标签:style blog class code java javascript
|
1
2
3
4
5
6
7 |
<script>var
a = {n:1}; var
b = a; a.x = a = {n:2}; console.log(a.x);// --> undefined console.log(b.x);// --> [object Object] </script> |
上面的例子看似简单,但结果并不好了解,很容易把人们给想绕了——“a.x不是指向对象a了么?为啥log(a.x)是undefined?”、“b.x不是应该跟a.x是一样的么?为啥log出来居然有2个对象”
当然各位可以先自行理解一下,若能看出其中的原因和工作机理自然就无须继续往下看啦。
下面来分析下这段简单代码的工作步骤,从而进一步理解js引用类型“赋值”的工作方式。
首先看下a.x=a={n:2}这段代码,实际等价于:
a.x=a;
a={n:2}
虽然js中运算赋值顺序应是从左往右,但鉴于运算符“.”的级别是最高的,故先执行了最左边的“a.x=a”,再执行“a={n:2}”。
这一步说明了,我们就从头到尾一步步看下js是怎么执行这段代码的。

首先是
var a = {n:1};
var b =
a;
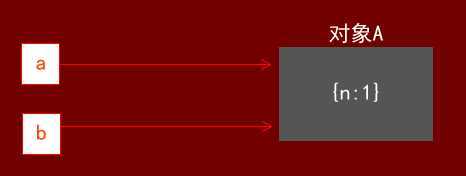
在这里a指向了一个对象{n:1}(我们姑且称它为对象A),b指向了a所指向的对象,也就是说,在这时候a和b都是指向对象A的:

这一步很好理解,接着继续看下一行代码:
a.x = a = {n:2};
也就是上面我们说过的可以拆成两行看的代码:
a.x = a ; //当然这样的写法是不提倡的,循环引用,会引起内存泄漏
a = {n:2};
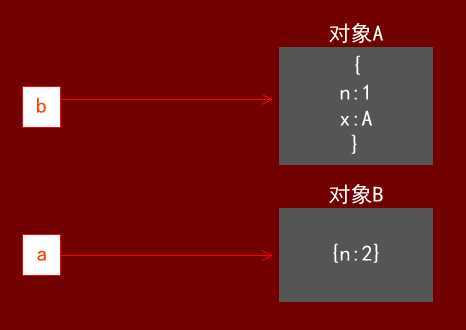
这个时候发生了这样的事情——通过a.x给对象A增加了一个属性x,同时这个属性x是指向对象A自己的;接着由于“a={n:1}”,所以a不再指向原对象A,而是指向新对象{n:2}(我们称为对象B):

这里有个好玩的事情,由于对象A增加了一个属性x,鉴于b是指向对象A的,所以我们也可以通过b.x来表示A对象的这个新属性。
那么这时候结果就显而易见了。当console.log(a.x)的时候,a是指向对象B的,但对象B没有属性x。没关系,当查找一个对象的属性时,JavaScript 会向上遍历原型链,直到找到给定名称的属性为止。但当查找到达原型链的顶部 - 也就是 Object.prototype - 仍然没有找到指定的属性B.prototype.x,自然也就输出undefined;
而在console.log(b.x)的时候,由于b.x表示对象A的x属性,该属性是指向对象A本身。A对象有2个属性n和x,自然也输出了2个Object了。
以上纯粹为个人对js引用类型工作方式的理解,若有不对的地方请指出谢谢 :)
从一个简单例子来理解js引用类型指针的工作方式,布布扣,bubuko.com
标签:style blog class code java javascript
原文地址:http://www.cnblogs.com/vajoy/p/3703859.html