标签:style blog http java color 使用
原文:asp.net mvc3 的数据验证(一)<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Conten("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
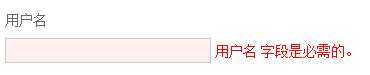
[Required]
[Display(Name = "用户名")]
public string UserName { get; set; }


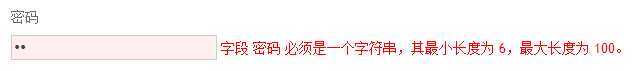
[Required]
[StringLength(100, MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "密码")]
public string Password { get; set; }


[Required]
[DataType(DataType.EmailAddress)]
[RegularExpression(@"[A-Za-z0-9._%+-]+@[A-Za-z0-9._]+\.[A-Za-z]{2,4}")]
[Display(Name = "电子邮件地址")]
public string Email { get; set; }


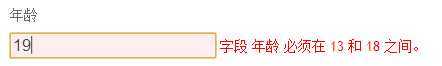
[Required]
[Range(13, 18)]
[Display(Name="年龄")]
public int Age { get; set; }


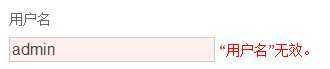
[Required]
[Display(Name = "用户名")]
[Remote("CheckUserName","Account")]
public string UserName { get; set; }
public JsonResult CheckUserName(string userName)
{
var result = userName == "admin";
return Json(result, JsonRequestBehavior.AllowGet);
}


[Required(ErrorMessageResourceType=typeof(ErrorMessage),ErrorMessageResourceName="UserRequire")]
[Display(Name = "用户名")]
[Remote("CheckUserName","Account", HttpMethod="POST")]
public string UserName { get; set; }
而Controller中也可以直接接受Post的请求,当然你加上[Httppost]也是可以的:
//[HttpPost]
public JsonResult CheckUserName(string userName)
{
var result = userName != "admin";
return Json(result, JsonRequestBehavior.AllowGet);
}
[Required]
[StringLength(100, ErrorMessage = "{0} 必须至少包含 {2} 个字符。", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "密码")]
public string Password { get; set; }
[DataType(DataType.Password)]
[Display(Name = "确认密码")]
[Compare("Password", ErrorMessage = "密码和确认密码不匹配。")]
public string ConfirmPassword { get; set; }


asp.net mvc3 的数据验证(一),布布扣,bubuko.com
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/lonelyxmas/p/3812861.html