标签:des style class blog code http
今天补充一下两个小功能,一个是关于radio单选框的情况,如何在前面选了后,传到后台,编辑修改的时候再次传回来,并且在当时选的那个上;再一个就是关于添加小标签的时候添加接着弹出在下面,并点击出现删除。
一:radio

1 <div class="newlylist"> 2 <div class="newlyhead">图示商品:</div> 3 <div class="newlycontent"><input type="radio" name="product_type_0" value="上衣" /> 上衣 <input name="product_type_0" type="radio" value="裤装" /> 裤装<input name="product_type_0" type="radio" value="裙装" /> 裙装 </div> 4 </div>
1 $(".editDvd").live("click",function(event){ //编辑获取本行数据并跳转 2 $("#editstuffDvd").css("display","block"); 3 $("#fadeshow").css("display","block"); 4 $(this).parent().parent().addClass("editnow"); 5 var editId=$("#editstuffDvd").children(); 6 var textGet = $(this).parent().parent().children(); //this textGet is the edit line data, 7 8 editId.eq(1).children().eq(3).val(textGet.eq(1).children().attr("src")); //path 1--1 9 /*editId.eq(2).children().eq(1).children().val(textGet.eq(2).text());*/ //show ,get a 10 if(textGet.eq(2).text()=="上衣"){ 11 editId.eq(2).children().eq(1).children().eq(1).removeAttr("checked"); 12 editId.eq(2).children().eq(1).children().eq(2).removeAttr("checked"); 13 editId.eq(2).children().eq(1).children().eq(0).attr("checked","checked"); 14 }else if(textGet.eq(2).text()=="裤装"){ 15 editId.eq(2).children().eq(1).children().eq(0).removeAttr("checked"); 16 editId.eq(2).children().eq(1).children().eq(2).removeAttr("checked"); 17 editId.eq(2).children().eq(1).children().eq(1).attr("checked","checked"); 18 }else{ 19 editId.eq(2).children().eq(1).children().eq(0).removeAttr("checked"); 20 editId.eq(2).children().eq(1).children().eq(1).removeAttr("checked"); 21 editId.eq(2).children().eq(1).children().eq(2).attr("checked","checked"); 22 } 23 editId.eq(3).children().eq(1).children().val(textGet.eq(3).text()); //dvd 24 editId.eq(4).children().eq(1).children().val(textGet.eq(4).text()); //url 25 editId.eq(5).children().eq(1).children().val(textGet.eq(5).text()); //order 26 editId.eq(6).val(textGet.eq(0).text()); //id 27 28 });
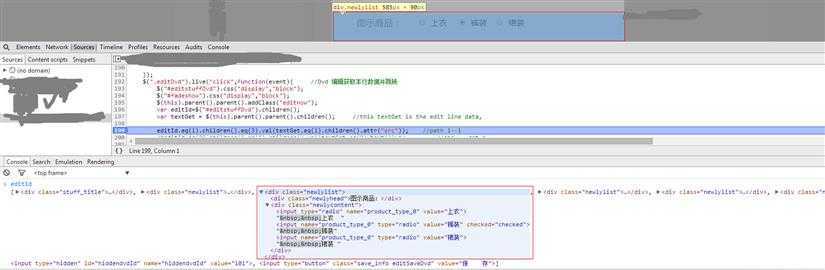
html代码如图所示,这个是编辑弹出来的HTML,注意不能给某个加上checked="checked",加上的话就会出问题咯,
下面js代码中跟昨天的类似,editId是为了得到编辑弹出的html的代码,可以用chrome浏览器调试查看,如下图


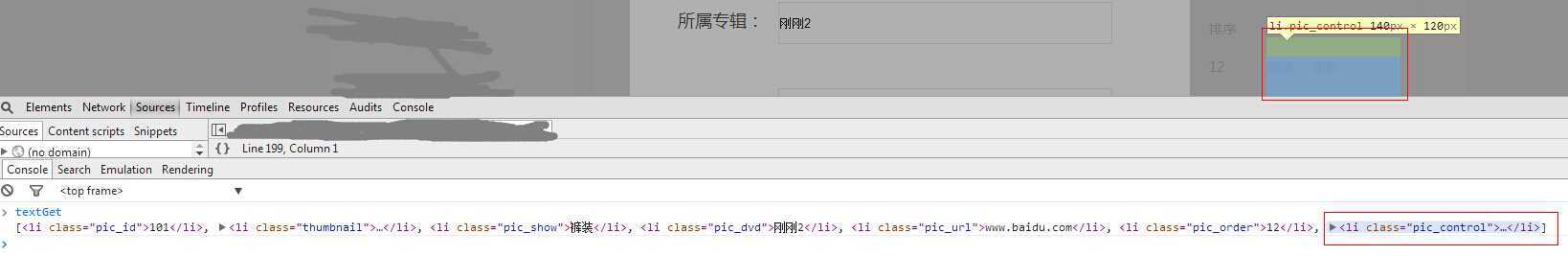
通过chrome调试工具可以看到,editId指的是弹出来的编辑框,里面的元素点击的时候可以对应图上的东西,textGet是底下编辑框这一行的东西,第二张图片可以看得出来。
在上面js代码的每个if都有11-12行这样的removeAttr("checked"),是为了避免连续编辑两次,出现后面的所有编辑中radio的值都是第一次的值情况,所以要加上这两句。
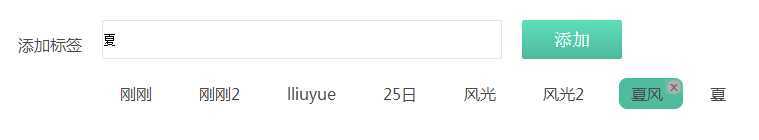
二:如图

功能如上所说,添加在下面出现,点击小X进行删除。下面是添加的js代码
1 function addAlbums () { 2 3 $.ajax({ 4 type: "post", 5 url : ‘addAlbums.html‘, 6 data: {albumName:$("#albumName").val()}, 7 dataType: "json", 8 success : function(data) 9 { 10 /*console.log(data);*/ 11 var json = eval("("+data+")"); 12 var addLableText = ‘‘; 13 for(var i=0;i<json.length;i++){ 14 addLableText += ‘<div class="lablelist"><span>‘+json[i].albumName+‘<img class="del_img delAlbum" width="18" height="16" src="backimg/della.png" value="‘+json[i].albumId+‘"></span></div>‘; 15 } 16 var addLable = $(".special").children().eq(1).children().eq(0).children().eq(3); 17 addLable.append(addLableText); 18 19 } 20 }); 21 }
成功插入到数据库后,把数据库内容返回回来就是data中的数据,再循环列表显示(组装成为HTML代码添加到前台)。
点击列表显示的内容,删除的时候js代码如下。
注意:此处为了方便,直接在上面代码14行中把ID直接赋给了value,这是一种取巧方便的办法,,所以在下面4行汇总获得要删除的ID的时候是$(this).attr("value");
1 $(".delAlbum").live("click",function(event){ 2 3 var delImg=$(this); 4 var delId = $(this).attr("value"); 5 alert(delId); 6 $.ajax({ 7 type: "post", 8 url : ‘deleteAlbumById.html‘, 9 data: {albumId:delId}, 10 dataType: "json", 11 success : function(data, status, xhr) 12 { 13 delImg.parent().parent().remove(); 14 } 15 }); 16 });
欢迎拍砖~~~~~~
web基础知识(三)关于ajax,Jquery传值最基础东西,布布扣,bubuko.com
web基础知识(三)关于ajax,Jquery传值最基础东西
标签:des style class blog code http
原文地址:http://www.cnblogs.com/2589-spark/p/3809557.html