标签:style class blog code http ext
原文:jquery版瀑布流一个月前用jquery实现了瀑布流效果,看着当时的代码有点难过……今天抽时间稍微修改了一下。额,现在看起来不是那么难受了,就来和大家分享一下。废话不多说,开始正题~
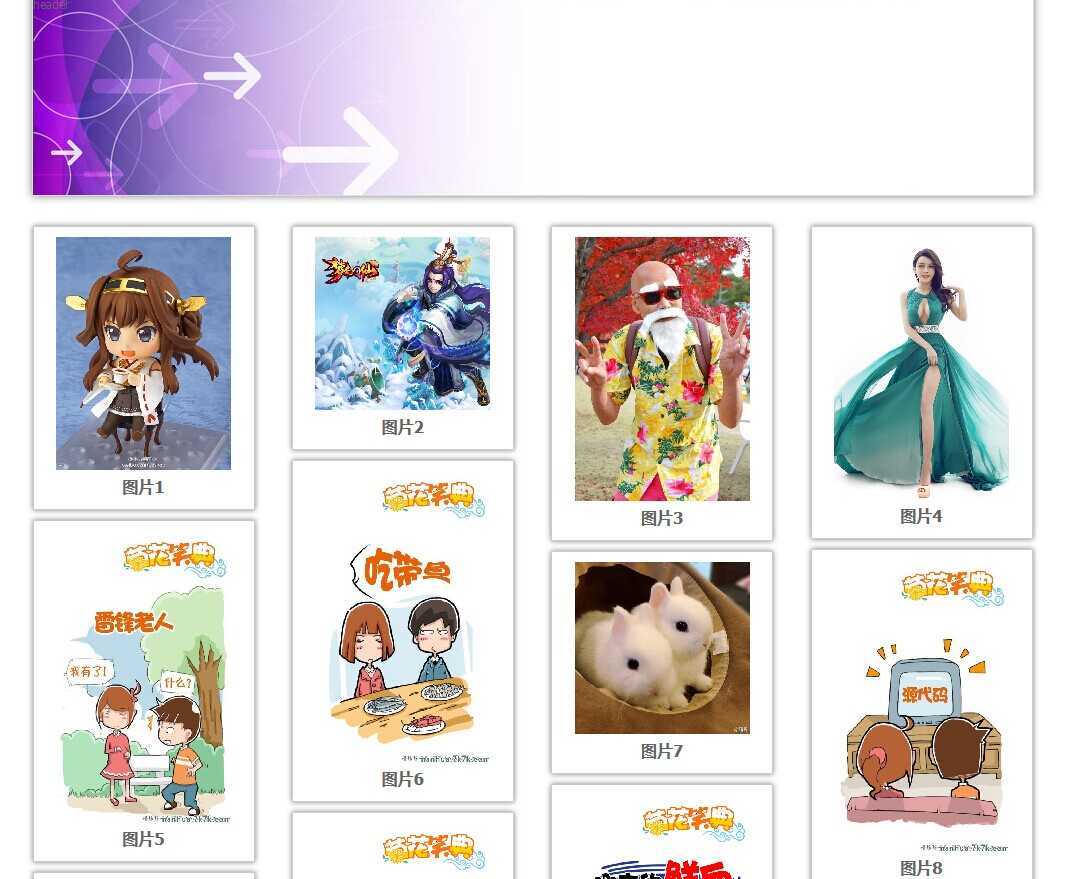
一、演示效果

二、html代码
<div class="header">header</div> <div class="box clearfix"> <div class="waterFall"> <ul> <li> <a href="#"><img src="images/image_1.png"/></a> <div><strong>图片1</strong></div> </li> <li> <a href="#"><img src="images/image_2.png"/></a> <div><strong>图片2</strong></div> </li> <li> <a href="#"><img src="images/image_3.png"/></a> <div><strong>图片3</strong></div> </li> <li> <a href="#"><img src="images/image_4.png"/></a> <div><strong>图片4</strong></div> </li> <li> <a href="#"><img src="images/image_5.png"/></a> <div><strong>图片5</strong></div> </li> <li> <a href="#"><img src="images/image_6.png"/></a> <div><strong>图片6</strong></div> </li> <li> <a href="#"><img src="images/image_7.png"/></a> <div><strong>图片7</strong></div> </li> <li> <a href="#"><img src="images/image_8.png"/></a> <div><strong>图片8</strong></div> </li> <li> <a href="#"><img src="images/image_9.png"/></a> <div><strong>图片9</strong></div> </li> <li> <a href="#"><img src="images/image_10.png"/></a> <div><strong>图片10</strong></div> </li> <li> <a href="#"><img src="images/image_11.png"/></a> <div><strong>图片11</strong></div> </li> <li> <a href="#"><img src="images/image_12.png"/></a> <div><strong>图片12</strong></div> </li> <li> <a href="#"><img src="images/image_13.png"/></a> <div><strong>图片13</strong></div> </li> <li> <a href="#"><img src="images/image_14.png"/></a> <div><strong>图片14</strong></div> </li> <li> <a href="#"><img src="images/image_15.png"/></a> <div><strong>图片15</strong></div> </li> <li> <a href="#"><img src="images/image_16.png"/></a> <div><strong>图片16</strong></div> </li> <li> <a href="#"><img src="images/image_17.png"/></a> <div><strong>图片17</strong></div> </li> <li> <a href="#"><img src="images/image_18.png"/></a> <div><strong>图片18</strong></div> </li> <li> <a href="#"><img src="images/image_19.png"/></a> <div><strong>图片19</strong></div> </li> <li> <a href="#"><img src="images/image_20.png"/></a> <div><strong>图片20</strong></div> </li> </ul> </div> </div> <div class="footer"></div>
三、css代码
.header {width: 1000px; height: 200px; background: url("images/header_bg.jpg") no-repeat; margin: auto; border: 1px solid #DDDDDD; box-shadow: 0 0 8px rgba(0,0,0,0.5)} .box {width: 1000px; margin: 10px auto; padding: 20px;} .waterFall {position: relative; height: auto;} .waterFall ul li {position: absolute; width: 200px; padding: 10px; border: 1px solid #CCCCCC; text-align: center; box-shadow: 0 0 5px rgba(0,0,0,0.5); background: #ffffff;} .waterFall ul li div {font-size: 16px;} .footer {width: 1000px; height: 200px; background: url("images/footer_bg.jpg") no-repeat top right; margin: auto; border: 1px solid #DDDDDD; box-shadow: 0 0 8px rgba(0,0,0,0.5)}
四、js代码
/* 等图片加载完成 */ $(window).load(function(){ var $waterFall = $(".waterFall"), li = ‘<li>‘+ ‘<a href="#"><img src=""/></a>‘+ ‘<div><strong></strong></div>‘+ ‘</li>‘,/* 要添加的li */ liWidth = $waterFall.find("li").outerWidth(true), /* li宽度*/ liHeight = [], /* li高度,随机的,由图片高度决定 */ liLeft = 0, /* li距离左边位置 */ liTop = [], /* li距离顶部位置 */ leftDistance, /* li间距 */ rowCount = 4, /* 一行显示的图片个数 */ liAllCount = $waterFall.find("li").length, /* li总个数,也就是图片总个数 */ scrollTop, /* 滚动条距离顶部的距离 */ boxWidth = $(".box").width(), /* 盒子宽度 */ wHeight, /* 窗口的高度 */ page = 0; /* json数组中显示的页数 */ var event = { init: function(){ /* 初始化li,给每个li定位 */ $waterFall.find("li").each(function(){ var _index = $(this).index(); liTop[_index] = 0; /* 默认第一行图片距离顶部距离为0 */ event.getLeftAndTop(_index); }) }, /* 设置li标签left和top值,li定位 */ getLeftAndTop: function(index){ var _row = index % rowCount; /* 第几列 */ leftDistance = (boxWidth - liWidth*rowCount)/(rowCount-1); /* li间距 */ liLeft = _row*(liWidth + leftDistance); /* 第index个图片距离左边距离 */ liHeight[index] = $waterFall.find("li").eq(index).outerHeight(true); /* 表示第index个图片的高度 */ if(index < rowCount){ /* 第一行,距离顶部距离都为0 */ $waterFall.find("li").eq(index).css({left: liLeft+"px",top: 0}); }else if(index >= rowCount){ liTop[_row] += liHeight[index - rowCount] + 10; /* 行数大于2,高度自身以上距离+间距 */ $waterFall.find("li").eq(index).css({left: liLeft+"px",top: liTop[_row]}); } event.setMaxHeight(); }, /* 设计盒子高度,为了放置footer */ setMaxHeight: function(){ var newLiTop = [],maxHeight; for(var i = 0; i < liTop.length; i++){ newLiTop[i] = liTop[i] + liHeight[i]; /* 得出四列的高度数组 */ } maxHeight = Math.max.apply(Math,newLiTop); /* 选出高度最大值 */ $waterFall.height(maxHeight); /* 赋值 */ }, scrollFun: function(){ scrollTop = $(document).scrollTop(); wHeight = $(window).height(); if (($(window).height() + $(window).scrollTop()) >= $(document).height() - 10) { /* 当窗口高度+滚动条高度大于文档高度-10时触发ajax */ $.ajax({ url: "js/imagesUrl.json", dataType: "json", success: function(result){ if(result[page] != undefined){ var i, max = result[page].page.length; /* max为第page页的图片总个数 */ for(i = 0; i< max; i++){ $waterFall.find("ul").append(li); liAllCount = $waterFall.find("li").length - 1; /* 得出最末尾的index数 */ $waterFall.find("li").eq(liAllCount).find("img").attr("src",result[page].page[i].url); /* 给图片url赋值 */ $waterFall.find("li").eq(liAllCount).find("strong").text("图片"+i); event.getLeftAndTop(liAllCount); /* 调用图片定位 */ } page++; /* 页数增加 */ } } }) /* end ajax */ } } } /*---------------------------调用事件-------------------------*/ /* 初始化 */ event.init(); /* 触发滚动条 */ $(window).scroll(function(){ event.scrollFun(); }) })
分析:
制作瀑布流之前,我就在想想它是以什么形式出现的?不就是看起来像瀑布一样流线型出现的嘛(好抽象……)。图片高度宽度呢?宽度为固定值,li高度是由图片高度决定的。什么时候让图片流动?就是当滚动条触发某个临界值时,开始加载一些新的图片进来。总之就是由很多宽度固定高度不固定的图片组成,在一定情况下触发事件加载新的图片在盒子中。
init是初始化图片,给每个图片按照某种规律定位。
getLeftAndTop是给图片定位,这里是根据图片宽度和高度定位的。首先想一下,li的宽度固定而高度是不固定的,liLeft设置只需知道是第几列和它们之间的间距即可,因为第n列所有图片距离左边的距离总是保持一致。第0列距离左边为0,第一列为第0列的宽度+一个li间距,第二列为第一列+第二列宽度+两个li间距(列数*(li宽度+间距)),这样就能得出结果:liLeft = _row*(liWidth + leftDistance)。
那现在有个问题,高度不固定那要怎么定义呢?这个好办,根据图片高度来就ok了(说起来简单,当时这个问题纠结了很久……)。我采取数组的方式,有多少列就有多少个数组(什么意思?),我们定义图片top值是不是和它上面的图片有关系?等于它上面图片的高度值相加再加上之间的间距,比如:我现在要求第五张图片的top值,就是第一张图片的高度+它们之间的间距;第九张图片就是第一张+第五张图片高度+两张图片间距,以此类推,liTop += liHeight[index] + 10,但是有个问题图片高度不一样,你这样做肯定不行,所有图片高度都相加了,我只需要我头顶以上的高度!那改成liTop[_row] += liHeight[index] + 10,也不行啊,这样第一行也下面去了。那我对第一行单独处理,top值设为0,其他行:liTop[_row] += liHeight[index - rowCount] + 10,现在liTop就可以了。
那现在考虑setMaxHeight,其实前面也提到过,有四列,取里面每列图片加起来最大值的就可以了,即:maxHeight = Math.max.apply(Math,newLiTop)。
最后就是加载图片的问题,在json文件中定义图片地址就可以了,我这边是以数组的方式实现:

这里数组长度为2,可以以 result[p].page[i].url获取里面的url值,result[p]表示加载了p次,result[p].page[i]表示加载了p次的第i个url。json数组中引用page属性,可能容易混淆,大家可以自己定义,它就是表示图片的个数。
希望这些能给大家一丁点帮助,如果有哪里讲得不好或者不对的对方欢迎指正,谢谢~
标签:style class blog code http ext
原文地址:http://www.cnblogs.com/lonelyxmas/p/3810918.html