标签:style class blog java http ext

2.

3.

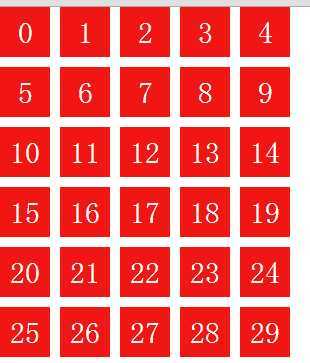
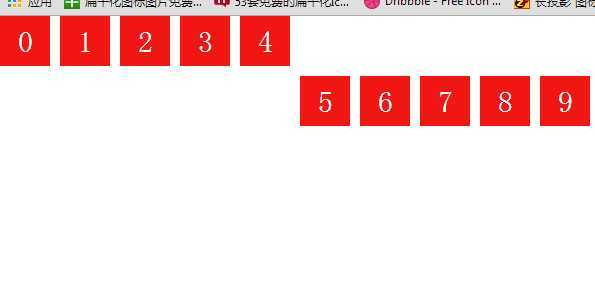
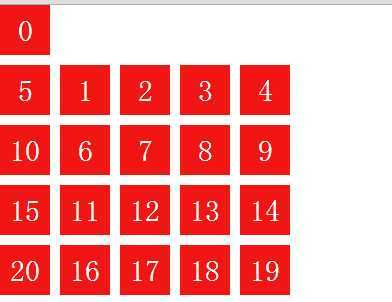
css: <style type="text/css"> div{height: 50px; width: 50px; background: #f11614; line-height: 50px; color: #ffffff; text-align: center; font-size: 30px; position: absolute;} </style> js: <script type="text/javascript"> window.onload=function(){ var aDiv=document.getElementsByTagName("div"); for(var i=0,n=0;i<100;i++){ document.body.innerHTML+="<div>"+i+"</div>"; aDiv[i].style.left=(i%5)*60+"px"; //这里取模 就是取余数 能被5整除 余数当然是0啦 so div 就 被文本流xxoo了 又回到了生活的起点; // aDiv[i].style.left=i*60+"px";去掉之后 图2 aDiv[i].style.top=n*60+‘px‘; if((i+1)%5==0){ n++; } //这里 i+1 因为0除以任何不是0的数都得0 所以第一个就执行了换行影响了第二个 div 就像图3 } } </script>
两个声明用逗号隔开 声明了一个第二个就不用加var
例子 var a=0,b=0;
i%5==0的意思判断i除以5以后的余数是否等于0,如果余数等于0返回真,不等于0返回假
if((i+1)%5==0){
n++;
}
不加一就执行了
不加一就执行了
从0开始 第四个 开始执行 +1 就是五 正好执行n++
7%5=2 6%5=1 5%5=0
7%5=2 6%5=1 5%5=0
javascript_22_for_js控制div每五个换一行,布布扣,bubuko.com
javascript_22_for_js控制div每五个换一行
标签:style class blog java http ext
原文地址:http://www.cnblogs.com/aix1314/p/3808800.html