标签:android style blog http java color
看了Vurtexゞ. 文章《[Android实例] 条码扫描二维码扫描——ZXing android 源码简化 (附:支持中文) 》的基础上对代码进行了修改
1、增加了将代码嵌套入自己工程后传值的办法(初学,如果有更好的方法也希望告诉我,先谢谢了)
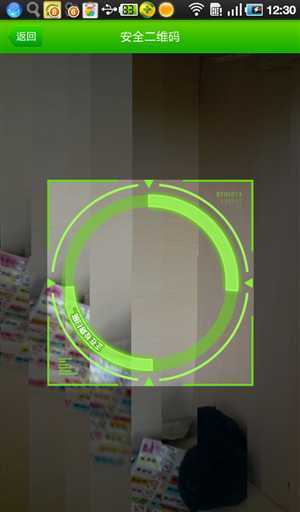
2、扫码界面进行了处理(初步实现了现有某些软件的样子,至于长的像谁就不说了)
//画四个角的代码<br>paint.setColor(frameColor);canvas.drawRect(15 + frame.left, 15 + frame.top,15 + (linewidht + frame.left), 15 + (50 + frame.top), paint);canvas.drawRect(15 + frame.left, 15 + frame.top,15 + (50 + frame.left), 15 + (linewidht + frame.top), paint);canvas.drawRect(-15 + ((0 - linewidht) + frame.right),15 + frame.top, -15 + (1 + frame.right),15 + (50 + frame.top), paint);canvas.drawRect(-15 + (-50 + frame.right), 15 + frame.top, -15+frame.right, 15 + (linewidht + frame.top), paint);canvas.drawRect(15 + frame.left, -15 + (-49 + frame.bottom),15 + (linewidht + frame.left), -15 + (1 + frame.bottom), paint);canvas.drawRect(15 + frame.left, -15+ ((0 - linewidht) + frame.bottom), 15 + (50 + frame.left), -15 + (1 + frame.bottom), paint);canvas.drawRect(-15 + ((0 - linewidht) + frame.right), -15+ (-49 + frame.bottom), -15 + (1 + frame.right), -15+ (1 + frame.bottom), paint);canvas.drawRect(-15 + (-50 + frame.right), -15+ ((0 - linewidht) + frame.bottom), -15 + frame.right, -15+ (linewidht - (linewidht - 1) + frame.bottom), paint); |

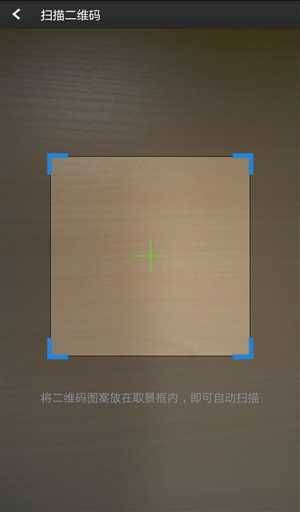
linewidht变量控制四个角的宽度,下图显示的是设置为2时的效果
将ViewfinderView类中代码中vmiddle hmiddle 变量定义下的这两句替换可以变为小十字坐标
canvas.drawRect(hmiddle - 20, vmiddle - 1, hmiddle + 20,vmiddle + 2, paint);canvas.drawRect(hmiddle - 1, vmiddle - 20, hmiddle + 2,vmiddle + 20, paint); |

代码下载地址:http://www.eoeandroid.com/forum.php?mod=viewthread&tid=225832&page=1&extra=#pid1997182
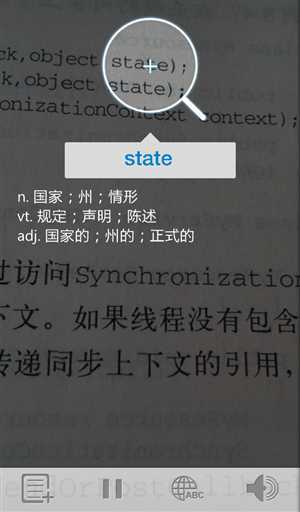
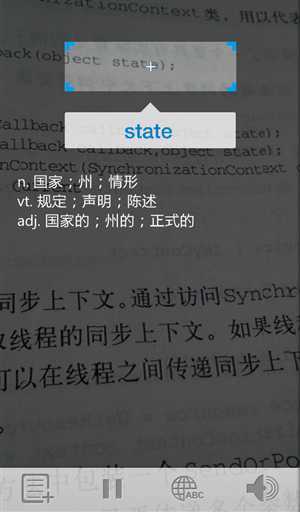
再贴一些经典的扫描界面





参考资料:
条码扫描二维码扫描——ZXing android 源码简化 (附:支持中文)
条码扫描二维码扫描—ZXing android 改进版本,布布扣,bubuko.com
标签:android style blog http java color
原文地址:http://www.cnblogs.com/wsfjlagr/p/3811611.html