标签:des style class blog code java
原文:JavasScript实现调查问卷插件前台代码如下:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Aim.Examining.Web.SurveyUI.WebForm1" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 <html xmlns="http://www.w3.org/1999/xhtml"> 5 <head runat="server"> 6 <title></title> 7 <link href="SurveyRazor/css/surveyq.css" rel="stylesheet" type="text/css" /> 8 <link href="SurveyRazor/css/validationEngine.jquery.css" rel="stylesheet" type="text/css" /> 9 <script src="SurveyRazor/jquery-1.6.min.js" type="text/javascript"></script> 10 <script src="SurveyRazor/SurveyRaZor.js" type="text/javascript"></script> 11 <script src="JsonData.js" type="text/javascript"></script> 12 <script type="text/javascript"> 13 $(function () { 14 15 var desc = "<p style=\"white-space: normal; background-color: rgb(255, 255, 255);\">16 <span style=\"font-family: 微软雅黑, 'Microsoft YaHei'; font-size: 16px;\">親愛的客戶,</span>17 </p>18 <p style=\"white-space: normal; background-color: rgb(255, 255, 255);\">19 <span style=\"font-family: 微软雅黑, 'Microsoft YaHei'; font-size: 16px;\">感謝您一直以來的支持與厚愛。</span>20 </p>21 <p style=\"white-space: normal; background-color: rgb(255, 255, 255);\">22 <span style=\"font-family: 微软雅黑, 'Microsoft YaHei'; font-size: 16px;\">為了更好地提升我們的服務, 邀請您對我們的服務進行評價。您的評價與意見,將幫助我們提供更加優質的服務!</span>23 </p>24 <p style=\"white-space: normal; background-color: rgb(255, 255, 255); text-align: center;\">25 <span style=\"font-family: 微软雅黑, 'Microsoft YaHei'; font-size: 16px;\">請針對2014年第1季度的服務狀況進行評價</span>26 </p>27 <p style=\"text-align: center;\">28 <span style=\"font-family: 微软雅黑, 'Microsoft YaHei'; font-size: 16px;\">請您配合在3月26日前回復,謝謝。收集窗口: </span>29 </p>"; 30 SurveyRazor.dataStore.load(data); 31 SurveyRazor.surveyRazor.options({ 32 description: desc, //描述 33 haveBgImg: false, //启用背景图片 34 surveyTitle: "客戶滿意度調查表" 35 }).create().show(); 36 }); 37 </script> 38 </head> 39 <body style="margin: 0 auto; background-image: url(''); width: 700px;"> 40 </body> 41 </html>
Js代码如下:
1 /* 2 *SurveyRazor.js 问卷渲染引擎 3 *Version:RW_1.1 4 *Author:WGM 5 *Data:2014-6-20 6 */ 7 var SurveyRazor = { 8 9 /*html模版*/ 10 htmlTemplate: { 11 //必填 12 mustFill: "<span style=\"color: red;\"> *(必填)</span>", 13 //多选 14 moreSelc: "<span>[多选题]</span>", 15 //问卷大分类 16 questionBigType: "<div class=‘qType‘>" 17 + "<label style=\"display: block; padding-top: 7px;\">{content}</label></div>", 18 //题的Div 19 qustionBody: "<div class=\"div_question\" id=\"{id}\">{content}</div>", 20 //题的题干 21 questionHead: "<div class=\"div_title_question_all\">" 22 + "<div class=\"div_topic_question\"><b>{seq}.</b></div>" 23 + "<div id=\"{id}\" class=\"div_title_question\">" 24 + "{headTitle}{extend}</div>" 25 + "<div style=\"clear: both;\"></div></div>", 26 27 //单选类型,单选项选项补充 28 radio: "<input type=\"radio\" name=\"{name}\" id=\"{id}\" value=\"{value}\" class=\" {validation}\" onclick=‘{onclick};‘ /><label for=\"{for}\">{content}</label>", 29 radioAdd: "<input type=\"radio\" name=\"{name}\" id=\"{id}\" value=\"{value}\" class=\" {validation}\" ><label for=\"{for}\" style=\"display: inline-block;\">{content}</label>" 30 + "<input class=\"underline itemExtend\" type=\"text\" value=\"{extendValue}\" rel=\"{rel}\" " 31 + "style=\"color: rgb(153, 153, 153); position: static;\">", 32 itemAppend: "<input class=\"underline itemExtend\" type=\"text\" value=\"{value}\" rel=\"{rel}\" name=\"{name}\" " 33 + "style=\"color: rgb(153, 153, 153); position: static;\">", 34 //多选类型,多选项补充 35 checkbox: "<input id=\"{id}\" type=\"checkbox\" name=\"{name}\" value=\"{value}\" class=\" {validation}\" /><label for=\"{for}\">{content}</label>", 36 checkboxAdd: "<input type=\"checkbox\" name=\"{name}\" id=\"{id}\" value=\"{value}\" class=\" {validation}\" ><label for=\"{for}\" style=\"display: inline-block;\">{content}</label>" 37 + "<input class=\"underline itemExtend\" type=\"text\" value=\"{extendValue}\" rel=\"{rel}\" " 38 + "style=\"color: rgb(153, 153, 153); position: static;\">", 39 //包裹的元素 40 radioOrCheckboxWrap: "<div class=\"div_table_radio_question\" id=\"{id}\">" 41 + "<div class=\"div_table_clear_top\"></div>" 42 + " <ul class=\"ulradiocheck\">{items}<div style=\"clear: both;\"></div></ul>{discuss}</div>", 43 //填空题 44 fillInput: "<div class=\"div_table_radio_question\" id=\"{id}\"><div class=\"div_table_clear_top\"></div>" 45 + "<textarea class=\"inputtext {validation}\" style=\"overflow: auto; width: 62%; height: 22px;\" " 46 + " title=‘{title}‘ id=\"{id}\" name=\"{name}\" value=‘{value}‘></textarea>" 47 + "<div class=\"div_table_clear_bottom\"></div></div>", 48 49 fillInputWrap: "<div class=\"div_table_radio_question\" id=\"{id}\"><div class=\"div_table_clear_top\"></div>" 50 + "{content}<div class=\"div_table_clear_bottom\"></div></div>", 51 fillInputItem: "<label>{title}</label>" 52 + "<textarea title=\"{tip}\" style=\"overflow: auto; width: 20%; height: 22px;\" " 53 + " class=\"inputtext {validation}\" value=‘{value}‘ id=\"{id}\" name=\"{name}\"></textarea>", 54 55 56 //大填空题 57 bigInput: " <div class=\"div_table_radio_question\" id=\"{id}\"><div class=\"div_table_clear_top\"></div>" 58 + "<textarea class=\"inputtext {validation}\" style=\"overflow: auto; width: 62%;\" rows=\"3\" " 59 + "id=‘{id}‘ value=‘{value}‘ name=‘{name}‘ title=‘{title}‘ ></textarea>" 60 + "<div style=\"clear: both;\"></div>" 61 + "<div class=\"div_table_clear_bottom\"></div></div>", 62 //评论框 63 discussInput: "<ul class=\"ulradiocheck\">" 64 + "<div style=\"float: left; padding: 1px; margin-top: 12px; margin-right: 5px; border: 1px solid gray\">" 65 + "<span>评论</span> </div>" 66 + "<textarea style=\"width: 60%\" rows=\"3\" name=‘{name}‘ class=\"inputtext {validation}\" id=‘{id}‘ for=‘{for}‘ ></textarea>" 67 + "<div style=\"clear: both;\"></div>" 68 + "</ul>", 69 //下拉选择题 70 comboxSlt: " <div class=\"div_table_radio_question\" id=\"{id}\"><div class=\"div_table_clear_top\"></div>" 71 + "<select id=\"{id}\" name=\"{name}\">{option}</select>" 72 + "<div style=\"clear: both;\"></div>" 73 + "<div class=\"div_table_clear_bottom\"></div></div>", 74 //排序题 75 sortQuestion: { 76 checkItem: "<li style=\"float: none;\" class=\"lisort\">" 77 + "<input id=\"{id}\" type=\"checkbox\" rel=\"{rel}\" value=\"{value}\" class=\" {validation}\" style=\"color: rgb(153, 153, 153);\" />" 78 + "<label for=\"{for}\">{content}</label></li>", 79 sortArea: "<select size=\"{size}\" id=‘{id}‘ name=‘{name}‘ style=\"width:{width}px; overflow: auto; height:{height}px;\"></select>", 80 body: "<div class=\"div_table_radio_question\" id=\"{id}\" ><div class=\"div_table_clear_top\"></div>" 81 + "<div style=\"width: 90%;\">" 82 + "<ul style=\"float: left;\">{checkItem}</ul>" 83 + "<table style=\"float: left;\"><tbody>" 84 + "<tr>" 85 + "<td verticalalign=\"center\">" 86 + "<div style=\"margin-left: 10px;\">{sortArea}</div>" 87 + "</td>" 88 + "<td verticalalign=\"center\">" 89 + "<div class=\"qButton\">" 90 + "<ul>" 91 + "<li><a rel=\"{rel}\" class=\"goTop\" href=\"javascript:void(0);\" name=\"first\">移至最前</a></li>" 92 + "<li><a rel=\"{rel}\" href=\"javascript:void(0);\" class=\"upMove\" name=\"up\">上移一位</a></li>" 93 + "<li style=\"margin-top: 10px\"><a rel=\"{rel}\" href=\"javascript:void(0);\" class=\"downMove\" name=\"down\">下移一位</a> </li>" 94 + "<li><a rel=\"{rel}\" class=\"goBottom\" href=\"javascript:void(0);\" name=\"last\">移至最后</a>" 95 + "</li>" 96 + "</ul>" 97 + "</div></td>" 98 + "</tr>" 99 + "</tbody></table>" 100 + "<div style=\"clear: both;\"></div></div></div>" 101 }, 102 103 //矩阵题 104 matrix: { 105 titleTd: "<td align=\"center\">{content}</td>", 106 contentTd: "<td align=\"center\" class=\"##line##\" style=\"cursor: pointer;\">{content}</td>", 107 item: "<tr align=\"left\" rowindex=\"{rowindex}\" >" 108 + "<th class=\"rowth\" align=\"left\" style=\"\">{leftTitle}</th>" 109 + "{items}<th class=\"rowth\" align=\"left\" style=\"\">{rightTitle}</th></tr>", 110 111 body: "<div class=\"div_table_radio_question\" id=\"{id}\"><div class=‘div_table_clear_top‘></div>" 112 + "<table style=\"width: 100%;\" border=\"0px\" cellpadding=\"5\" cellspacing=\"0\">" 113 + "<thead><tr><th></th>{head}</tr></thead>" 114 + "<tbody><tr align=\"left\">{items}" 115 + "</tbody></table>" 116 + "<div class=\"div_table_clear_bottom\"></div></div>" 117 } 118 }, 119 //包括标题,页眉, 描述 120 headBar: { 121 title: "" 122 }, 123 //提交工具栏 124 submitBar: { 125 title: "" 126 }, 127 128 typeSign: { //题目类型 129 "大类别": "BIGTYPE", 130 "矩阵": "JUZHEN", 131 "单选": "DANXUAN", 132 "多选": "DUOXUAN", 133 "下拉": "XIALA", 134 "评论": "PINGLUN", 135 "排序": "PAIXU", 136 "填空": "TIANKONG", 137 "填写": "TIANXIE", 138 "图片单选": "TUPIANDANXUAN", 139 "图片多选": "TUPIANDUOXUAN", 140 "单选说明": "DANXUANSHUOMING", 141 "多选说明": "DUOXUANSHUOMING" 142 }, 143 dataStore: { 144 globalData: [], 145 mapFields: { 146 isInit: false, //是否初始化 147 Id: "Id", 148 Name: "Name", 149 LName: "LName", //用于矩阵题 (左侧名称) 150 RName: "RName", 151 SortIndex: "SortIndex", 152 Type: "Type", 153 TypeCode: "TypeCode", 154 IsMoreSlc: "IsMoreSlc", //多选 155 IsMustSlc: "IsMustSlc", //必选 156 IsTiGan: "IsTiGan", //是否为题干 157 ValidateRule: "ValidateRule", //验证规则 158 Layout: "Layout", //横向,纵向 159 ParentId: "ParentId", 160 Path: "Path", //Path 161 IsLeaf: "IsLeaf", //是否子节点 162 Extend: "Extend", //扩展信息 163 Ext1: "" 164 }, 165 configFields: function (option) { 166 var option = $.extend(this.mapFields, option || {}); 167 this.mapFields = option; 168 this.mapFields.isInit = true; 169 return option; 170 }, 171 172 //获取子节点 173 getChildsById: function (id) { 174 if (this.globalData.length <= 0) { 175 throw new Error("dataStore数据集无数据"); 176 return; 177 } 178 var tempArr = []; 179 for (var i = 0; i < this.globalData.length; i++) { 180 if (this.globalData[i][this.mapFields.ParentId] == id) { 181 tempArr.push(this.globalData[i]); 182 } 183 } 184 return tempArr; 185 }, 186 //获取题干 187 getTiGanArr: function () { 188 if (!$.isArray(this.globalData)) { 189 throw new Error("数据源为空"); 190 return; 191 } 192 var arr = []; 193 for (var i = 0; i < this.globalData.length; i++) { 194 if (this.globalData[i][this.mapFields.IsTiGan]) { 195 arr.push(this.globalData[i]); 196 } 197 } 198 return arr; 199 }, 200 //加载数据 201 load: function (data) { 202 if (!$.isArray(data)) { 203 throw new Error("数据源为空"); 204 return; 205 } 206 if (!this.mapFields.isInit) { 207 this.configFields(); //使用默认配置初始化 208 } 209 function getChildByPId(pid) { 210 var tempArr = []; 211 for (var i = 0; i < data.length; i++) { 212 if (data[i][SurveyRazor.dataStore.mapFields.ParentId] == pid) { 213 tempArr.push(data[i]); 214 } 215 } 216 return tempArr; 217 } 218 for (var i = 0; i < data.length; i++) { 219 // if (data[i][this.mapFields.TypeCode] == SurveyRazor.typeSign.矩阵) { 220 // var arr = getChildByPId(data[i][this.mapFields.Id]); 221 // data[i][this.mapFields.Extend] = arr; //扩展字段存子节点 222 // } 223 224 var dt = $.extend({ 225 Extend: "", 226 Layout: "SingleCln" //默认单列显示 227 }, data[i] || {}) 228 this.globalData.push(dt) 229 } 230 } 231 }, 232 surveyRazor: { 233 config: { 234 surveyTitle: "", //问卷标题 235 description: "", //问卷描述 236 header: "", //问卷眉头 237 filesItem: [], //附加的文件 238 mapFields: "", //映射到的字段 239 haveBgImg: false, //是否启用背景 240 bgColor: "", //背景颜色 241 bgImg: "./SurveyRazor/img/bg1.jpg", //背景图片 242 mainCss: "./SurveyRazor/surveyq.css", 243 extCss: "./SurveyRazor/surveyextend.css", 244 records: [] //数据集 245 }, 246 247 /** 248 * 配置项 249 */ 250 options: function (options) { 251 if (options && $.isEmptyObject(options)) { 252 throw new Error("参数不是对象或对象为空!"); 253 return 254 } 255 this.config.mapFields = SurveyRazor.dataStore.mapFields; 256 var opt = $.extend(this.config, options || {}); 257 this.config = opt; 258 return this; 259 }, 260 /** 261 * 单选或多选 262 * rec:题干数据 263 * seq:序号 264 */ 265 clearChecked: function (objId) { 266 $(":radio[name=‘" + objId + "‘]").each(function () { 267 $(this).attr("checked", false); 268 }) 269 $("#clr_" + objId).hide(); 270 }, 271 showClrBtn: function (Id) { 272 $("#clr_" + Id).show(); 273 }, 274 radioOrCheckbox: function (rec, seq) { 275 var Id = rec[SurveyRazor.dataStore.mapFields.Id]; 276 var title = rec[SurveyRazor.dataStore.mapFields.Name]; 277 var IsMustSlc = rec[SurveyRazor.dataStore.mapFields.IsMustSlc]; 278 var IsMoreSlc = rec[SurveyRazor.dataStore.mapFields.IsMoreSlc]; 279 280 var tigan = SurveyRazor.htmlTemplate.qustionBody.replace("{id}", "p_" + Id); //p_ 281 var content = SurveyRazor.htmlTemplate.questionHead; 282 content = content.replace("{seq}", seq); //序号 283 content = content.replace("{id}", Id); //Id 284 content = content.replace("{headTitle}", title) //题干内容 285 var extend = ""; 286 extend += IsMustSlc ? SurveyRazor.htmlTemplate.mustFill : ""; //是否必填 287 extend += IsMoreSlc ? SurveyRazor.htmlTemplate.moreSelc : ""; //[多选题] 288 289 if (rec[SurveyRazor.dataStore.mapFields.TypeCode] == SurveyRazor.typeSign.单选) { 290 extend += "<span class=‘clrBtn‘ id=‘clr_" + Id + "‘ style=‘ color:rgb(153,51,0);cursor:pointer;font-size:12px;display:none;‘" 291 + " onclick=SurveyRazor.surveyRazor.clearChecked(\"" + Id + "\") ;‘>【清除】</span>"; 292 293 } 294 content = content.replace("{extend}", extend); 295 var wrapHtml = SurveyRazor.htmlTemplate.radioOrCheckboxWrap; 296 wrapHtml = wrapHtml.replace("{id}", "w_" + Id); 297 298 //添加选择项 299 var gItemHtml = "", pingLun = []; //pingLun:评论项 300 var childNodeArrs = SurveyRazor.dataStore.getChildsById(Id); 301 for (var j = 0; j < childNodeArrs.length; j++) { 302 var childRec = childNodeArrs[j]; 303 if (childRec[SurveyRazor.dataStore.mapFields.TypeCode] == SurveyRazor.typeSign.评论) { //如果是评论项 304 pingLun.push(childRec); 305 continue; 306 } 307 var itemHtml = ""; 308 if (rec[SurveyRazor.dataStore.mapFields.TypeCode] == SurveyRazor.typeSign.单选) { 309 if (childRec[SurveyRazor.dataStore.mapFields.TypeCode] == SurveyRazor.typeSign.单选说明) { 310 itemHtml = SurveyRazor.htmlTemplate.radioAdd; 311 itemHtml = itemHtml.replace("{rel}", childRec[SurveyRazor.dataStore.mapFields.Id]); //关联的Id 312 itemHtml = itemHtml.replace("{extendValue}", "") 313 } else { 314 itemHtml = SurveyRazor.htmlTemplate.radio; 315 itemHtml = itemHtml.replace("{onclick}", "SurveyRazor.surveyRazor.showClrBtn(\"" + Id + "\")") 316 } 317 } else if (rec[SurveyRazor.dataStore.mapFields.TypeCode] == SurveyRazor.typeSign.多选) { 318 if (childRec[SurveyRazor.dataStore.mapFields.TypeCode] == SurveyRazor.typeSign.多选说明) { 319 itemHtml = SurveyRazor.htmlTemplate.checkboxAdd; 320 itemHtml = itemHtml.replace("{rel}", childRec[SurveyRazor.dataStore.mapFields.Id]); 321 itemHtml = itemHtml.replace("{extendValue}", "") 322 } else { 323 itemHtml = SurveyRazor.htmlTemplate.checkbox; 324 } 325 } 326 327 itemHtml = itemHtml.replace("{id}", childRec[SurveyRazor.dataStore.mapFields.Id]); 328 itemHtml = itemHtml.replace("{name}", Id); 329 itemHtml = itemHtml.replace("{value}", childRec[SurveyRazor.dataStore.mapFields.Name]); 330 //验证规则 331 itemHtml = itemHtml.replace("{validation}", childRec[SurveyRazor.dataStore.mapFields.ValidateRule] || "") 332 //选项名称 333 itemHtml = itemHtml.replace("{content}", childRec[SurveyRazor.dataStore.mapFields.Name]); 334 335 if (rec[SurveyRazor.dataStore.mapFields.Layout] == "moreCln") { 336 //需要自动计算列宽 337 var width = parseInt($("body").width() || 700); //默认为700 338 var length = childNodeArrs.length; 339 var parcent = Number(parseFloat(1 / (length > 7 ? 7 : length) * 100)).toFixed(3); 340 itemHtml = "<li style=\"width: " + parcent + "%;\">" + itemHtml + "</li>"; 341 } else {//单列布局 342 itemHtml = "<li style=\"width: 99%;\">" + itemHtml + "</li>"; 343 } 344 gItemHtml += itemHtml; 345 } 346 //评论项 347 var pinlunItemHtml = ""; 348 for (var i = 0; i < pingLun.length; i++) { 349 var childRec = pingLun[i]; 350 var html = SurveyRazor.htmlTemplate.discussInput; 351 html = html.replace("{name}", Id); 352 html = html.replace("{id}", childRec[SurveyRazor.dataStore.mapFields.Id]); 353 html = html.replace("{validation}", childRec[SurveyRazor.dataStore.mapFields.ValidateRule] || ""); 354 pinlunItemHtml += html; 355 } 356 wrapHtml = wrapHtml.replace("{discuss}", pinlunItemHtml); //添加评论 357 wrapHtml = wrapHtml.replace("{items}", gItemHtml); 358 tigan = tigan.replace("{content}", content + wrapHtml); 359 return tigan; 360 }, 361 362 /* 363 *下拉选择 364 * 365 */ 366 combox: function (rec, seq) { 367 var Id = rec[SurveyRazor.dataStore.mapFields.Id]; 368 var title = rec[SurveyRazor.dataStore.mapFields.Name]; 369 var IsMustSlc = rec[SurveyRazor.dataStore.mapFields.IsMustSlc]; 370 371 var tigan = SurveyRazor.htmlTemplate.qustionBody.replace("{id}", "p_" + Id); //p_ 372 var content = SurveyRazor.htmlTemplate.questionHead; 373 content = content.replace("{seq}", seq); //序号 374 content = content.replace("{id}", Id); //Id 375 content = content.replace("{headTitle}", title) //题干内容 376 var extend = ""; 377 extend += IsMustSlc ? SurveyRazor.htmlTemplate.mustFill : ""; //是否必填 378 379 content = content.replace("{extend}", extend); 380 var wrapHtml = SurveyRazor.htmlTemplate.comboxSlt; 381 wrapHtml = wrapHtml.replace("{id}", "w_" + Id); 382 wrapHtml = wrapHtml.replace("{id}", Id); 383 wrapHtml = wrapHtml.replace("{name}", Id); 384 385 //添加子项 386 var gItemHtml = "<option value=‘‘>请选择...</option>"; 387 var childNodeArrs = SurveyRazor.dataStore.getChildsById(Id); 388 for (var j = 0; j < childNodeArrs.length; j++) { 389 var childRec = childNodeArrs[j]; 390 var itemHtml = "<option value=‘" + childRec[SurveyRazor.dataStore.mapFields.Id] + "‘>" 391 + childRec[SurveyRazor.dataStore.mapFields.Name] 392 + "</option>"; 393 gItemHtml += itemHtml; 394 } 395 wrapHtml = wrapHtml.replace("{option}", gItemHtml); 396 tigan = tigan.replace("{content}", content + wrapHtml); 397 return tigan; 398 }, 399 /** 400 * 文本输入 401 */ 402 bigTextarea: function (rec, seq) { 403 var Id = rec[SurveyRazor.dataStore.mapFields.Id]; 404 var title = rec[SurveyRazor.dataStore.mapFields.Name]; 405 var IsMustSlc = rec[SurveyRazor.dataStore.mapFields.IsMustSlc]; 406 407 var tigan = SurveyRazor.htmlTemplate.qustionBody.replace("{id}", "p_" + Id); //p_ 408 var content = SurveyRazor.htmlTemplate.questionHead; 409 content = content.replace("{seq}", seq); //序号 410 content = content.replace("{id}", Id); //Id 411 content = content.replace("{headTitle}", title) //题干内容 412 var extend = ""; 413 extend += IsMustSlc ? SurveyRazor.htmlTemplate.mustFill : ""; //是否必填 414 415 content = content.replace("{extend}", extend); 416 var wrapHtml = SurveyRazor.htmlTemplate.bigInput; 417 wrapHtml = wrapHtml.replace("{id}", "w_" + Id); 418 wrapHtml = wrapHtml.replace("{id}", Id); 419 wrapHtml = wrapHtml.replace("{value}", ""); 420 wrapHtml = wrapHtml.replace("{name}", Id); 421 wrapHtml = wrapHtml.replace("{title}", ""); //提示,暂时为空 422 wrapHtml = wrapHtml.replace("{validation}", rec[SurveyRazor.dataStore.mapFields.ValidateRule] || ""); //验证规则 423 tigan = tigan.replace("{content}", content + wrapHtml); 424 return tigan; 425 }, 426 smallTextarea: function (rec, seq) { 427 var Id = rec[SurveyRazor.dataStore.mapFields.Id]; 428 var title = rec[SurveyRazor.dataStore.mapFields.Name]; 429 var IsMustSlc = rec[SurveyRazor.dataStore.mapFields.IsMustSlc]; 430 431 var tigan = SurveyRazor.htmlTemplate.qustionBody.replace("{id}", "p_" + Id); //p_ 432 var content = SurveyRazor.htmlTemplate.questionHead; 433 content = content.replace("{seq}", seq); //序号 434 content = content.replace("{id}", Id); //Id 435 content = content.replace("{headTitle}", title) //题干内容 436 var extend = ""; 437 extend += IsMustSlc ? SurveyRazor.htmlTemplate.mustFill : ""; //是否必填 438 content = content.replace("{extend}", extend); 439 440 if (rec[SurveyRazor.dataStore.mapFields.IsLeaf]) { //如果是子节点 441 var wrapHtml = SurveyRazor.htmlTemplate.fillInput; 442 wrapHtml = wrapHtml.replace("{id}", "w_" + Id); 443 wrapHtml = wrapHtml.replace("{id}", Id); 444 wrapHtml = wrapHtml.replace("{name}", Id); 445 wrapHtml = wrapHtml.replace("{validation}", rec[SurveyRazor.dataStore.mapFields.ValidateRule] || ""); //验证规则 446 wrapHtml = wrapHtml.replace("{title}", ""); //提示,暂时为空 447 tigan = tigan.replace("{content}", content + wrapHtml); 448 return tigan; 449 } else if (!rec[SurveyRazor.dataStore.mapFields.IsLeaf]) { 450 //还有子节点 451 var wrapHtml = SurveyRazor.htmlTemplate.fillInputWrap; 452 wrapHtml = wrapHtml.replace("{id}", "w_" + Id); 453 //处理子节点 454 var gItemHtml = ""; 455 var childNodeArrs = SurveyRazor.dataStore.getChildsById(Id); 456 for (var j = 0; j < childNodeArrs.length; j++) { 457 var childRec = childNodeArrs[j]; 458 var itemHtml = SurveyRazor.htmlTemplate.fillInputItem; 459 itemHtml = itemHtml.replace("{title}", (j > 0 ? " " : "") + childRec[SurveyRazor.dataStore.mapFields.Name] + ":"); 460 itemHtml = itemHtml.replace("{tip}", ""); //提示暂时为空 461 itemHtml = itemHtml.replace("{validation}", childRec[SurveyRazor.dataStore.mapFields.ValidateRule] || ""); 462 itemHtml = itemHtml.replace("{id}", childRec[SurveyRazor.dataStore.mapFields.Id]); 463 itemHtml = itemHtml.replace("{value}", ""); 464 itemHtml = itemHtml.replace("{name}", childRec[SurveyRazor.dataStore.mapFields.Id]); 465 gItemHtml += itemHtml; 466 } 467 wrapHtml = wrapHtml.replace("{content}", gItemHtml); 468 tigan = tigan.replace("{content}", content + wrapHtml); 469 return tigan; 470 } 471 }, 472 /*** 473 ** 排序题 474 ** 475 **/ 476 sortQuestion: function (rec, seq) { 477 var Id = rec[SurveyRazor.dataStore.mapFields.Id]; 478 var title = rec[SurveyRazor.dataStore.mapFields.Name]; 479 var IsMustSlc = rec[SurveyRazor.dataStore.mapFields.IsMustSlc]; 480 481 var tigan = SurveyRazor.htmlTemplate.qustionBody.replace("{id}", "p_" + Id); //p_ 482 var content = SurveyRazor.htmlTemplate.questionHead; 483 content = content.replace("{seq}", seq); //序号 484 content = content.replace("{id}", Id); //Id 485 content = content.replace("{headTitle}", title) //题干内容 486 var extend = ""; 487 extend += IsMustSlc ? SurveyRazor.htmlTemplate.mustFill : ""; //是否必填 488 extend += "<span>【排序题】</span>"; 489 content = content.replace("{extend}", extend); 490 491 var body = SurveyRazor.htmlTemplate.sortQuestion.body; 492 493 //子项 494 var gItemHtml = ""; 495 var childNodeArrs = SurveyRazor.dataStore.getChildsById(Id); 496 for (var j = 0; j < childNodeArrs.length; j++) { 497 var childRec = childNodeArrs[j]; 498 var itemHtml = SurveyRazor.htmlTemplate.sortQuestion.checkItem; 499 itemHtml = itemHtml.replace("{id}", childRec[SurveyRazor.dataStore.mapFields.Id]); 500 itemHtml = itemHtml.replace("{rel}", Id); 501 itemHtml = itemHtml.replace("{value}", ""); 502 itemHtml = itemHtml.replace("{validation}", childRec[SurveyRazor.dataStore.mapFields.ValidateRule] || ""); 503 itemHtml = itemHtml.replace("{content}", childRec[SurveyRazor.dataStore.mapFields.Name]); 504 gItemHtml += itemHtml; 505 } 506 //textarea 区域 507 var sortArea = SurveyRazor.htmlTemplate.sortQuestion.sortArea; 508 sortArea = sortArea.replace("{id}", Id); 509 sortArea = sortArea.replace("{name}", Id); 510 sortArea = sortArea.replace("{width}", 170); 511 sortArea = sortArea.replace("{size}", 6); 512 sortArea = sortArea.replace("{height}", (childNodeArrs.length <= 6) ? 120 : (childNodeArrs.length * 22)); 513 514 body = body.replace("{id}", "w_" + Id); 515 body = body.replace("{checkItem}", gItemHtml); 516 body = body.replace("{sortArea}", sortArea); 517 body = body.replace("{rel}", Id).replace("{rel}", Id).replace("{rel}", Id).replace("{Id}", Id); //排序按钮 518 519 tigan = tigan.replace("{content}", content + body); 520 return tigan; 521 }, 522 /** 523 * 大类别 524 */ 525 bigType: function (rec, seq) { 526 var Id = rec[SurveyRazor.dataStore.mapFields.Id]; 527 var title = rec[SurveyRazor.dataStore.mapFields.Name]; 528 var IsMustSlc = rec[SurveyRazor.dataStore.mapFields.IsMustSlc]; 529 530 var html = SurveyRazor.htmlTemplate.questionBigType; 531 html = html.replace("{content}", title); 532 return html; 533 }, 534 /** 535 * 矩阵题 536 */ 537 matrix: function (rec, seq) { 538 var Id = rec[SurveyRazor.dataStore.mapFields.Id]; 539 var title = rec[SurveyRazor.dataStore.mapFields.Name]; 540 var IsMustSlc = rec[SurveyRazor.dataStore.mapFields.IsMustSlc]; 541 542 var tigan = SurveyRazor.htmlTemplate.qustionBody.replace("{id}", "p_" + Id); //p_ 543 var content = SurveyRazor.htmlTemplate.questionHead; 544 content = content.replace("{seq}", seq); //序号 545 content = content.replace("{id}", Id); //Id 546 content = content.replace("{headTitle}", title) //题干内容 547 var extend = ""; 548 extend += IsMustSlc ? SurveyRazor.htmlTemplate.mustFill : ""; //是否必填 549 content = content.replace("{extend}", extend); 550 //topcln title 551 var theadArr = rec[SurveyRazor.dataStore.mapFields.Extend]; 552 var theadHtml = ""; 553 for (var i = 0; i < theadArr.length; i++) { 554 var childRec = theadArr[i]; 555 var headhtml = SurveyRazor.htmlTemplate.matrix.titleTd; 556 headhtml = headhtml.replace("{content}", childRec[SurveyRazor.dataStore.mapFields.Name]); 557 theadHtml += headhtml; 558 } 559 560 //判断是单选还是多选 561 var itemHtml = "<input type=\"{type}\" id=‘{id}‘ value=\"{value}\" class=‘ {validation}‘ selfId=\"{selfId}\" name=\"{name}\" />"; 562 if (theadArr.length >= 0) { 563 if (theadArr[0][SurveyRazor.dataStore.mapFields.TypeCode] == SurveyRazor.typeSign.多选) { 564 itemHtml = itemHtml.replace("{type}", "checkbox"); 565 } 566 if (theadArr[0][SurveyRazor.dataStore.mapFields.TypeCode] == SurveyRazor.typeSign.单选) { 567 itemHtml = itemHtml.replace("{type}", "radio"); 568 } 569 } else { 570 itemHtml = itemHtml.replace("{type}", "radio"); 571 } 572 573 //子项 574 var gItemHtml = ""; 575 var childNodeArrs = SurveyRazor.dataStore.getChildsById(Id); 576 for (var j = 0; j < childNodeArrs.length; j++) { 577 var childRec = childNodeArrs[j]; 578 var childHtml = SurveyRazor.htmlTemplate.matrix.item; 579 childHtml = childHtml.replace("{rowindex}", j); 580 childHtml = childHtml.replace("{leftTitle}", childRec[SurveyRazor.dataStore.mapFields.LName] || ""); 581 childHtml = childHtml.replace("{rightTitle}", childRec[SurveyRazor.dataStore.mapFields.RName] || ""); 582 583 //列 584 var clnHtml = ""; 585 for (var k = 0; k < theadArr.length; k++) { 586 var clnRec = theadArr[k]; 587 var tdHtml = SurveyRazor.htmlTemplate.matrix.contentTd; 588 var tempHtml = itemHtml; 589 tempHtml = tempHtml.replace("{id}", clnRec[SurveyRazor.dataStore.mapFields.Id]); 590 tempHtml = tempHtml.replace("{value}", clnRec[SurveyRazor.dataStore.mapFields.Name]); 591 tempHtml = tempHtml.replace("{name}", childRec[SurveyRazor.dataStore.mapFields.Id]); //hang 592 tempHtml = tempHtml.replace("{validation}", childRec[SurveyRazor.dataStore.mapFields.ValidateRule] || ""); //验证规则 593 tempHtml = tempHtml.replace("{selfId}", clnRec[SurveyRazor.dataStore.mapFields.Id]); 594 if (j < childNodeArrs.length - 1) { //设置下划线 595 tdHtml = tdHtml.replace("##line##", "div_matrix_bottomline"); 596 } 597 tdHtml = tdHtml.replace("{content}", tempHtml); 598 clnHtml += tdHtml; 599 } 600 //行 601 childHtml = childHtml.replace("{items}", clnHtml); 602 gItemHtml += childHtml; 603 } 604 605 //body 606 var body = SurveyRazor.htmlTemplate.matrix.body; 607 body = body.replace("{head}", theadHtml); 608 body = body.replace("{id}", "w_" + Id); 609 body = body.replace("{items}", gItemHtml); 610 tigan = tigan.replace("{content}", content + body) 611 //finally html 612 return tigan; 613 }, 614 create: function (option) { 615 if (option == undefined || option == "") { 616 this.options() 617 } 618 if (SurveyRazor.dataStore.globalData.length <= 0) { 619 throw new Error("请配置数据源"); 620 return; 621 } 622 var divHtml = "<form id=‘aspnetForm‘>" 623 + "<div class=\"rootDiv\" style=\"margin: 0px; padding: 0px; text-align: left;display:none; \">" 624 + "<div class=‘header‘><label>{header}</label></div>" 625 + "<div class=‘surveyTitle‘ style=\"text-align: center; height: 30px; margin: 10px 0px;" 626 + "margin-bottom: 0px;\">" 627 + "<label style=\"font-weight: bolder;font-family: 微软雅黑, 'Microsoft YaHei'; font-size: 16px;\">{surveyTitle}</label></div>" 628 + "<div class=\"descript\" " 629 + "style=\"margin-bottom: 1px; padding-top: 12px; padding-bottom: 12px;border-top: 1px solid gray; border-left: 1px solid gray;" 630 + "border-right: 1px solid gray;\"><label>{content}</label></div>" 631 + "<div class=\"survey\" style=\"margin: 0px auto; width: 700px\">" 632 + "<div id=\"contentPlaceHolder1\" class=\"surveycontent\">" 633 + "<div id=\"surveyContent\"></div>" 634 + "</div></div>" 635 + "<div style=\"width:100.3%; margin-top: 10px; margin-left: auto; margin-right: auto; margin-bottom: 1px;" 636 + "background-color: rgb(224,224,224 );\">" 637 + "<div style=\"margin-left: 38%; margin-right: 38%; padding-top: 5px; padding-bottom: 5px;\">" 638 + "<input type=\"button\" id=\"submit\" value=\" 提交\" " 639 + "style=\"cursor:pointer;width: 60px; height: 28px; background-image: url(./SurveyRazor/img/submit.gif);" 640 + "background-repeat: no-repeat; background-position: left center;\" /> " 641 + "<input type=\"button\" id=\"cancel\" value=\" 取消\" " 642 + "style=\"cursor:pointer;width: 60px; height: 28px; background-image: url(./SurveyRazor/img/cancel.png);" 643 + "background-repeat: no-repeat; background-position: left center;\" /></div></div>" 644 + "</div></form>"; 645 divHtml = divHtml.replace("{header}", this.config.header || ""); //问卷眉头 646 divHtml = divHtml.replace("{surveyTitle}", this.config.surveyTitle || ""); //问卷标题 647 divHtml = divHtml.replace("{content}", this.config.description || ""); //描述 648 $("body").addClass("bodyDiv").append(divHtml); //追加隐藏 649 650 //1设置问卷头部 651 // ------------------------- 652 //题型渲染 653 var htmlContainer = ""; 654 var records = SurveyRazor.dataStore.getTiGanArr(); 655 for (var i = 0; i < records.length; i++) { 656 var recObj = records[i]; 657 switch (recObj[this.config.mapFields.TypeCode]) { 658 case SurveyRazor.typeSign.大类别: 659 var html = this.bigType.call(this, recObj, i + 1); 660 htmlContainer += html; 661 break; 662 case SurveyRazor.typeSign.单选: 663 case SurveyRazor.typeSign.多选: 664 var html = this.radioOrCheckbox.call(this, recObj, i + 1); 665 htmlContainer += html; 666 break; 667 case SurveyRazor.typeSign.下拉: 668 var html = this.combox.call(this, recObj, i + 1); 669 htmlContainer += html; 670 break; 671 case SurveyRazor.typeSign.填写: 672 var html = this.bigTextarea.call(this, recObj, i + 1); 673 htmlContainer += html; 674 break; 675 case SurveyRazor.typeSign.填空: 676 var html = this.smallTextarea.call(this, recObj, i + 1); 677 htmlContainer += html; 678 break; 679 case SurveyRazor.typeSign.排序: 680 var html = this.sortQuestion.call(this, recObj, i + 1); 681 htmlContainer += html; 682 break; 683 case SurveyRazor.typeSign.矩阵: 684 var html = this.matrix.call(this, recObj, i + 1); 685 htmlContainer += html; 686 break; 687 688 } 689 } 690 $("#surveyContent").append(htmlContainer); 691 692 //2设置问卷尾部 693 return this; 694 }, 695 /* 696 *设置背景图片 697 */ 698 setBgImg: function () { 699 if (this.config.haveBgImg) { 700 $("body").css({ "background-image": "url(" + this.config.bgImg + ")" 701 }) 702 } 703 return this; 704 }, 705 show: function () { 706 $(".rootDiv").show(); 707 $("head").append("<script src=‘./SurveyRazor/jquery.validationEngine.min.js‘ type=‘text/javascript‘>" + "<" + "/" + "script>"); 708 window.setTimeout(function () { 709 $("#aspnetForm").validationEngine({ 710 onSuccess: function () { 711 alert(true); 712 }, 713 onFailure: function () { 714 alert("验证未通过!"); 715 }, 716 scroll: true 717 }); 718 719 }, 100); 720 this.setBgImg(); 721 return this; 722 } 723 } 724 }
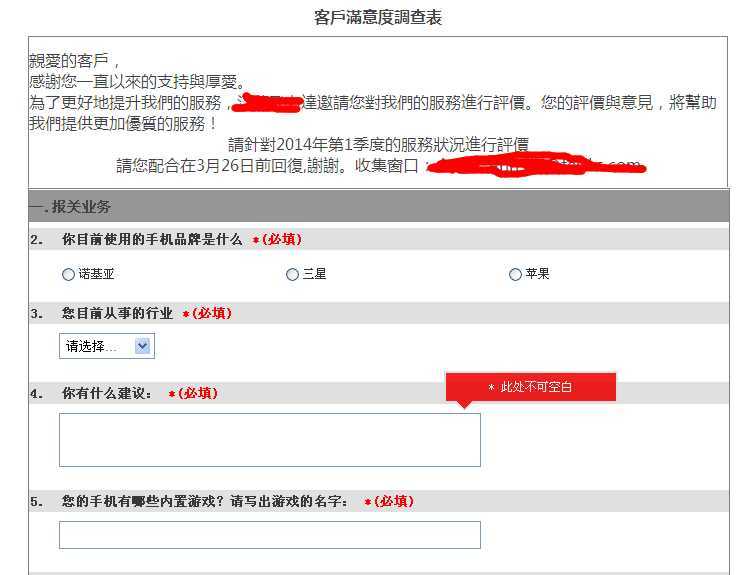
实现的效果图如下:

图二:

版权所有,请尊重作者汗水, 如若用于商业,请联系作者.
JavasScript实现调查问卷插件,布布扣,bubuko.com
标签:des style class blog code java
原文地址:http://www.cnblogs.com/lonelyxmas/p/3810909.html