标签:style class blog code java http
水平盒子 HBox 为多个节点排列在一行中提供了一个简单的方法。 图 1-2 是HBox的一个示例。

内边距(Padding)属性可以设置节点到HBox边缘的空隙。空间(Spacing)属性可以设置节点之间的间隙。样式(Style)属性可以设置背景颜色。
代码片段 例 1-2 创建了一个HBox,实现了一个工具栏(ToolBar)的效果,其中包含了两个按钮。
public HBox addHBox() { HBox hbox = new HBox(); hbox.setPadding(new Insets(15, 12, 15, 12)); //节点到边缘的空隙 hbox.setSpacing(10); //节点之间的间隙 hbox.setStyle("-fx-background-color: #336699;"); //背景色 Button buttonCurrent = new Button("Current"); buttonCurrent.setPrefSize(100, 20); Button buttonProjected = new Button("Projected"); buttonProjected.setPrefSize(100, 20); hbox.getChildren().addAll(buttonCurrent, buttonProjected); return hbox; }
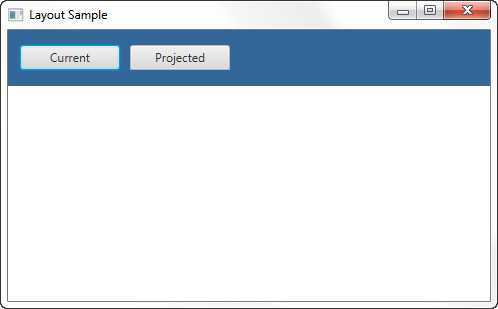
在上篇 BorderPane 例 1-1 中的 setTop() 方法将HBox添加到了BorderPane的上方区域中,结果如 图 1-3 所示

[译]JavaFX 2.0+系列教程-使用内置的布局面板(3)-水平盒子(HBox),布布扣,bubuko.com
[译]JavaFX 2.0+系列教程-使用内置的布局面板(3)-水平盒子(HBox)
标签:style class blog code java http
原文地址:http://www.cnblogs.com/alanzyy/p/3807198.html