标签:android style class blog code http
本文主要讲的是android中长度单位(dp、px、sp)的用法。
1、px:pixels(像素)
(1)、不同的设备不同的显示屏显示效果是相同的
(2)、这是绝对像素,是多少就永远是多少不会改变。
一般我们形容屏幕的分辨率,例如分辨率800*480,实际表示改手机屏幕在高度上有800个像素,宽度上有400个像素,整个屏幕就是由800*480个像素点组成。但是由于我们的屏幕大小是不一样的,就会导致同样分辨率在不同尺寸的屏幕上表现不同,同分辨率下,尺寸越小的屏幕上每英寸上分布的像素点就越多,即分辨率越高,屏幕越清晰。
2、dpi:dpi(dots per inch)
表示的是每英尺的点(像素)数
我们平常说的手机屏幕的大小比如4.5英寸,指的是屏幕对角线的长度是4.5英寸,那么我们的dpi的计算公式就是:
dpi(dots per inch)= /size
dpi表示的是每英尺的像素,dpi越高,说明屏幕细粒度越高,也就越清晰了
3、dp:dp(Device Independent pixels)
很简单,和dip是一样的。
dp和px的换算公式:px=dp*(dpi/160)
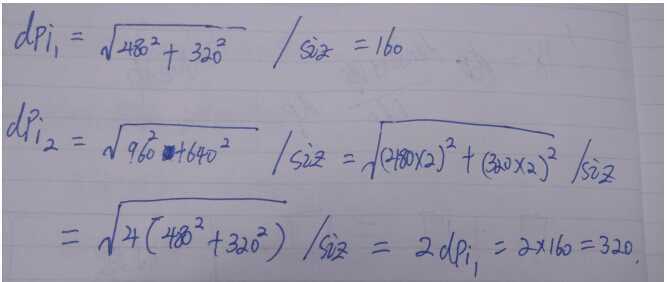
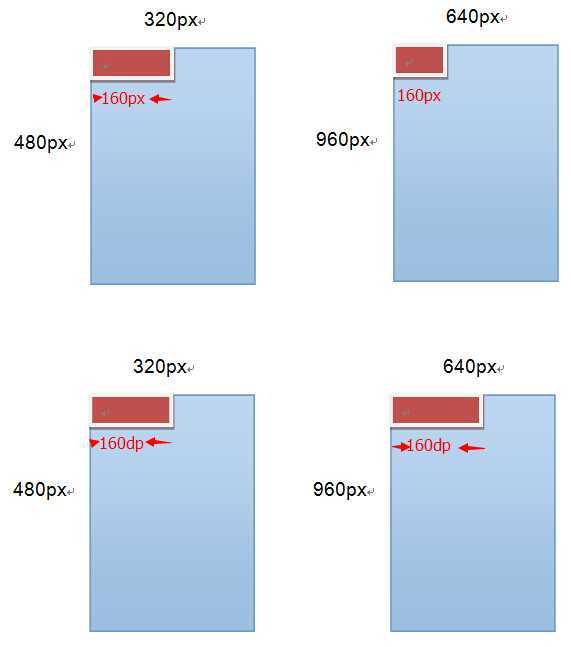
例:在大小相同的2块屏幕上,假设分辨率分别为480*320、960*640,计算出480*320的dpi为160,假设屏幕上有一个TextView控件,分别设置其长(layout_weight)为160px、160dp,则画出二者的表现。
分析过程:
因为屏幕尺寸相同,分辨率分别为480*320、960*640,其中480*320的dpi为160,则另一块屏的dpi为320,计算结果如下图所示:

当屏幕上有一个TextView控件,分别设置其长(layout_weight)为160px、160dp,则画出二者的表现

原理:
第一块屏幕的dpi是 dpi=160,第二块屏幕的 dpi=320 ,如果套用上面的 dp和px 转化公式就可以得到:
分辨率为480*320的屏幕,这个控件的的 px 为:160px=160dp*(160/160),也就是160px,占了屏幕一半
160dp=160px
160px=160px
分辨率为960*640的屏幕,这个空间的 px 为:320px=160dp*(320/160),也就是320px,也是占了屏幕的一半
160dp=320px
160px=160px
这样我们的应用程序就可以在不同的分辨率上展现的效果相同了。
ps:当要设置控件宽度或者是高度的大小的时候,要使用的单位是 dp ,而不要使用 px。
4、sp:sp(scaled pixels)
sp这个单位通常我们用来设置字体的大小
如果我们改变了系统的字体大小,其控件的显示大小也会跟着发生变化。
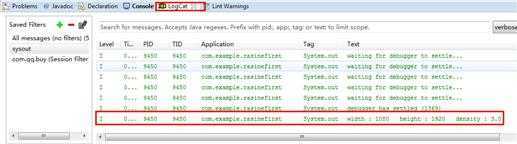
5、获取屏幕分辨率和密度
1 DisplayMetrics displayMetrics = new DisplayMetrics(); 2 getWindowManager().getDefaultDisplay().getMetrics(displayMetrics); 3 System.out.println("width : " + displayMetrics.widthPixels + " height : " + displayMetrics.heightPixels + " density : " + displayMetrics.density);
最终在Logcat中我们可以看到width、height、density的值

当density=1,则1dp=1px;
当density=2,则1dp=2px;
当density=3,则1dp=3px;
apk的资源包中,
当屏幕density=240时,即1dp=1.5px,使用hdpi标签的资源
当屏幕density=160时,即1dp=1px,使用mdpi标签的资源
当屏幕density=120时,即1dp=0.75px,使用ldpi标签的资源。
android中的长度单位,dip、dp、px、sp及获取屏幕分辨率和密度,布布扣,bubuko.com
android中的长度单位,dip、dp、px、sp及获取屏幕分辨率和密度
标签:android style class blog code http
原文地址:http://www.cnblogs.com/ypzh/p/3806061.html