标签:android style http java get 使用
|
jQuery Mobile(jQueryMobile) 是 jQuery 在手机上和平板设备上的版本。jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。jQuery Mobile开发团队说:能开发这个项目,我们非常兴... |
 |
最近更新: jQuery Mobile 和 Kendo UI 的比较 发布于 2个月前
|
Sencha Touch是专门为移动设备开发应用的Javascript框架。通过Sencha Touch你可以创建非常像native app的web app,用户界面组件和数据管理全部基于HTML5和CSS3的web标准,全面兼容Android和Apple iOS。... |
 |
最近更新: Sencha Touch 2.3 - 触摸表格、新的主题等 发布于 8个月前
|
jQ.Mobi是jQuery的部分重写版本,但针对HTML5和移动设备做了优化。它的文件大小只有3KB,而jQuery则有35KB,并且据JSPerf test的数据,它在Android上要比jQuery快3倍,在iOS上快2.2倍。该框架是由appMobi发布并开源的。因为jQ.Mobi是插件式开发,所以它的编... |
最近更新: jqMobi 成为 Intel 的应用框架 发布于 1年前
|
Mobello 是一个高性能的 JavaScript 框架用于构建基于 HTML5 的移动应用。你可以构建跟本地App外观无异的HTML5 应用程序,支持智能手机和平板。Mobello 是一个可伸缩的可靠的框架用来创建富用户界面。并提供一个集成开发环境 Mobello Studio。 Mobello is... |
最近更新: Mobello —— 另一个 HTML5 的移动应用开发框架 发布于 2年前
|
mobl 是一个新的开源的编程语言,主要用于加速手机应用的开发,mobl 可方便构建手机 web 应用程序,包括 iOS、Android 和其他支持 HTML5 技术的手机。 主要特点: Statically typed language, enabling great IDE support and as-you-type error detectio... |
 |
最近更新: OSCHINA 3-4期软件推荐 mobl移动开发框架 发布于 3年前
|
Junior 是一个前端的框架,用来构建 HTML5 的移动 Web 应用,外观跟原生应用一致,特点: 为移动性能优化的 CSS3 转换 使用 flickable.js 的可滑动旋转效果 集成 backbone.js 视图和路由 CSS UI 组件... |
|
Clouda是基于node.js的Webapp开发框架,在使用Clouda时需要安装node.js和MongoDB。 Clouda 是百度推出的一款面向资深开发者的WebApp开发框架。在Clouda中开发app,可以在多终端下实现数据同步、任务迁移。并且Clouda支持面向数据的编辑模式,根据数据的变化... |
 |
最近更新: Clouda —— 来自百度的 Web 应用开发框架 发布于 10个月前
|
Lungo.jS 是一个使用 HTML5/CSS3 和 JavaScript 技术的移动 Web 开发框架。可帮助创建基于 iOS, Android, Blackberry 和 WebOS 平台的应用程序。该框架可利用当前移动设备的高级特性,可捕捉事件包括滑动、触屏、长按等。无需使用图片,全部采用向量声称。... |
 |
|
Dojo Mobile 框架是一套移动终端的Web应用开发框架,是 Dojo 的一个子项目。Dojo Mobile主要面向手持设备上的Web富客服端应用开发,提供了iPhone和android两套主题,使得基于iPhone或者Android的Web应用具有手机本地应用的外观和效果,而同时也给了开发者更... |
 |
最近更新: 使用 Dojo Mobile 创建移动应用 发布于 1年前
|
app-UI 是一个免费开源的可重用 UI 组件容器的集合,对开发移动的 Web 应用非常有用,可使用 HTML+JavaScript 开发交互式的移动 Web 应用。app-UI 可很好的跟 PhoneGap 集成。 |
|
Mobi Pick 是一个 Android 风格的 jQuery Mobile 的日期选择组件。 |
|
App.js 是一个轻量级的 JavaScript UI 库,用来创建移动的 Web 应用,应用的外观跟原生的应用相同,性能也近乎一致。 特点: 跨平台,支持 Android 2.2+ 和 iOS 4.3+ Widgets 和自定义主题 页面调整管理 基本页面框架: <!DOCTYPE html> <html> <he... |
最近更新: App.js —— 轻量级的移动 Web 应用 UI 框架 发布于 1个月前
|
The-M-Project 可能就是你正在等待的一个开源的手机的 HTML5 的 JavaScript 框架,通过它可编写 HTML5/CSS3/SVG 应用,并支持多数数据平台,包括 iOS, Android, Palm webOS, 和 Blackberry OS. ... |
 |
|
web 开发团队的一个常见实践是创建一组标准文件,团队成员基于它们开始 web 开发流程,包括一个公共文件结构、基本命名惯例和标准库。这样做能够更容易启动并运行一个项目。它还能将开发人员引向内部编码标准并实施标准文件组织。 HTML5 Boilerplate 就是这...更多HTML5 Boilerplate信息 |
最近更新: HTML5 Boilerplate 4.0 发布 发布于 1年前
|
jQuery Mobile Metro Theme 是 jQuery Mobile 的一款主题(非官方),实现类似 Windows Phone 的 Metro 风格 UI 。 |
|
iUI是iPhone用户界面框架,使用JavaScript,HTML和CSS,它可以被用来建立Web应用程序,这些应用程序可以运行在任何支持HTML5的浏览器上。虽然它的设计初衷是为了建立有着iPhone SDK构建的本机应用程序那样的外观和感觉的应用程序,但是,用iUI建立的Web应用... |
|
Embed.JS 是一个用于嵌入式设备的JavaScript框架如:移动电话,TVs、tablets和so forth。 EmbedJS强大之处在于,它拥有专门为特定平台和浏览器如iOS, Firefox, Android等提供相应的开发版本。这样就能够以最少的代码,为用户提供最佳的体验。而且假如你喜...更多EmbedJS信息 |
|
MooTools javascript framework的外掛,目的在於模擬iPhone native UI。 在线演示:http://iancollins.me/MooTouch-Demo/更多MooTouch信息 |
|
Freestyle 是一个简单但很强大的界面框架,可以用来定义手机 App 的外观,通过结构化的 CSS 和 Sass 实现。用来开发 iOS 原生、高性能的应用。 |
|
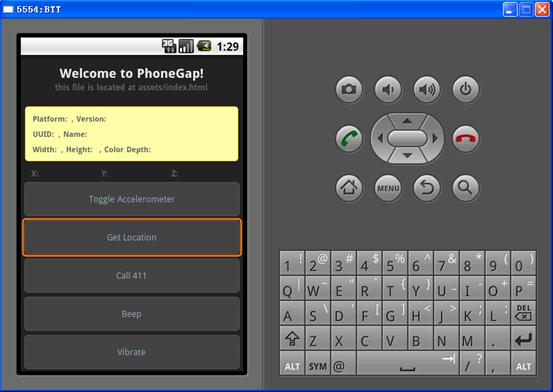
PhoneGap 是一款HTML5平台,通过它,开发商可以使用HTML、CSS及JavaScript来开发本地移动应用程序。因此,目前开发商可以只 编写一次应用程序,然后在7个主要的移动平台和应用程序商店(app store)里进行发布,这些移动平台和应用程序商店包括:iOS、Andro... |
PhoneGap 是一款HTML5平台,通过它,开发商可以使用HTML、CSS及JavaScript来开发本地移动应用程序。因此,目前开发商可以只 编写一次应用程序,然后在7个主要的移动平台和应用程序商店(app store)里进行发布,这些移动平台和应用程序商店包括:iOS、Android、BlackBerry、webOS、bada、Winodws Phone以及Symbian。
它使开发者能够利用iPhone,Android,Palm,Symbian,WP,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以以此扩展无限的功能。

下面是一些使用该框架的代码示例:
获取地理位置:
//GAP will invoke this function once it has the location
function gotLocation(lat,lon){
$(‘lat‘).innerHTML = "latitude: " + lat;
$(‘lon‘).innerHTML = "longitude: " + lon;
}
获取摄像头捕捉的照片
function takePhoto(){
var photo = gap:takePhoto();
return photo;
}
标签:android style http java get 使用
原文地址:http://www.cnblogs.com/zhru/p/3812206.html