标签:des style blog http color width
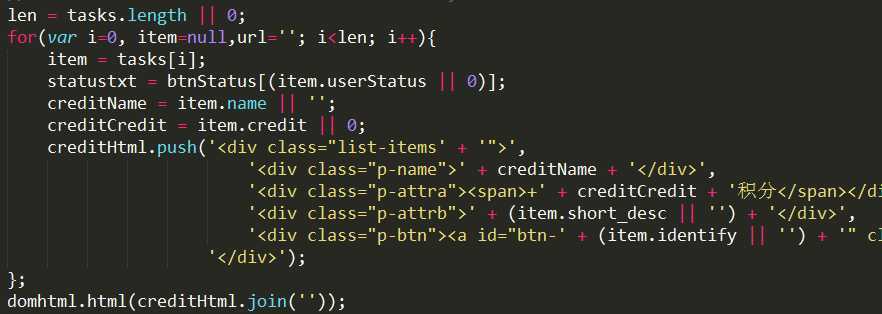
最近工作上有个项目遇到一个问题,就是页面的内容都是从后台给的接口中读取的,在js代码中就将html代码与读取的内容拼接,然后插到html中,如下:

这种方法也常见,但架不住多呀,页面上所有的内容都是这样的话,那js里面的html代码就不是一般的多了,不仅破坏了页面逻辑,也不方便维护。那么这么多的内容需要填充到页面中,用什么办法呢,对,完全可以学习后台的程序那样,例如:{{voild.filed1}} ,{vo:field.body/},{$v[title]}等等多种形式的,无一不是“模版”,那么我们也可以用js来完成这样的实现。
从网上搜索代码,不是看不懂,就是需要引入一个模版的js,难道就没有我想要的,既简单又能看的懂,拿过来就能用的,那么答案是肯定的。

先看看某些人的代码:
1 String.prototype.temp = function(obj) { 2 return this.replace(/\$\w+\$/gi, function(matchs) { 3 var returns = obj[matchs.replace(/\$/g, "")]; 4 return (returns + "") == "undefined" ? "" : returns; 5 }); 6 }
原来是把html内需要添加字段的地方用特殊的符号($)包起来,然后对应json数据中对应的属性,取其值,然后拼接字符串,再插入到页面中。大概就这样了,可是现在需求变了,需要取json数据中某一属性值的属性值,也是就是取某一属性的子集,那么上述的方法就不够用了,只有再改变。

1 String.prototype.temp = function(reg, obj) { 2 return this.replace(reg, function(matchs) { 3 var returns = ‘‘, 4 getStr = matchs.replace(/\$/g, ""), 5 subArr = getStr.split(‘.‘); 6 len = subArr.length; 7 if(len == 1){ 8 returns = obj[getStr]; 9 }else if(len > 1){ 10 returns = obj[subArr[0]]; 11 for(var i=1; i<len; i++){ 12 returns = returns[subArr[i]]; 13 } 14 } 15 return (returns + "") == "undefined"? "": returns; 16 }); 17 };
例子中是用$($name$)把属性名包起来,这个可以根据个人爱好,我就是喜欢钱,尤其是美元的,哈哈,所以就用$,也可以用别的符号,但注意在代码中修改相应内容。
同样,如果还有下一子集的需求,同样也可以通过修改代码,比如修改正则,修改判断截取字符长短的代码。
在上述代码中根据正则的判断,可以查询多级的子集,但一般用到的也就1-2层。

哇,终于完成了,不着急,最后需要加入调用方法,并将返回值插入到页面中,才算大功告成,不罗嗦了,直接代码贴之。。。
1 domRander = function(tpl, ele, reg){ //tpl是调用的模版,ele是需要插入代码的地方,reg当然是正则了 2 var showTpl = tpl.html(), 3 showHtml = ‘‘; 4 for(var i=0,len = JSON.length,jsonList=null; i<len; i++){ 5 jsonList = JSON[i] || {}; 6 showHtml += showTpl.temp(reg, jsonList); 7 } 8 $(‘tbody‘,ele).html(showHtml); 9 };
这次总算是完成了,欢迎拍砖,如果需要查看实例代码,那就来这里下载吧 demo地址:https://github.com/wyh909/js-workdemo/tree/js-demo/html-tpl-js
js实现html模版,几句代码的事,布布扣,bubuko.com
标签:des style blog http color width
原文地址:http://www.cnblogs.com/mengyun/p/3813270.html