标签:style class blog code http tar
首先我们要明白此框架集的作用:
实现在一个页面中访问多个html页面的目的Frameset的用法:
//定义框架集
<frameset>
<frame src="demo.html" />
</frameset>
frame的属性有:
src:链接的url
id:名称
name:名称
scrolling:是否滚动(yes/no/auto)
noresize:"noresize" 防止鼠标调整框架大小
Frameset的属性有:
rows:"行数"
cols:"列数"
frameborder:"yes/no/0/1"
iframe的用法:
<iframe src="iframe.html" frameborder="0"></iframe>
其接受所有frame的属性
实例:
下面我们设计一个头部用iframe引入,左侧是一个导航列表,右侧是显示内容的页面
以下是关键实例代码:
框架集页面First.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>First</title> </head> <!--
作者:1107530849@qq.com
时间:2014-06-24
描述:注意此处body标签是没有的(noframes才显示)
--> <frameset rows="10%,90%"> <frame src="Top.html" name="top"/> <frameset cols="15%,*"> <frame src="Home.html" name="home"/> <frame src="index1.html" name="index1"/> </frameset> <noframes> <body> 你的浏览器不支持frame </body> </noframes> </frameset> </html>
Top.html页面已经iframe页面
//top页面 <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Top</title> </head> <body> <iframe src="iframe.html" border="0" frameborder="0"></iframe> </body> </html> //iframe页面 <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Top</title> </head> <body> 我是通过iframe引入的top </body> </html>
左侧导航页面home.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Home</title> </head> <body> <ul> <!-- 作者:1107530849@qq.com 时间:2014-06-24 描述:关键点是target属性,需要跟显示页面的name属性一致 --> <li><a href="index1.html" target="index1">index1</a> </li> <li><a href="index2.html" target="index1">index2</a></li> <li><a href="index3.html" target="index1">index3</a></li> </ul> </body> </html>
导航链接页面:
<!DOCTYPE html> <html> <head> <meta charset="" /> <title></title> </head> <body> index1 </body> </html>
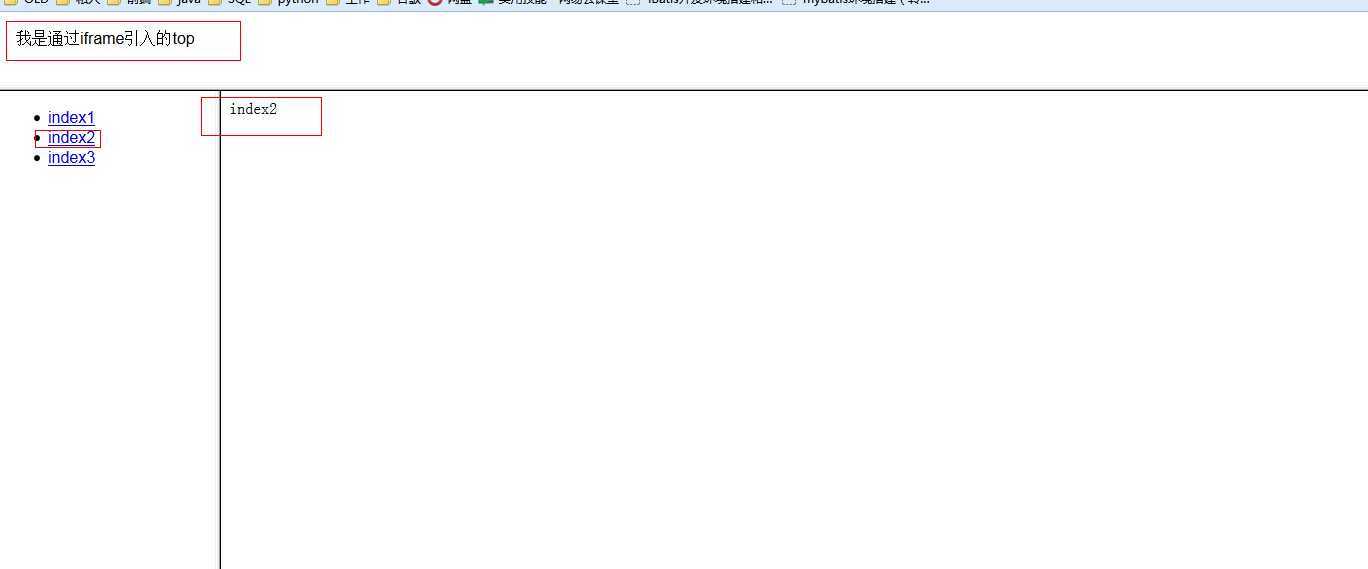
最终效果:

HTML框架集之Frameset与Iframe简单应用,布布扣,bubuko.com
标签:style class blog code http tar
原文地址:http://www.cnblogs.com/LT0314/p/3805393.html