/project/{projectId}" } } } }) //首先通过id=1的条件,查询user user.get({ //设置查询参数,默认匹配key字段 params : 1, //执行成功,数据填充到dm,并执行成功方法 success : function(result){ //进行数据渲染 renderUser(result); } }) //当需要查询项目信息时 user.get({ //查询的字段;dm会根据field匹配到fieldMapping的ajax设置,从而拿到数据 field : "project", //执行成功,数据填充到dm,并执行成功方法 success : function(result){ //进行数据渲染 renderProject(result); } })
使用了两个get的方法,第一个查询user信息,第二个查询project信息;project查询会根据field找到fieldMapping对于的配置,根据dm内部的数据格式化url参数,然后在发送请求
第二种缓存方式
如果采用缓存方式,预期在查询玩user后,想延迟2s在加载project信息,那么应该怎么做?答案是:使用dataManager的trigger
var user = dataManager.create("object", { //设置主键字段 key: "id", //get动作的策略 get: { //定义数据服务 dataServices: { //ajax数据服务 dsType: "ajax", //默认的请求url地址;根据id查询 url: "services/user/{id}" }, //定义触发器 trigger: [{ name: "get project", //延迟2s delay: 2000, field: "project", dataServices: { //ajax数据服务 dsType: "ajax", //project的查询地址 url: "services/project/{projectId}", }, //触发器执行成功,数据填充到dm数据的project字段中,并执行成功方法 success: function(result) { //进行数据渲染 renderProject(result); } }] } }) //首先通过id=1的条件,查询user user.get({ //设置查询参数,默认匹配key字段 params: 1, //执行成功,数据填充到dm,并执行成功方法 success: function(result) { //进行数据渲染 renderUser(result); } })
从例子中可以看到,不需要定义field的映射;而是通过设置trigger来完成;trigger会在get动作时触发(默认的策略为有从dataServices请求时触发);延迟2s发送ajax请求拿到数据,执行trigger的success
目前提供的都是一些伪代码,大家可以看下处理的思路;dataManager-object、table,tree和还有很多的dataService都还没完成;想这样使用的话,还得等一段时间。
现在贴出来也是想抛砖引玉,大家有比较好的场景也可以说一下,看dataManager能否支持。
不过dataManager的引擎已经完成了初步。有兴趣的同学可以自己根据引擎创建出适合自己使用的数据管理和数据服务。
当然等后面SmartJs功能完善后,使用会比例子中更加简单,而且功能也更加强大。
后面还会介绍 “数据自动同步”,“多数据服务通信”,“消息订阅”几个场景,对于使用的最多的table类型的数据就不多做介绍了,因为dataManager-table会在下一版中发布,到时会有很多丰富的例子。
smartjs - DataManager 场景示例分析 - 数据懒加载,布布扣,bubuko.com
smartjs - DataManager 场景示例分析 - 数据懒加载
标签:style class blog code http color
原文地址:http://www.cnblogs.com/zhh8077/p/3803203.html