标签:style blog http java color 使用
我们在Web开发中经常会接触到Ajax技术,同时Ajax技术也有很多种实现方式,那么,我们今天从第一种方式说起:ASP.NET原生控件实现Ajax。
ASP.NET原生控件用于Ajax技术的主要是UpdatePanel和ScriptManager,前者顾名思义,是一个可以用于盛放内容的容器,用于实现页面的局部更新,在使用的时候直接将需要更新的内容放入即可。后者用于调用一些服务和脚本:例如我们本次Demo中使用JavaScript调用WebService服务。
本次Demo主要包含一个页面,一个Web服务(WebService)和一个数据通用操作类(userHelper)来实现页面无刷新检测注册时昵称是否存在的功能。
首先,我们需要建立一个Web页面(此处选用WebForm),大致代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="WebApplication1.WebForm2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>注册</title>
<script type="text/javascript">
function check() {
var Name = document.getElementById("txtName").value;
if (Name == "") {
alert("昵称不能为空!");
}
else {
WebApplication1.WebService1.CheckName(Name, callbackCheck);
function callbackCheck(result) {
if (result == false) {
document.getElementById("checkFont").innerHTML = "<span>该昵称已存在!请重新输入!</span>";
}
else {
document.getElementById("checkFont").innerHTML = "<span>恭喜!该昵称可以使用!</span>";
}
}
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager runat="server" ID="scriptManager">
<Services>
<asp:ServiceReference Path="~/WebService1.asmx" />
</Services>
</asp:ScriptManager>
<asp:UpdatePanel ID="Upnl" runat="server" UpdateMode="Always">
<ContentTemplate>
<div>
昵称:<asp:TextBox ID="txtName" runat="server"></asp:TextBox><div id="checkFont">
</div>
</div>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btnCheck" />
<asp:PostBackTrigger ControlID="btnReFresh" />
</Triggers>
</asp:UpdatePanel>
<asp:Button ID="btnCheck" runat="server" OnClientClick="check();" Text="检测昵称" />
<asp:Button ID="btnReFresh" runat="server" Text="刷新页面" />
</form>
</body>
</html>
我在这个页面中放入了一个ScriptManager,同时引用了一个WebService,然后将需要更新的部分放入了UpdatePanel。此外还有两个Button,第一个用于检测昵称,第二个用于刷新页面。大家看过代码之后会发现我在UpdatePanel设置时加入了一个Triggers,那么这个是干什么的呢?获取或设置触发对 UpdatePanel 控件进行更新的回发控件事件。可以看到,我将检测昵称的Button设置为AsyncPostBackTrigger模式,此为点击按钮时不刷新整个页面,只刷新UpdatePanel中的内容,而第二个按钮设为PostBackTrigger模式,则会刷新整个页面。
在第一个检测昵称的按钮点击时会调用一个js方法:check(),在check()函数中,我们首先去获取TextBox中用户输入的名称,然后将名称传入js调用的WebService方法中进行操作,得到结果后再根据结果去设置div要显示的内容,如果存在则返回值为false。这里有一个js回调函数的概念:回调函数用于在异步操作中扩展第一个函数的功能,我们此处是为了在返回结果之后设置div的innerHTML的值。如果不使用回调函数而直接使用同步的话,可能会不执行函数的内容。
接下来是WebService,在建立WebService时,需要注意将[System.Web.Script.Services.ScriptService]这行代码的注释取消掉,VS2010中建立后会提示使用ASP.NET
Ajax从脚本中调用此Web服务时就需要这样,否则会调用不到该方法。WebService中代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services; namespace WebApplication1 { /// <summary> /// WebService1 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。 [System.Web.Script.Services.ScriptService] public class WebService1 : System.Web.Services.WebService { [WebMethod] public string HelloWorld() { return "Hello World"; } [WebMethod] public bool CheckName(string Name) { return userHelper.CheckName(Name); } } }
我们此处调用的CheckName方法,源自于数据通用类中的CheckName方法,userHelper中实现方法代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data; using System.Data.SqlClient; namespace WebApplication1 { public class userHelper { public static bool CheckName(string Name) { string Con = @"Data Source=205ZHANGXK\SQLEXPRESS;Initial Catalog=MyQQ;Connect Timeout=30;Trusted_Connection=true"; using (SqlConnection sqlCon = new SqlConnection(Con)) { string Sql = "select count(*) from users where NickName=‘" + Name + "‘"; sqlCon.Open(); SqlCommand cmd = sqlCon.CreateCommand(); cmd.CommandText = Sql; int res = int.Parse(cmd.ExecuteScalar().ToString()); if (res == 1) { return false; } else { return true; } } } } }
我在操作时连接了本地的数据库MyQQ,该方法实现即为查找名称,然后返回受影响的行数并返回结果。下面我们开始调试代码:

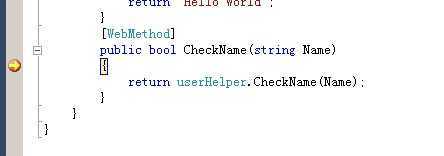
我们可以看到数据库中已经存在如下11条昵称,在运行时我们输入“豆豆”并点击检测昵称按钮,会发现代码进入到WebSerivce中:


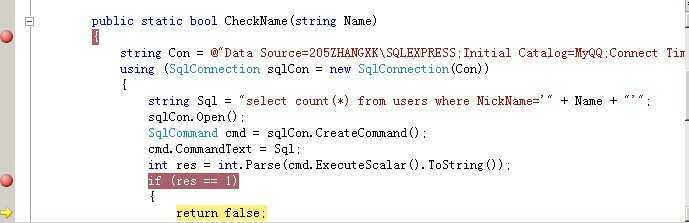
此时说明js脚本调用WebService方法已经成功,接下来会执行通用操作类中的方法:

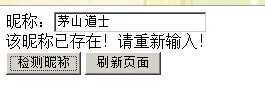
和我们意料之中相同,“豆豆”这个昵称已经在数据库存在,接下来我们看看最终的结果:

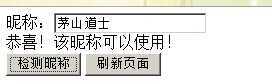
在页面上已经出现了我们预期的结果,我们再来试试输入另外一个不存在的昵称:


也已经达到了我们预期的效果。由于局部刷新的图不太容易截到,这里就无法为大家呈现了。我们大家都知道服务器端Button在点击时都会出现响应回发,因此点击另外一个刷新页面的按钮,页面会有明显的闪烁(整个页面全部刷新),这也体现了Ajax技术带来的优势,提升了用户的体验度。
我们通过一个简单的Demo重现了ASP.NET 原生控件实现Ajax的功能,这也体现了ASP.NET本身封装的强大之处,同时使用起来也很方便。但是由于ScriptManager和UpdatePanel控件本身为服务器端控件,在一定程度上会生成一些垃圾代码,而且在请求时会生成整个页面的控件树,因此在批量使用的情况下会导致资源的占用率很高,这也是它本身的缺点。下次我会为大家带来Ajax的另一种实现方式:JQuery自带的ajax()方法结合ashx一般处理程序实现,这是一种轻量级的实现方式。
ASP.NET之Ajax系列(一),布布扣,bubuko.com
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/wackysoft/p/3813528.html