标签:style class blog code http color
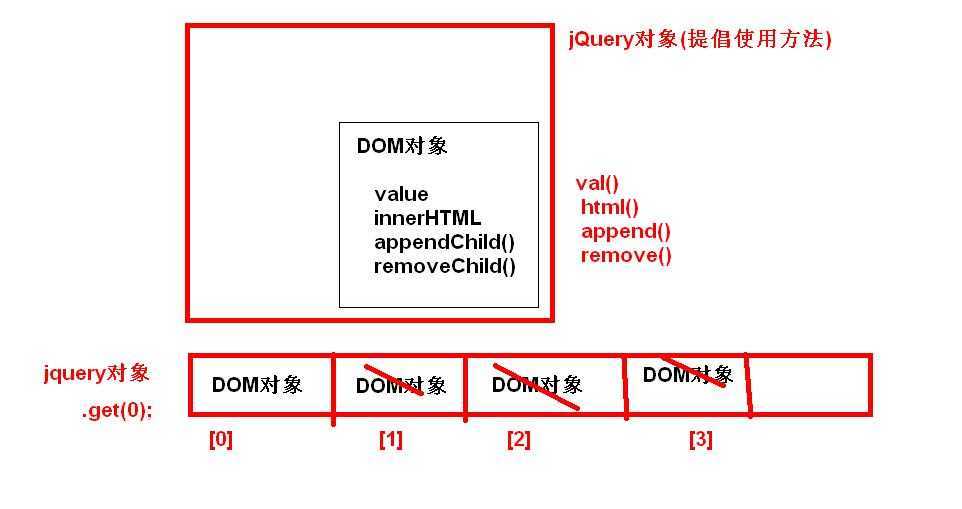
1 /*取得<input>标签中的value属性的内容[dom对象->jquery对象] 2 var inputElement = document.getElementById("inputID");//DOM对象 3 var $input = $(inputElement);//jQuery对象 4 var value = $input.val(); 5 alert(value); 6 */ 7 8 /*取得<div>标签中的文本内容[jquery对象->dom对象,方法一] 9 var $div = $("#divID");//jQuery对象 10 var divElement = $div[0];//DOM对象 11 var html = divElement.innerHTML; 12 alert(html); 13 */ 14 15 //取得<div>标签中的文本内容[jquery对象->dom对象,方法二] 16 var $div = $("#divID");//jQuery对象 17 var divElement = $div.get(0);//DOM对象 18 var html = divElement.html(); 19 alert(html);

标签:style class blog code http color
原文地址:http://www.cnblogs.com/friends-wf/p/3808063.html