标签:style blog http color 使用 strong
原文:asp.net mvc3 数据验证(二)——错误信息的自定义及其本地化 ;
;

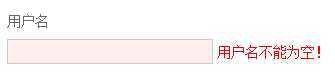
[Required(ErrorMessage = "用户名不能为空!")] [Display(Name = "用户名")] [Remote("CheckUserName","Account")] public string UserName { get; set; }

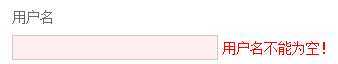
[Required(ErrorMessage = "{0}不能为空!")] [Display(Name = "用户名")] [Remote("CheckUserName","Account")] public string UserName { get; set; }

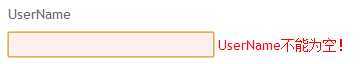
[Required(ErrorMessage = "{0}不能为空!")] //[Display(Name = "用户名")] [Remote("CheckUserName","Account")] public string UserName { get; set; }

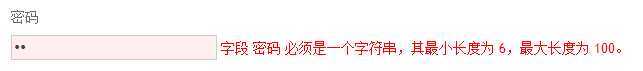
[Required] [StringLength(100, ErrorMessage = "请输入{2}到{1}位的{0}。", MinimumLength = 6)] [DataType(DataType.Password)] [Display(Name = "密码")] public string Password { get; set; }




[Required(ErrorMessageResourceType = typeof(ErrorMessages), ErrorMessageResourceName = "UserNameRequire")] [Display(Name = "用户名")] public string UserName { get; set; }


asp.net mvc3 数据验证(二)——错误信息的自定义及其本地化,布布扣,bubuko.com
asp.net mvc3 数据验证(二)——错误信息的自定义及其本地化
标签:style blog http color 使用 strong
原文地址:http://www.cnblogs.com/lonelyxmas/p/3812862.html