标签:des discuz style class blog code
关键字:微信公众平台 开发模式 图文消息
作者:方倍工作室
原文:http://www.cnblogs.com/txw1958/p/weixin-97-news.html
在这篇微信公众平台开发教程中,我们将介绍如何灵活的使用图文消息功能。我们将只介绍被动回复消息中的图文消息,发送客服消息及高级群发消息接口的发送的图文消息与本文介绍的图文消息的各情况基本一致。
本文分为以下四个部分:
在微信公众平台消息中,发送被动响应消息中的图文消息的XML结构如下所示。
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>12345678</CreateTime> <MsgType><![CDATA[news]]></MsgType> <ArticleCount>2</ArticleCount> <Articles> <item> <Title><![CDATA[title1]]></Title> <Description><![CDATA[description1]]></Description> <PicUrl><![CDATA[picurl]]></PicUrl> <Url><![CDATA[url]]></Url> </item> <item> <Title><![CDATA[title]]></Title> <Description><![CDATA[description]]></Description> <PicUrl><![CDATA[picurl]]></PicUrl> <Url><![CDATA[url]]></Url> </item> </Articles> </xml>
其参数说明如下.
| 参数 | 是否必须 | 说明 |
|---|---|---|
| ToUserName | 是 | 接收方帐号(收到的OpenID) |
| FromUserName | 是 | 开发者微信号 |
| CreateTime | 是 | 消息创建时间 (整型) |
| MsgType | 是 | news |
| ArticleCount | 是 | 图文消息个数,限制为10条以内 |
| Articles | 是 | 多条图文消息信息,默认第一个item为大图,注意,如果图文数超过10,则将会无响应 |
| Title | 否 | 图文消息标题 |
| Description | 否 | 图文消息描述 |
| PicUrl | 否 | 图片链接,支持JPG、PNG格式,较好的效果为大图360*200,小图200*200 |
| Url | 否 | 点击图文消息跳转链接 |
从中可以知道,图文消息的类型为news,图文消息个数最大为10(注意在编辑模式中,可以设置最大条数为8)。超过10条,微信将不再响应。
多图文消息中会有大图和小图的区别,第一个item中的图片为大图,其他item中的图片为小图。
根据上述定义,我们定义图文消息的回复代码实现如下:
//回复图文消息 private function transmitNews($object, $newsArray) { if(!is_array($newsArray)){ return; } $itemTpl = " <item> <Title><![CDATA[%s]]></Title> <Description><![CDATA[%s]]></Description> <PicUrl><![CDATA[%s]]></PicUrl> <Url><![CDATA[%s]]></Url> </item> "; $item_str = ""; foreach ($newsArray as $item){ $item_str .= sprintf($itemTpl, $item[‘Title‘], $item[‘Description‘], $item[‘PicUrl‘], $item[‘Url‘]); } $xmlTpl = "<xml> <ToUserName><![CDATA[%s]]></ToUserName> <FromUserName><![CDATA[%s]]></FromUserName> <CreateTime>%s</CreateTime> <MsgType><![CDATA[news]]></MsgType> <ArticleCount>%s</ArticleCount> <Articles> $item_str</Articles> </xml>"; $result = sprintf($xmlTpl, $object->FromUserName, $object->ToUserName, time(), count($newsArray)); return $result; }
上述代码中,先将各item连接形成item_str,再将item_str赋值到xml模板中,组装一个图文消息。组装时,将object中的发送、接收方互换位置,计算出图文项的个数。
而在构造图文消息并使用图文回复的代码如下所示
if (strstr($keyword, "单图文")){ $content = array(); $content[] = array("Title"=>"单图文标题", "Description"=>"单图文内容", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958"); }else if (strstr($keyword, "图文") || strstr($keyword, "多图文")){ $content = array(); $content[] = array("Title"=>"多图文1标题", "Description"=>"", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958"); $content[] = array("Title"=>"多图文2标题", "Description"=>"", "PicUrl"=>"http://d.hiphotos.bdimg.com/wisegame/pic/item/f3529822720e0cf3ac9f1ada0846f21fbe09aaa3.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958"); $content[] = array("Title"=>"多图文3标题", "Description"=>"", "PicUrl"=>"http://g.hiphotos.bdimg.com/wisegame/pic/item/18cb0a46f21fbe090d338acc6a600c338644adfd.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958"); } if(is_array($content)){ if (isset($content[0][‘PicUrl‘])){ $result = $this->transmitNews($object, $content); }else if (isset($content[‘MusicUrl‘])){ $result = $this->transmitMusic($object, $content); } }else{ $result = $this->transmitText($object, $content); }
一个完整的体验代码可参考 微信公众平台开发接口PHP SDK完整版
图文消息从item的个数上来分,可以分为单图文消息和多图文消息,其中单图文消息中item数为1,多图文消息中item数从2~10都包括。
虽然图文消息只有两种类型,但其实可以通过设置不同的参数构造出更多的展示效果。
单图文消息
单图文消息就是一个图文消息。
下面代码定义一个基本的图文消息
$content = array(); $content[] = array("Title" =>"大学英语四六级成绩查询", "Description" =>"点击图片进入", "PicUrl" =>"http://365jia.cn/uploads/13/0301/5130c2ff93618.jpg", "Url" =>"http://israel.sinaapp.com/cet/index.php?openid=".$object->FromUserName);
它的回复效果如图所示。其特点是标题粗体显示,内容字体则为灰色显示,如果有图片,则同时显示日期。

再看一下定义图片和链接时的情况,代码如下
$aqiArray = array(); $aqiArray[] = array("Title" =>$cityAir[0][‘area‘]."空气质量", "Description" =>"空气质量指数(AQI):".$cityAir[0][‘aqi‘]."\n". "空气质量等级:".$cityAir[0][‘quality‘]."\n". "细颗粒物(PM2.5):".$cityAir[0][‘pm2_5‘]."\n". "可吸入颗粒物(PM10):".$cityAir[0][‘pm10‘]."\n". "一氧化碳(CO):".$cityAir[0][‘co‘]."\n". "二氧化氮(NO2):".$cityAir[0][‘no2‘]."\n". "二氧化硫(SO2):".$cityAir[0][‘so2‘]."\n". "臭氧(O3):".$cityAir[0][‘o3‘]."\n". "更新时间:".preg_replace("/([a-zA-Z])/i", " ", $cityAir[0][‘time_point‘]); "PicUrl" =>"", "Url" =>"");
其效果如下所示。

可以看到,这时,由于没有图片,所以也不显示日期了,另外没有带链接,所以“查看全文”也不显示了。
多图文
多图文消息一个最大的特点就是:描述内容不会在返回中显示,所以没有必要定义描述了。
下面是一个基本的多图文消息的定义
$content = array(); $content[] = array("Title"=>"多图文1标题", "Description"=>"", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958"); $content[] = array("Title"=>"多图文2标题", "Description"=>"", "PicUrl"=>"http://d.hiphotos.bdimg.com/wisegame/pic/item/f3529822720e0cf3ac9f1ada0846f21fbe09aaa3.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958"); $content[] = array("Title"=>"多图文3标题", "Description"=>"", "PicUrl"=>"http://g.hiphotos.bdimg.com/wisegame/pic/item/18cb0a46f21fbe090d338acc6a600c338644adfd.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
其实现效果如下

如果觉得首图太大,占地方,也可以不填写。
比如这样的代码
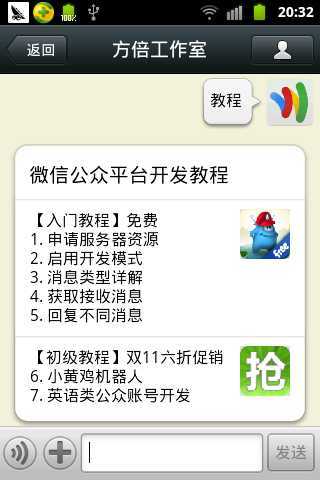
$content = array(); $content[] = array("Title" =>"微信公众平台开发教程", "Description" =>"", "PicUrl" =>"", "Url" =>""); $content[] = array("Title" =>"【基础入门】免费\n1. 申请服务器资源\n2. 启用开发模式\n3. 消息类型详解\n4. 获取接收消息\n5. 回复不同消息", "Description" =>"", "PicUrl" =>"http://e.hiphotos.bdimg.com/wisegame/pic/item/9e1f4134970a304e1e398c62d1c8a786c9175c0a.jpg", "Url" =>"http://m.cnblogs.com/99079/3153567.html?full=1"); $content[] = array("Title" =>"【初级教程】双11六折促销\n1.小黄鸡机器人\n2.英语类公众账号开发", "Description" =>"", "PicUrl" =>"http://g.hiphotos.bdimg.com/wisegame/pic/item/3166d0160924ab186196512537fae6cd7b890b24.jpg", "Url" =>"http://israel.duapp.com/taobao/index.php?id=1");
其效果如下所示

还可以所有的图片都不填,都用于来显示文字。
比如如下代码
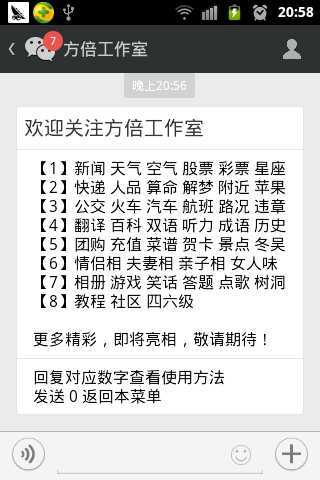
$content = array(); $content[] = array("Title" =>"欢迎关注方倍工作室","Description" =>"", "PicUrl" =>"", "Url" =>""); $content[] = array("Title" =>"【1】新闻 天气 空气 股票 彩票 星座\n". "【2】快递 人品 算命 解梦 附近 苹果\n". "【3】公交 火车 汽车 航班 路况 违章\n". "【4】翻译 百科 双语 听力 成语 历史\n". "【5】团购 充值 菜谱 贺卡 景点 冬吴\n". "【6】情侣相 夫妻相 亲子相 女人味\n". "【7】相册 游戏 笑话 答题 点歌 树洞\n". "【8】微社区 四六级 华强北 世界杯\n\n". "更多精彩,即将亮相,敬请期待!";, "Description" =>"", "PicUrl" =>"", "Url" =>""); $content[] = array("Title" =>"回复对应数字查看使用方法\n发送 0 返回本菜单", "Description" =>"", "PicUrl" =>"", "Url" =>"");
其效果如下所示

因为图文消息有更好的视觉效果,很多朋友都想要实现图文消息的回复。主要有以下几种情况
1. 关注时回复图文消息
放到订阅事件下就行了,代码如下
//接收事件消息 private function receiveEvent($object) { $content = ""; switch ($object->Event) { case "subscribe": $content = array(); $content[] = array("Title"=>"多图文1标题", "Description"=>"", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958"); $content[] = array("Title"=>"多图文2标题", "Description"=>"", "PicUrl"=>"http://d.hiphotos.bdimg.com/wisegame/pic/item/f3529822720e0cf3ac9f1ada0846f21fbe09aaa3.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958"); $content[] = array("Title"=>"多图文3标题", "Description"=>"", "PicUrl"=>"http://g.hiphotos.bdimg.com/wisegame/pic/item/18cb0a46f21fbe090d338acc6a600c338644adfd.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958"); break; case "unsubscribe": $content = "取消关注"; break; } if(is_array($content)){ if (isset($content[0])){ $result = $this->transmitNews($object, $content); }else if (isset($content[‘MusicUrl‘])){ $result = $this->transmitMusic($object, $content); } }else{ $result = $this->transmitText($object, $content); } return $result; }
2. 发送关键字回复图文消息
通过判断关键字既可实现,
//接收文本消息 private function receiveText($object) { $keyword = trim($object->Content); if (strstr($keyword, "单图文")){ $content = array(); $content[] = array("Title"=>"单图文标题", "Description"=>"单图文内容", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958"); }else if (strstr($keyword, "图文") || strstr($keyword, "多图文")){ $content = array(); $content[] = array("Title"=>"多图文1标题", "Description"=>"", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958"); $content[] = array("Title"=>"多图文2标题", "Description"=>"", "PicUrl"=>"http://d.hiphotos.bdimg.com/wisegame/pic/item/f3529822720e0cf3ac9f1ada0846f21fbe09aaa3.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958"); $content[] = array("Title"=>"多图文3标题", "Description"=>"", "PicUrl"=>"http://g.hiphotos.bdimg.com/wisegame/pic/item/18cb0a46f21fbe090d338acc6a600c338644adfd.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958"); }else{ $content = date("Y-m-d H:i:s",time())."\n技术支持 方倍工作室"; } if(is_array($content)){ if (isset($content[0][‘PicUrl‘])){ $result = $this->transmitNews($object, $content); }else if (isset($content[‘MusicUrl‘])){ $result = $this->transmitMusic($object, $content); } }else{ $result = $this->transmitText($object, $content); } }
3. 点击菜单时回复图文消息
在菜单点击事件中响应即可
//接收事件消息 private function receiveEvent($object) { $content = ""; switch ($object->Event) { case "subscribe": $content = "欢迎关注方倍工作室 "; break; case "CLICK": switch ($object->EventKey) { case "COMPANY": $content = array(); $content[] = array("Title"=>"多图文1标题", "Description"=>"", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958"); break; default: $content = "点击菜单:".$object->EventKey; break; } break; } if(is_array($content)){ if (isset($content[0])){ $result = $this->transmitNews($object, $content); }else if (isset($content[‘MusicUrl‘])){ $result = $this->transmitMusic($object, $content); } }else{ $result = $this->transmitText($object, $content); } return $result; }
===========================================================
方倍工作室微信公众平台账号关注方法:
1. 微信通讯录-添加朋友-查找公众号-搜索“方倍工作室”
2. 微信通讯录-添加朋友-搜号码-输入“pondbaystudio”
3. 使用微信扫描下面的二维码

微信公众平台开发(97) 图文消息,布布扣,bubuko.com
标签:des discuz style class blog code
原文地址:http://www.cnblogs.com/txw1958/p/weixin-97-news.html