标签:style class blog code java http
零、寒暄
由于刚入职,近期事情繁多,今天好不容易中期答辩完事,晚上有一些时间,来给大家分享一篇博文。
这段时间每天写js接触事件比较多,自己会使用,但是用的时候比较混乱,现在系统的整理下,好了,闲话不多说,谈正事!
一、事件概念
什么是事件?说白了,事件是文档或浏览器中发生的特定交互瞬间!比如鼠标点击,滑过等等。
二、事件流
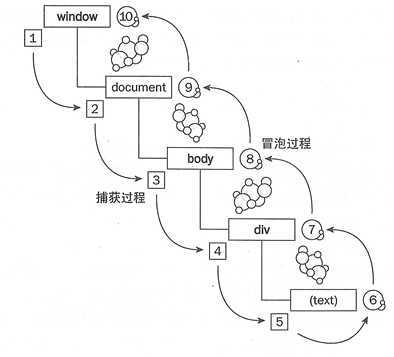
事件流就是描述了页面中接受事件的顺序。在浏览器发展的初期,两大浏览器厂商IE和Netscape互掐,出现了一个坑爹的情况,那就是他们对事件流的解释出现了两中截然相反的定义。也就是我们所熟悉的:IE的事件冒泡,Netscape的事件捕获。先来一张图,简要的看下结构(以前网上看到的,也不知道出处了,盗用一下,感谢原作者辛勤的visio画图,哈哈)

2.1事件冒泡
概念:事件冒泡即事件最开始由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播至最不具体的节点(文档)。拿上面的图来说明,就是当点击text部分时,先由text处的元素接收,然后逐级传播至window,即执行6-7-8-9-10的过程。
2.2事件捕获
概念:事件捕获即事件最早由不太具体的节点接收,而最具体的节点最后接收到事件。同理,在上面的模型中,就是点击text部分时,先由window接收,然后逐级传播至text元素,即执行1-2-3-4-5的过程。
具体在代码中怎样表现呢,后面会给出代码的介绍,客官莫急。
三、事件处理程序
产生了事件,我们就要去处理他。事件处理程序主要有三种方式:
3.1 HTML事件处理程序
即我们直接在HTML代码中添加事件处理程序。来一段代码吧,写了这么久没有代码实在是憋得慌,哎,程序员的毛病!
1 <input id="btn1" value="按钮" type="button" onclick="showmsg();"> 2 <script> 3 function showmsg(){ 4 alert("HTML添加事件处理"); 5 } 6 </script>
从上面的代码中我们可以看出,事件处理是直接嵌套在元素里头的,这样有一个毛病:就是html代码和js的耦合性太强,如果哪一天我想要改变js中showmsg,那么我不但要再js中修改,我还需要到html中修改,一两处的修改我们能接受,但是当你的代码达到万行级别的时候,修改起来就需要劳民伤财了,所以这个方式我们并不推荐使用。
3.2 DOM0级事件处理程序
即为指定对象添加事件处理。惯例,看下面的一段代码
1 <input id="btn2" value="按钮" type="button"> 2 <script> 3 var btn2= document.getElementById("btn2"); 4 btn2.onclick=function(){ 5 alert("DOM0级添加事件处理"); 6 } 7 btn.onclick=null;//如果想要删除btn2的点击事件,将其置为null即可 8 </script>
从上面的代码中,我们能看出,相对于HTML事件处理程序,DOM0级事件,html代码和js代码的耦合性已经大大降低。但是,聪明的程序员还是不太满足,期望寻找更简便的处理方式,下面我们来说第三种处理方法。
3.3 DOM2级事件处理程序
DOM2也是对特定的对象添加事件处理程序,但是主要涉及到两个方法,用于处理指定和删除事件处理程序的操作:addEventListener()和 removeEventListener()。
它们都接收三个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值(是否在捕获阶段处理事件)。看下面的一段代码:
1 <input id="btn3" value="按钮" type="button"> 2 <script> 3 var btn3=document.getElementById("btn3"); 4 btn3.addEventListener("click",showmsg,false);//这里我们把最后一个值置为false,即不在捕获阶段处理,一般来说冒泡处理在各浏览器中兼容性较好 5 function showmsg(){ 6 alert("DOM2级添加事件处理程序"); 7 } 8 btn3.removeEventListener("click",showmsg,false);//如果想要把这个事件删除,只需要传入同样的参数即可 9 </script>
这里我们可以看到,在添加删除事件处理的时候,最后一种方法更直接,也最简便。但是需要注意的是,在删除事件处理的时候,传入的参数一定要跟之前的参数一致,否则删除会失效!
说到这里,我们来一点代码来说明下事件冒泡和事件捕获的流程,同时也让大家能看出二者的区别
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 #p{width:400px;height:200px;border:1px solid black;} 8 #c{width:200px;height:100px;border:1px solid red;} 9 </style> 10 11 </head> 12 <body> 13 <div id="p"> 14 i am parent 15 <div id="c">i am children</div> 16 </div> 17 <script> 18 var p = document.getElementById(‘p‘); 19 var c = document.getElementById(‘c‘); 20 c.addEventListener(‘click‘, function () { 21 alert(‘子节点捕获‘) 22 }, true); 23 24 c.addEventListener(‘click‘, function () { 25 alert(‘子节点冒泡‘) 26 }, false); 27 28 p.addEventListener(‘click‘, function () { 29 alert(‘父节点捕获‘) 30 }, true); 31 32 p.addEventListener(‘click‘, function () { 33 alert(‘父节点冒泡‘) 34 }, false); 35 </script> 36 </body> 37 </html>
运行上面的代码,点击子元素的时候,我们会发现,执行的先后顺序是:父节点捕获--子节点捕获--子节点冒泡--父节点冒泡。从这个例子中,大家也能明白,为什么说
DOM2级事件规定事件包括三个阶段:
1)事件捕获阶段;2)处于目标阶段;3)事件冒泡阶段
首先是捕获,然后处于目标阶段(即来到事件的发出位置),最后才是冒泡,
严重PS:不科学的是,居然木有DOM1级事件处理程序,大家注意下,别闹出笑话了!
【补充】IE事件处理程序也对应有两个方法:attachEvent()添加事件,detachEvent()删除事件,这两个方法接收相同的两个参数:事件处理程序名称与事件处理函数。这里为什么没有布尔值呢?因为ie8以及更早的版本只支持事件冒泡,所以最后一个参数默认的相当于false来处理!(支持IE事件处理程序的浏览器有IE,opera)
3.4 事件处理程序的浏览器兼容性
既然不同的浏览器对事件处理程序有这自己不同的支持,那么,我们在开发中,岂不是每次使用事件处理程序时都要对不同的浏览器做一次兼容?这里我们封装一个兼容方法,以后在事件处理的时候,直接调用即可,看下面一段代码:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <input id="btn" type="button" value="按钮"> 9 <script> 10 var eventHandler={ 11 addHandler:function(element,type,func){ 12 if(element.addEventListener){ 13 element.addEventListener(type,func,false); 14 }else if(element.detachEvent){ 15 element.attachEvent(‘on‘+type,func); 16 }else{ 17 element[‘on‘+type]=func; 18 } 19 }, 20 removerHandler:function(element,type,func){ 21 if(element.removeEventListener){ 22 element.removeEventListener(type,func,false); 23 }else if(element.detachEvent){ 24 element.detachEvent(‘on‘+type,func); 25 }else{ 26 element[‘on‘+type]=null; 27 } 28 } 29 } 30 function showmsg(){ 31 alert("hello"); 32 } 33 var btn=document.getElementById("btn"); 34 eventHandler.addHandler(btn,"click",showmsg); 35 //eventHandler.removerHandler(btn,"click",showmsg);//去掉事件处理 36 </script> 37 </body> 38 </html>
上面的代码在ie和其他浏览器中都能正常处理事件,以后如果需要使用兼容性的操作,都可以直接调用这段代码。
四、总结
js中事件是一块很大的部分,今天主要说了一些概念,和常用函数的使用,下次我将跟大家分享下事件的分类、事件代码,以及事件代理思想的用处。总之,精彩纷呈。欢迎围观。
好了,写了这么多,不知不觉已经很晚了,明天还要上班,今天先到此为止。
本文中肯定有很多纰漏和理解不对的地方,如果大家发现有问题的,可以跟我留言讨论(接受批评!),各位,晚安!
了解javascript中的事件(一),布布扣,bubuko.com
标签:style class blog code java http
原文地址:http://www.cnblogs.com/rookiebob/p/3809214.html