标签:style class blog java http ext
var win = new Ext.Window({
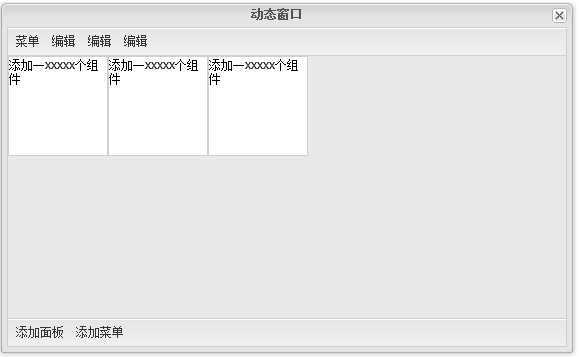
title:‘动态窗口‘,
id:‘win‘,
height:300,
autoScroll:true,
layout:‘column‘,
width:400,
bbar:[{xtype:‘button‘,text:‘添加面板‘,handler:doAddCom},
{xtype:‘button‘,text:‘添加菜单‘,handler:doAddMenu}
],
tbar:[{xtype:‘button‘,text:‘菜单‘}],
items:[]
});
function doAddCom(){
var panel = new Ext.Panel({
html:‘添加一xxxxx个组件‘,
width:100,
height:100
});
Ext.getCmp("win").add(panel);//核心
Ext.getCmp("win").doLayout();//页面进行重新绘制
}
function doAddMenu(){
var btn = new Ext.Button({
text:‘编辑‘
});
Ext.getCmp("win").getTopToolbar().add(btn)//动态添加组件
Ext.getCmp("win").doLayout();
}

标签:style class blog java http ext
原文地址:http://www.cnblogs.com/gstsyyb/p/3806446.html